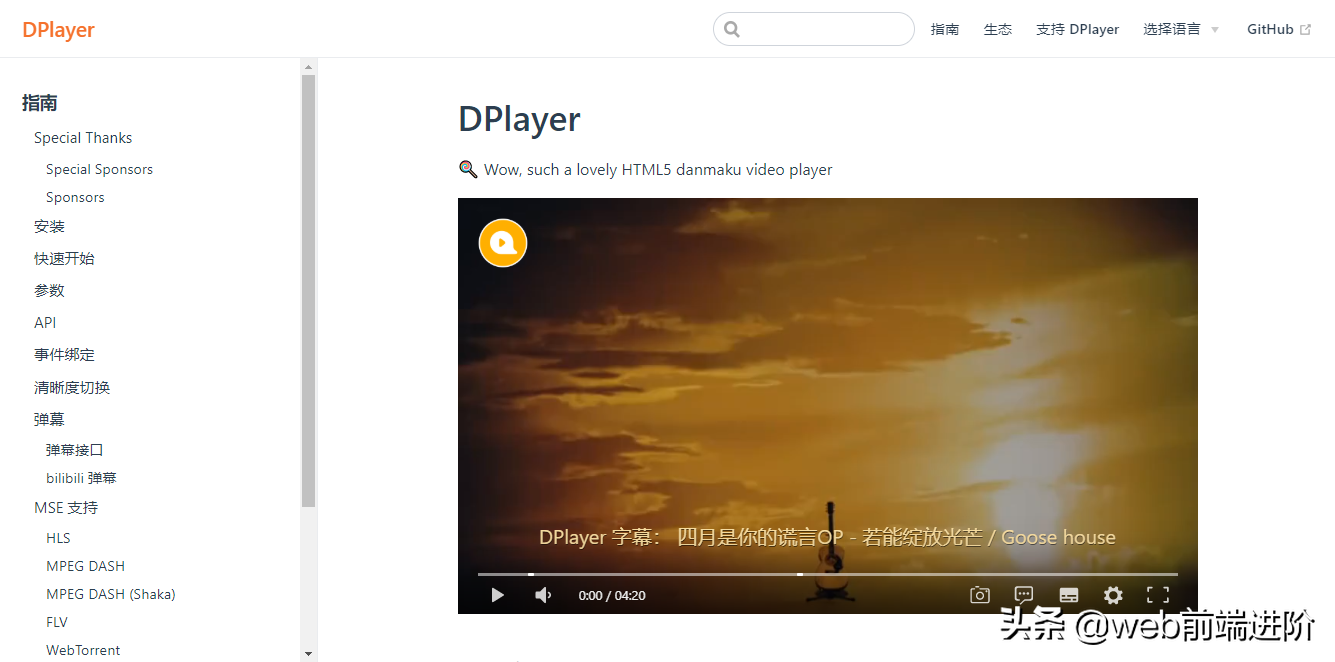
今天给大家推荐一个超强大的html5含弹幕视频播放器插件DPlayer。

dplayer 一款开源的高质量H5视频播放器,Star高达9.5K+。作者是一名大四95后小鲜肉。支持发布弹幕、Bilibili视频及实时视频(HLS M3U8 FLV)等格式。

安装
$ npm install dplayer --save也可以使用cdn引入,dplayer目前最新版本1.26.0
https://www.bootcdn.cn/dplayer/我们先尝试初始化一个最简单的 DPlayer
加载播放器文件:
<div id="dplayer"></div>
<script class=wp-block-code>import DPlayer from 'dplayer';
const dp = new DPlayer(options);使用js初始化
const dp = new DPlayer({
container: document.getElementById('dplayer'),
video: {
url: 'demo.mp4',
},
});
DPlayer 有丰富的参数可以自定义你的播放器实例,详细配置如下:
const dp = new DPlayer({
container: document.getElementById('dplayer'),
autoplay: false,
theme: '#FADFA3',
loop: true,
lang: 'zh-cn',
screenshot: true,
hotkey: true,
preload: 'auto',
logo: 'logo.png',
volume: 0.7,
mutex: true,
video: {
url: 'dplayer.mp4',
pic: 'dplayer.png',
thumbnails: 'thumbnails.jpg',
type: 'auto',
},
subtitle: {
url: 'dplayer.vtt',
type: 'webvtt',
fontSize: '25px',
bottom: '10%',
color: '#b7daff',
},
danmaku: {
id: '9E2E3368B56CDBB4',
api: 'https://api.prprpr.me/dplayer/',
token: 'tokendemo',
maximum: 1000,
addition: ['https://api.prprpr.me/dplayer/v3/bilibili?aid=4157142'],
user: 'DIYgod',
bottom: '15%',
unlimited: true,
},
contextmenu: [
{
text: 'custom1',
link: 'https://github.com/DIYgod/DPlayer',
},
{
text: 'custom2',
click: (player) => {
console.log(player);
},
},
],
highlight: [
{
time: 20,
text: '这是第 20 秒',
},
{
time: 120,
text: '这是 2 分钟',
},
],
});清晰度切换
在 video.quality 里设置不同清晰度的视频链接和类型,video.defaultQuality 设置默认清晰度

const dp = new DPlayer({
container: document.getElementById('dplayer'),
video: {
quality: [
{
name: 'HD',
url: 'demo.m3u8',
type: 'hls',
},
{
name: 'SD',
url: 'demo.mp4',
type: 'normal',
},
],
defaultQuality: 0,
pic: 'demo.png',
thumbnails: 'thumbnails.jpg',
},
});HLS支持
需要在 DPlayer.min.js 前面加载 hls.js
<div id="dplayer"></div>
<script src="DPlayer.min.js"></script>const dp = new DPlayer({
container: document.getElementById('dplayer'),
video: {
url: 'demo.m3u8',
type: 'hls',
},
pluginOptions: {
hls: {
// hls config
},
},
});
console.log(dp.plugins.hls); // Hls 实例提供丰富的文档支持及示例演示




附上项目文档及地址
# 文档地址
http://dplayer.js.org/zh/
# 仓库地址
https://github.com/MoePlayer/DPlayer另外,DPlayer系列播放器还包含Vue和React版本。