介绍
VvvebJs是一个开源的网页拖拽自动生成的JavaScript库,你可以以简单拖拽的方式生成自己需要的网页样式,内置jquery和Bootstrap,你可以拖拽相关的组件进行网页的构建,非常的方便,而且可以实时修改代码,功能丰富,使用简单,界面友好,特别适合一些专注于展示的网页设计,需要的朋友不可错过!

Github地址
https://github.com/givanz/VvvebJs
相关特性
- 1、组件和块/片段拖放。
- 2、撤销/重做操作。
- 3、一个或两个面板界面。
- 4、文件管理器和组件层次结构导航添加新页面。
- 5、实时代码编辑器。
- 6、包含示例php脚本的图像上传。
- 7、页面下载或导出html或保存页面在服务器上包含示例PHP脚本。
- 8、组件/块列表搜索。
- 9、Bootstrap 4组件等组件
默认情况下,编辑器附带Bootstrap 4和Widgets组件,可以使用任何类型的组件和输入进行扩展。
使用方式
如下代码:
<!-- jquery-->
<script src="js/jquery.hotkeys.js"></script>
<!-- bootstrap-->
<script src="js/bootstrap.min.js"></script>
<!-- builder code-->
<script undo manager-->
<script inputs-->
<script components-->
<script src="libs/builder/components-widgets.js"></script>
<script>
$(document).ready(function()
{
Vvveb.Builder.init('demo/index.html', function() {
//load code after page is loaded here
Vvveb.Gui.init();
});
});
</script>
要初始化编辑器,调用Vvveb.Builder.init。第一个参数是要加载以进行编辑的URL,它必须位于相同的子域中才能进行编辑。第二个参数是页面加载完成时调用的函数,默认情况下调用编辑器Gui.init();
- 结构

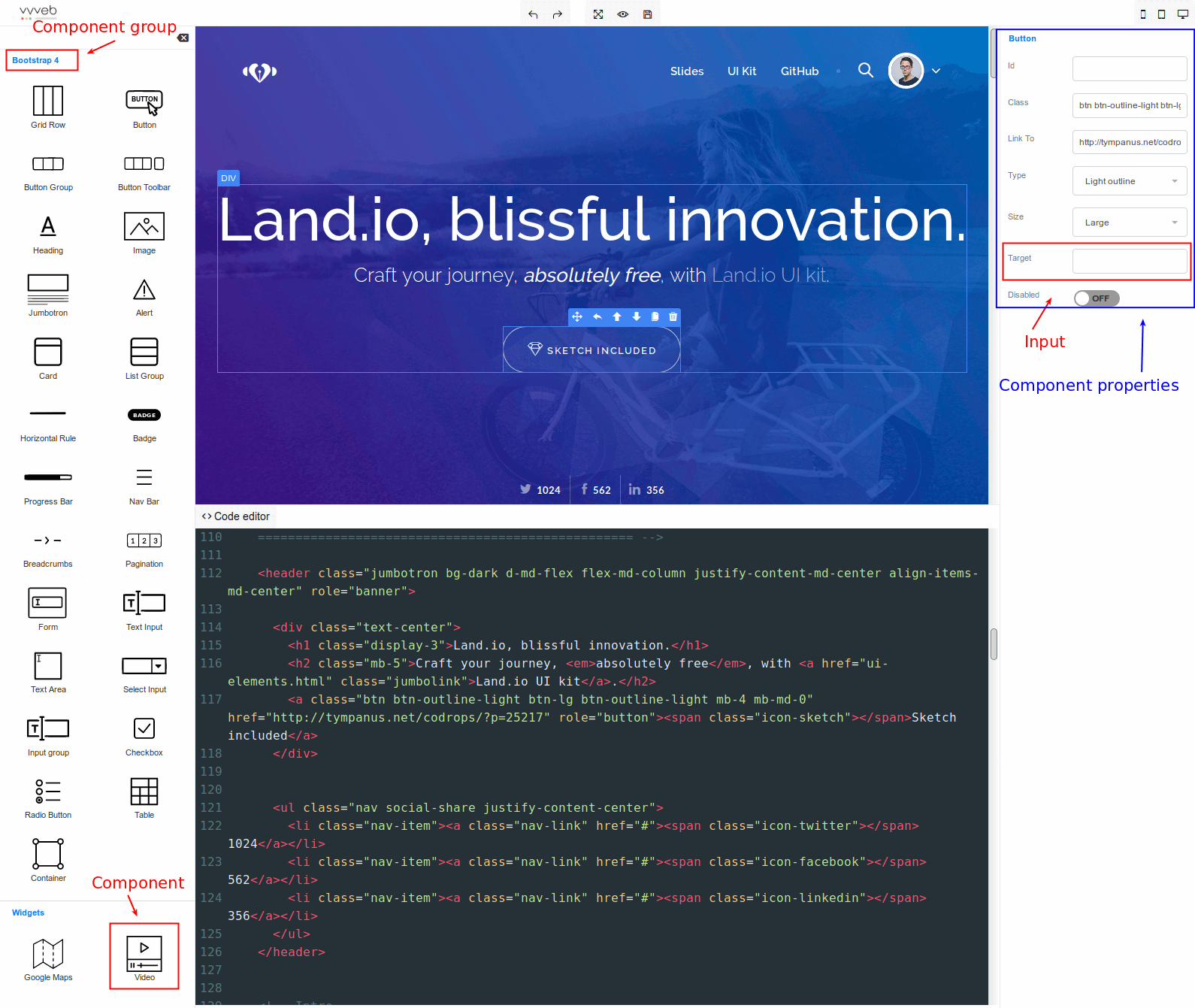
Component Group是一个组件集合,例如Bootstrap 4组由Button和Grid等组件组成,该对象仅用于在编辑器左侧面板中对组件进行分组。例如,Widgets组件组只有两个组件视频和地图,并被定义为如下
Vvveb.ComponentsGroup['Widgets'] = ["widgets/googlemaps", "widgets/video"];
Component是一个对象,它提供可以在画布上放置的html以及在选择组件时可以编辑的属性,例如Video Component,具有Url和Target属性的html链接Component定义为:
Vvveb.Components.extend("_base", "html/link", {
nodes: ["a"],
name: "Link",
properties: [{
name: "Url",
key: "href",
htmlAttr: "href",
inputtype: LinkInput
}, {
name: "Target",
key: "target",
htmlAttr: "target",
inputtype: TextInput
}]
});
在Component属性集合中使用Input对象来编辑属性,例如文本输入,选择,颜色,网格行等。例如,TextInput扩展Input对象并定义为:
var TextInput = $.extend({}, Input, {
events: {
"keyup": ['onChange', 'input'],
},
setValue: function(value) {
$('input', this.element).val(value);
},
init: function(data) {
return this.render("textinput", data);
},
}
);
输入还需要一个在编辑器html(在editor.html中)定义为<script>标签的模板,其id为vvveb-input-inputname,例如对于文本输入为vvveb-input-textinput,定义:
<script id="vvveb-input-textinput" type="text/html">
<div>
<input name="{%=key%}" type="text" class="form-control"/>
</div>
</script>
以上是借助浏览器翻译工具,对官网的文档进行简单的翻译,可能会有些不够准确的地方,感兴趣的小伙伴可以直接查看相关文档!
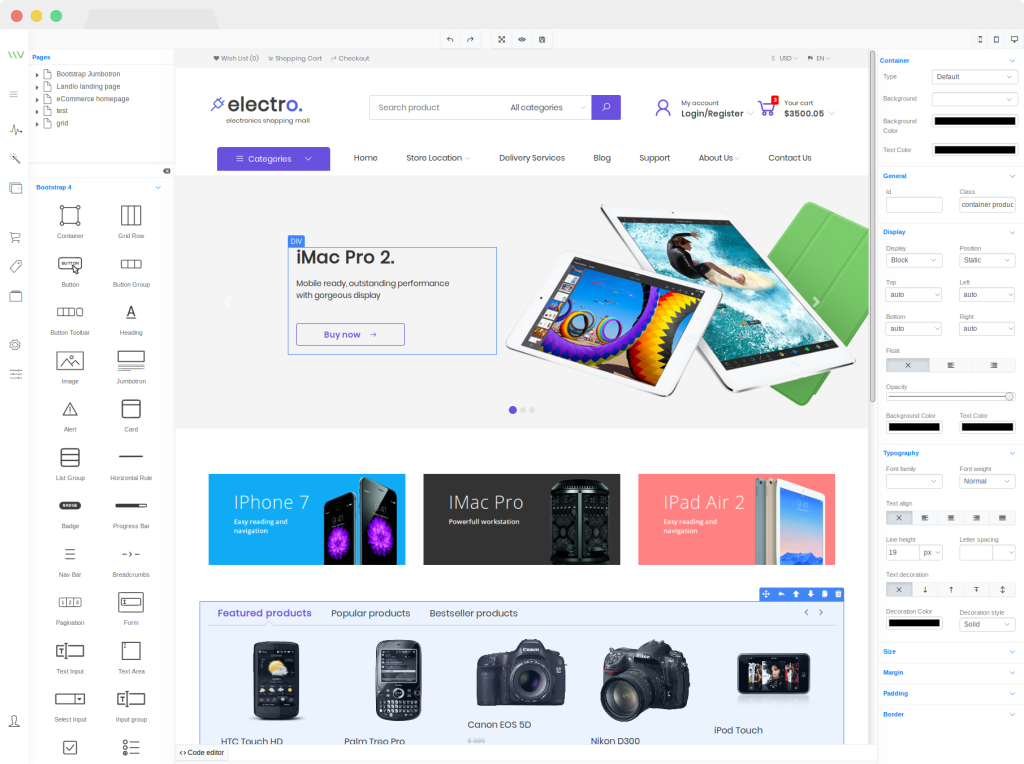
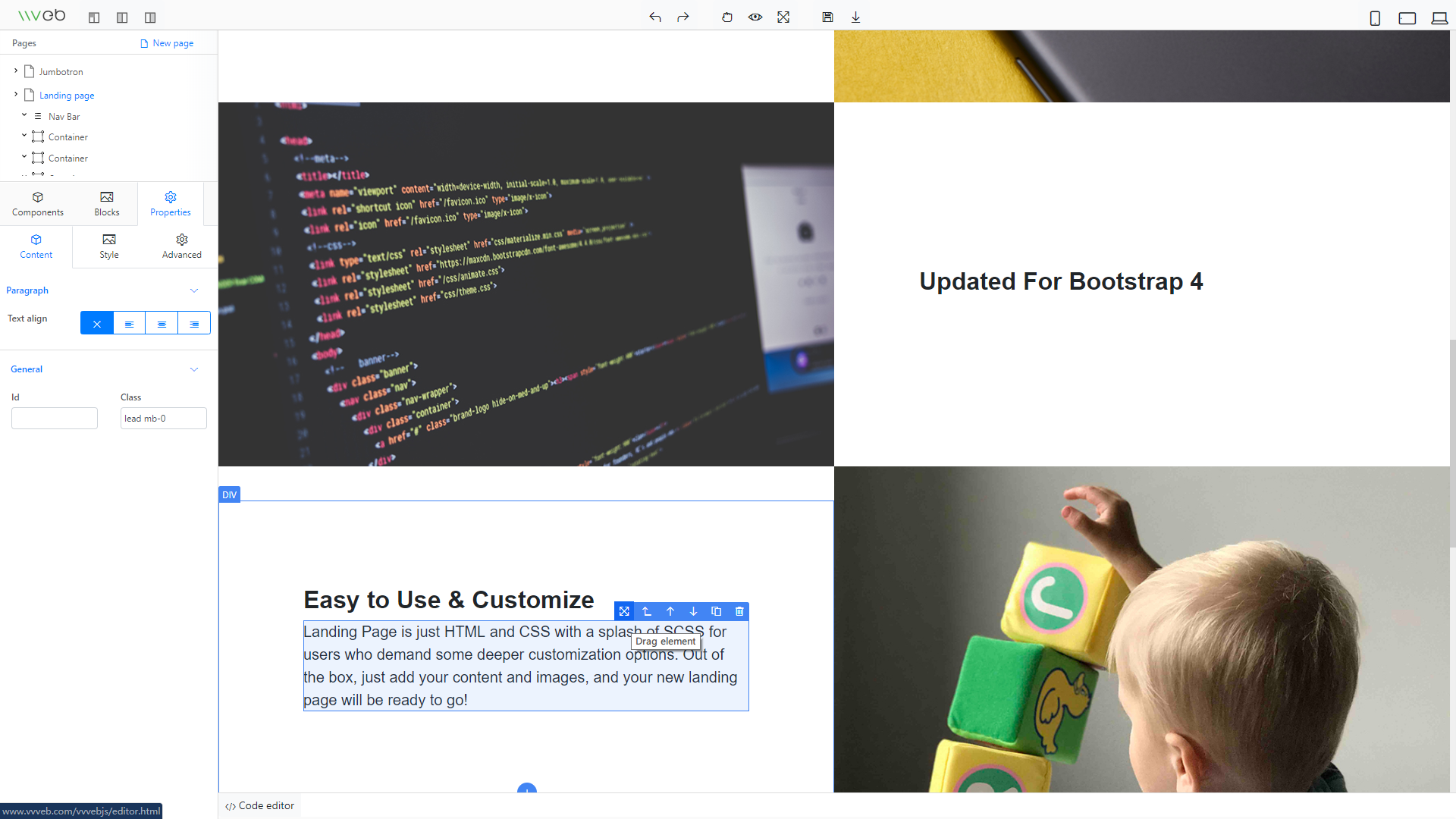
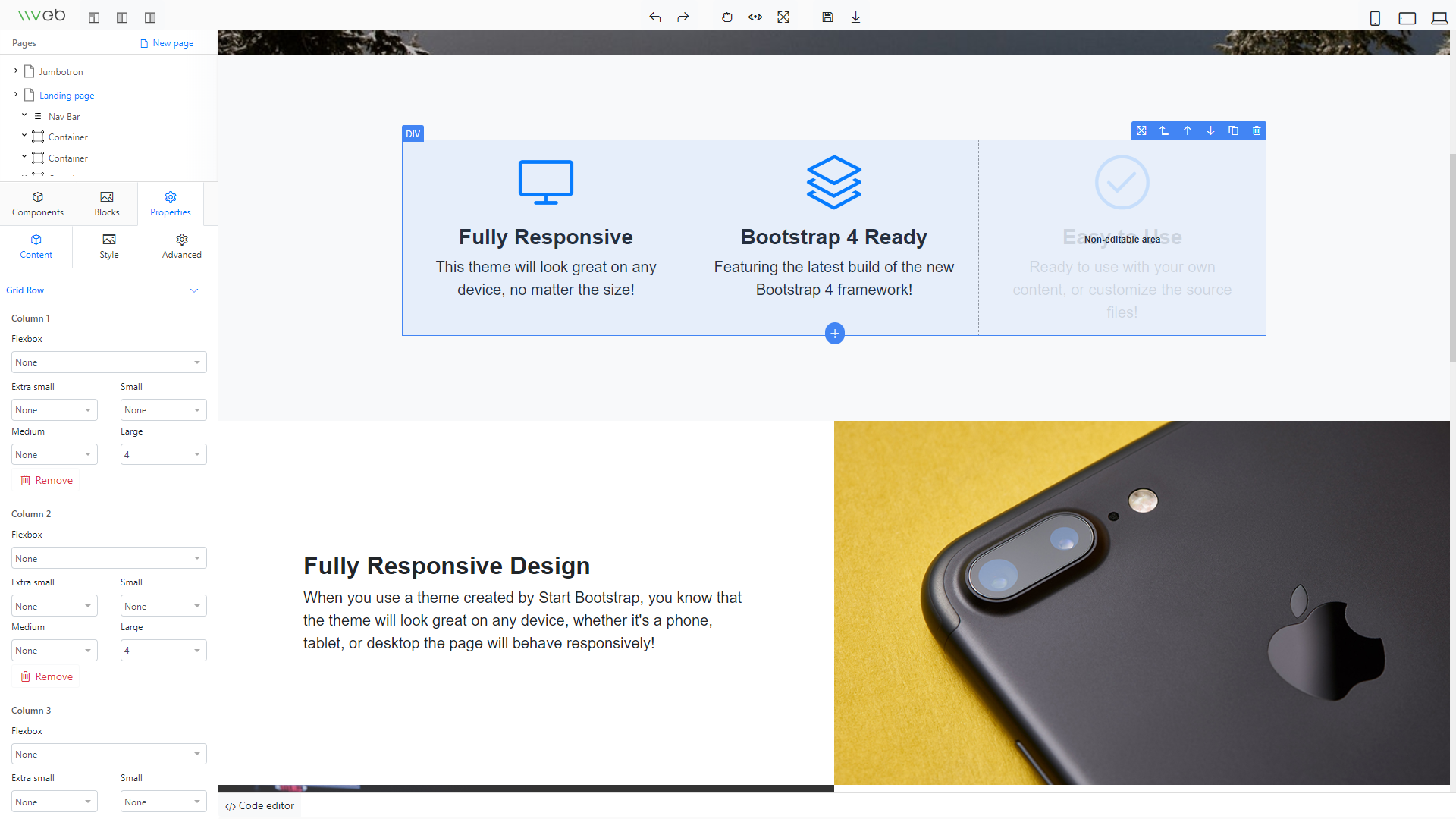
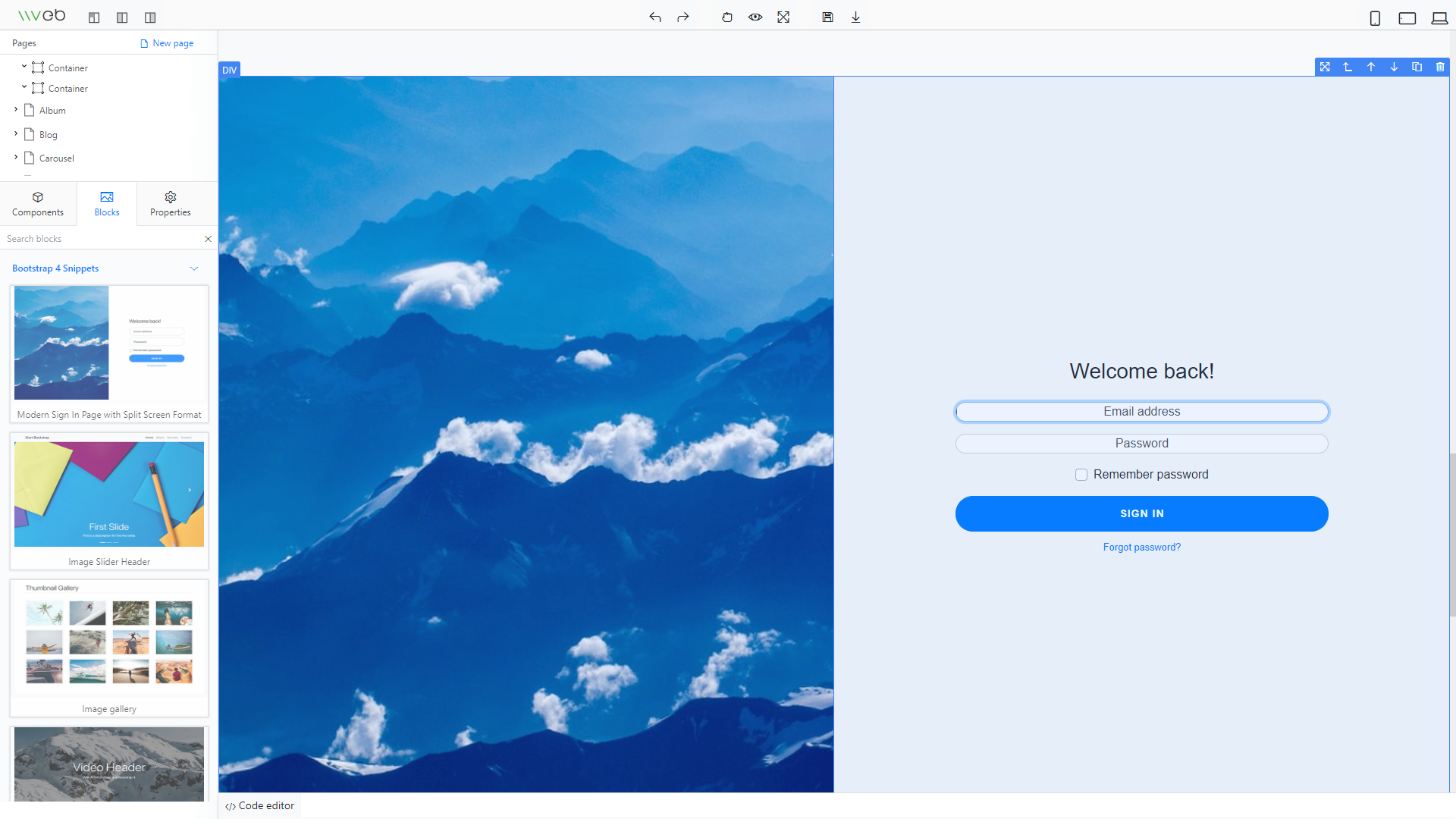
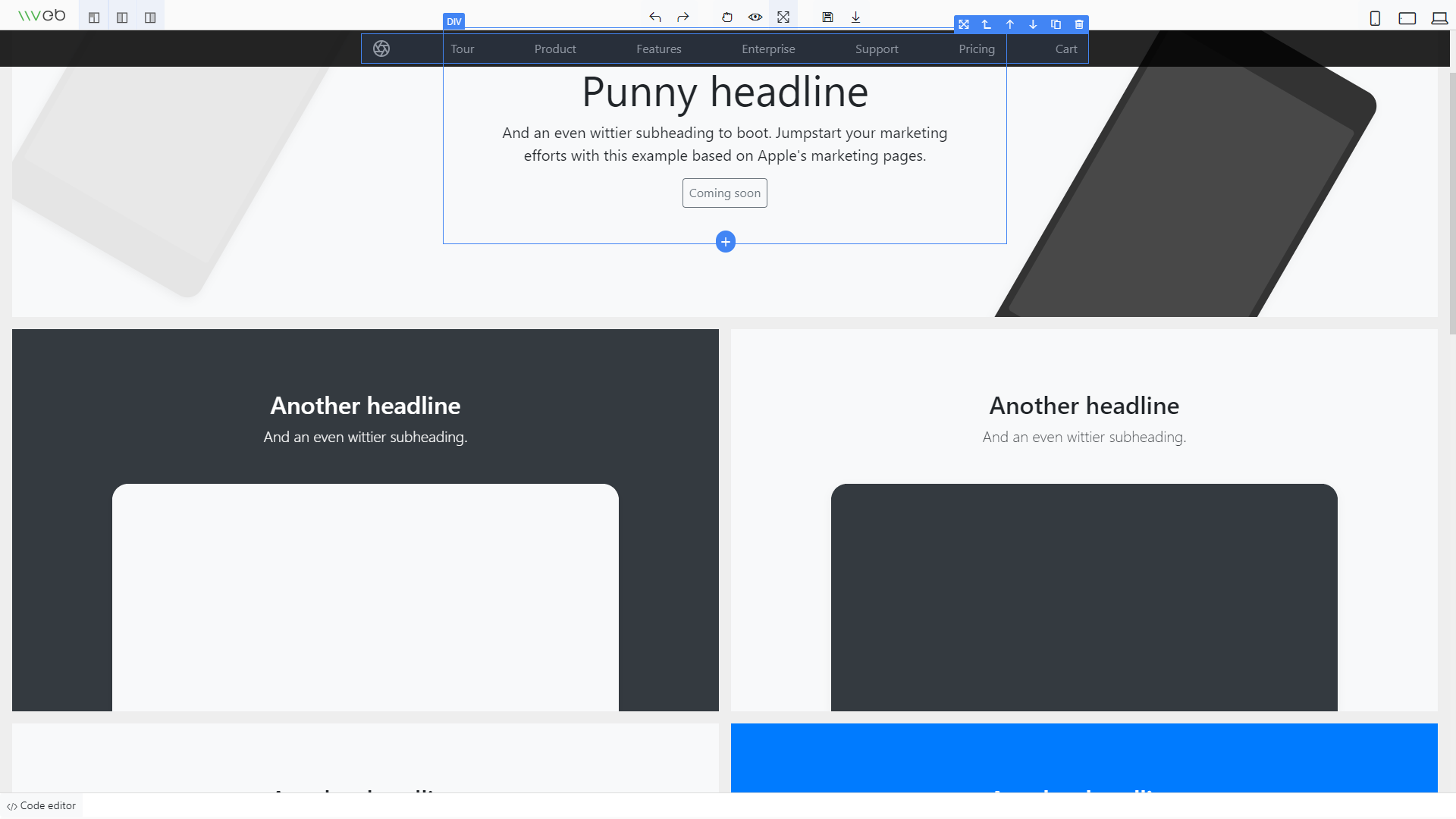
设计界面预览




总结
VvvebJs是一个非常强大的网页可视化生成构建工具,让不懂网页设计的小伙伴们也能够通过拖拽来生成美观大方的网页出来,让设计网页就像设计图片一样,VvvebJs特别适合展示型网页,甚至可以不需要代码就能完成一项复杂的网页设计,总体来说,VvvebJs是一个值得尝试的工具!
