电商视觉是一秒钟的战争的领域,效率就是最有力的武器装备,要分秒必争地抢占商机,要一鸣惊人地争夺眼球,要做出意料之中却想象之外的广告效果,要不断探索合理的视觉编排表现方法。
PS详情页的排版构图技巧


①直切。通过矩形切割,将画面分为上下左右若干块面是电商平面广告设计中常规手段,利用矩形面积、位置、顺序的变化使画面区域明晰,产品信息与广告宣传语在若干空间中分隔码放,让设计变得沉稳、严肃和理性。

②弧切。即通过弧形线条或产品本身的形态切割画面,以曲线特有的柔软亲切的表现力拉近与受众的距离,其中以圆或半圆造型最为常见,增加画面层次,也具有极强的图文收纳功能。

③斜切。倾斜分割可以让画面更具速度和动感,倾斜的方向和角度变化都会给心理观赏感受带来微妙的变化,打破画面横平竖直的图文排列规则,颇具运动感、节奏感、时尚感,多运用于运动类商品广告中。


①横向。横向排版是平面设计中最常用的排版形式,视觉效果醒目直接,在应用中,也可以采用整体倾斜的方式表现稳中求变的个性化风格,一般倾斜角度较小,仍以消费者阅读习惯为第一功能准则。

②纵向。画面中采用纵向排版可以营造优雅、传统的氛围,在传统文化、民族风情等题材的商品广告中较为常见,但其阅读流畅性比横向排版方式稍弱,可考虑使用于大标题等主要文字。

③纵横向。此处涵盖了横向排版的易读性与纵向排版的美观性,在信息量较多的版面中,可将文字纵横穿插排版形成块面,遵循“主横次纵”“小横大纵”“多横少纵”的原则,使画面稳而不乱。


①上下分割。图片在电商平面广告中的视觉地位和传播力度不言而喻,采用上下均等分割的形式分别置入图文,是平面设计中的经典编排方式之一,简单稳重,以骨骼化编排的信息版块较为多见。

②强调左右。以电脑屏幕浏览效果为例,大多数电商平面广告采用横向矩形结构显示,在编排形式上可灵活运用左右空间进行设计,图文之间的解释、因果、补充等关系借由横向牵引力得以体现,更契合浏览习惯。

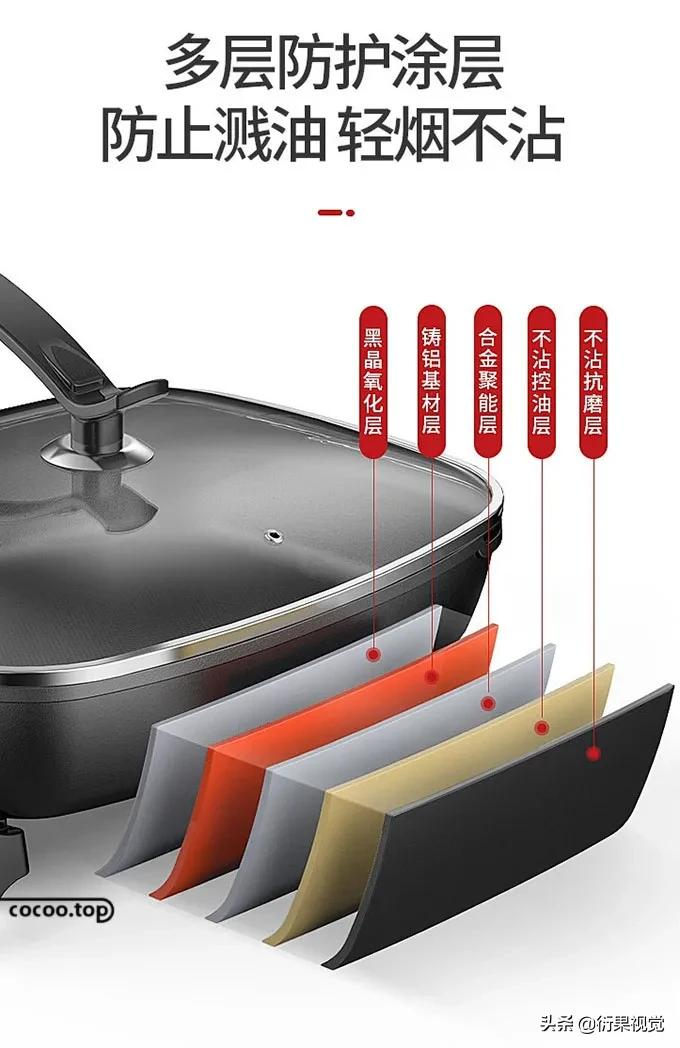
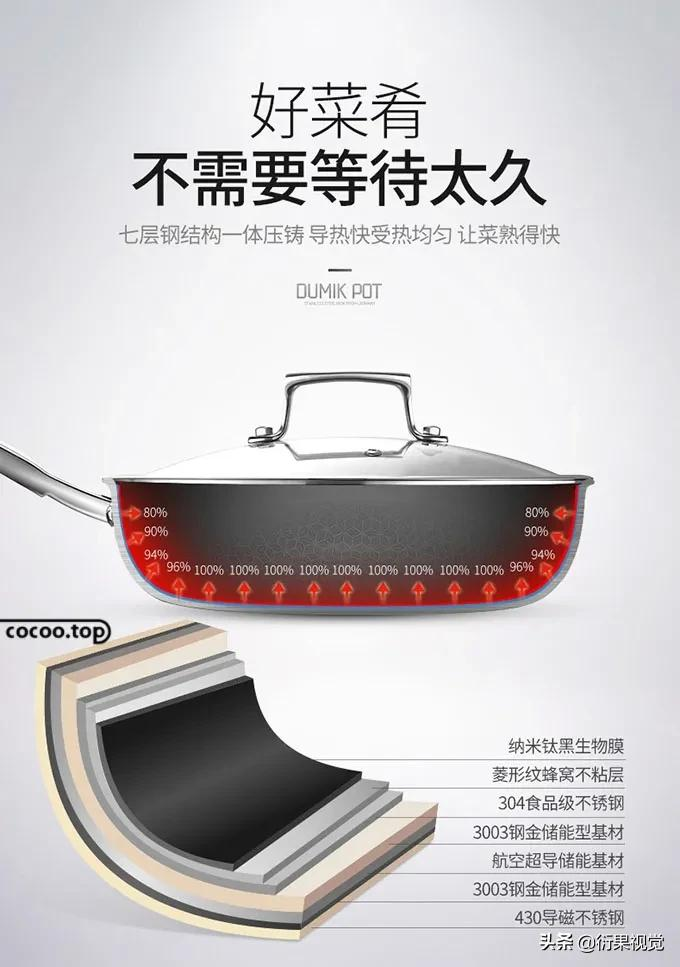
③整体与局部。展示图片时可着墨于其局部特征与亮点,使之与整体造型形成强烈对比,不仅能让消费者一目了然,在推广上也能起到加深记忆、宣传卖点的作用,多见于电子产品、箱包首饰等广告中。


①纹理质感。将商品本身特有的纹路肌理嵌入字体、图形或背景中,有效控制画面素材数量的同时能将商品质感属性扩大,具有极强的说服力,并营造平面广告前景与背景的完整性与协调性。

②字符间距。字符间距与行距是画面中最不起眼的细节,但也是决定画面档次的重要因素,在应用中要根据商品的特征来选择具体的数值,通常,紧凑型排列给人强烈视觉冲击力,疏松型排列传达恬淡轻松的意蕴。

③点线面。视觉概念元素点线面的穿插与应用存在于每一个电商平面广告之中,他们之间相互关联又有各自作用,以线为例,不管是实线、虚线还是一串文字符号构成的“线”,都可起到装饰、分隔、提示、说明、引导等功能。

商品详情页是对商品进行详细描述介绍的页面,详情页的设计极有可能会对用户的购买行为产生直接的影响。因此,商品详情页面的设计在美观实用的基础上,将要表达的信息尽可能用直观的视角展现出来。




