用Github配置MarkDown图床
Markdown的语法简单,可以通过符号语言简单地实现,方便使用。支持Markdown语法的工具很多,其中有Typora,MacDown,有道云笔记等。各大博文网站基本支持Markdown语法的文档编写。
文档编写少不了图片,无图不成文。MarkDown语法中的图片是使用Url的方式展现,这样就要求图片有一个网络地址。类似的图床比如新浪图床、七牛云、腾讯云、阿里云等。
一、Markdown 文档编写
1、首先,MarkDownde的编辑工具,推荐使用:Typora
Typora — a markdown editor, markdown reader.
2、打开Typora后,就可以开始编辑文章了!文字的编写遵循相应的语法规则。
在编辑文章的时候,它支持截图再粘贴图片到文本中,这个功能很好用!还支持直接拖拽图片到文档里,编辑文章的方式非常的轻量,简洁!
如果没有配置图床地址的话,修改下设置,将图片存储到指定位置(文件—偏好设置—图像中)。

二、图床配置
如果要把写的文档发布到网络,那么文档中的图片就需要挨个上传,无法一键发布。为了解决这个问题,可以使用图床功能!
当使用了图床功能后,我们在截图或者拖拽图片到文档中的时候,图片会自动上传到图床上,这样可以方便我们后续将文章顺利发送到网上。
这里需要用到PicGo工具:
Releases · Molunerfinn/PicGo · GitHub
免费搭建个人图床工具PicGo,支持Windows、MacOS 和 Linux,
软件目前覆盖的图床有:七牛图床、腾讯云COS、又拍云图床、GitHub图床、SM.MS图床、阿里云OSS、Imgur图床等
PicGo的配置手册 使用指南
使用PicGo搭配Github图床
1、登录github,创建github项目,输入项目名称,以「blogweb」为例

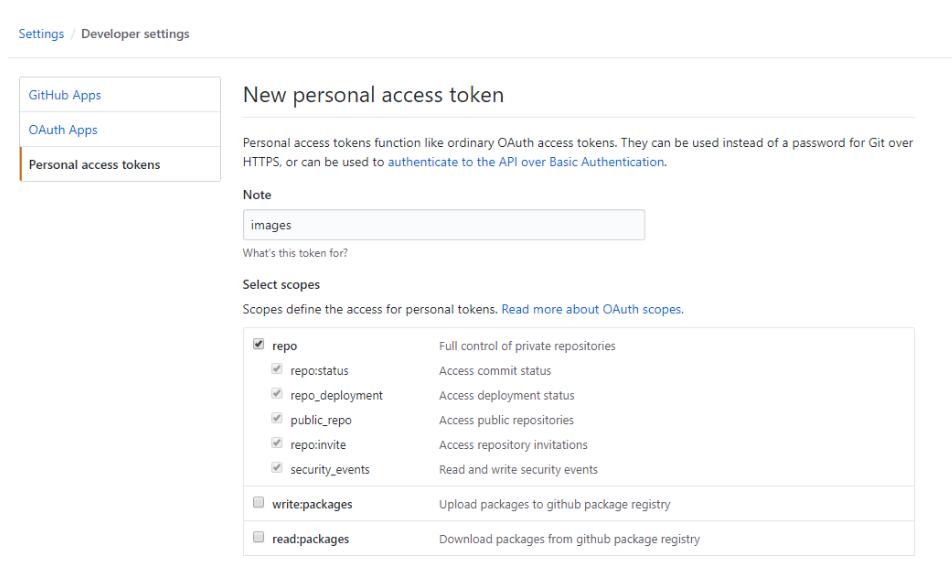
2、在github账号下获取到用户的token(token需要保存好,更新后需要重新配置项目)


3、配置PicGo,关联github项目

- 仓库名称为用户名+设置的项目名 username/blogweb
- 分支名 默认master
- token为上一步获取的用户token
4、配置cdn加速
Jsdeiver
- https://cdn.jsdelivr.net/gh/用户名/仓库名
5、配置Typora

验证图片上传选项,成功后配置就完成了。
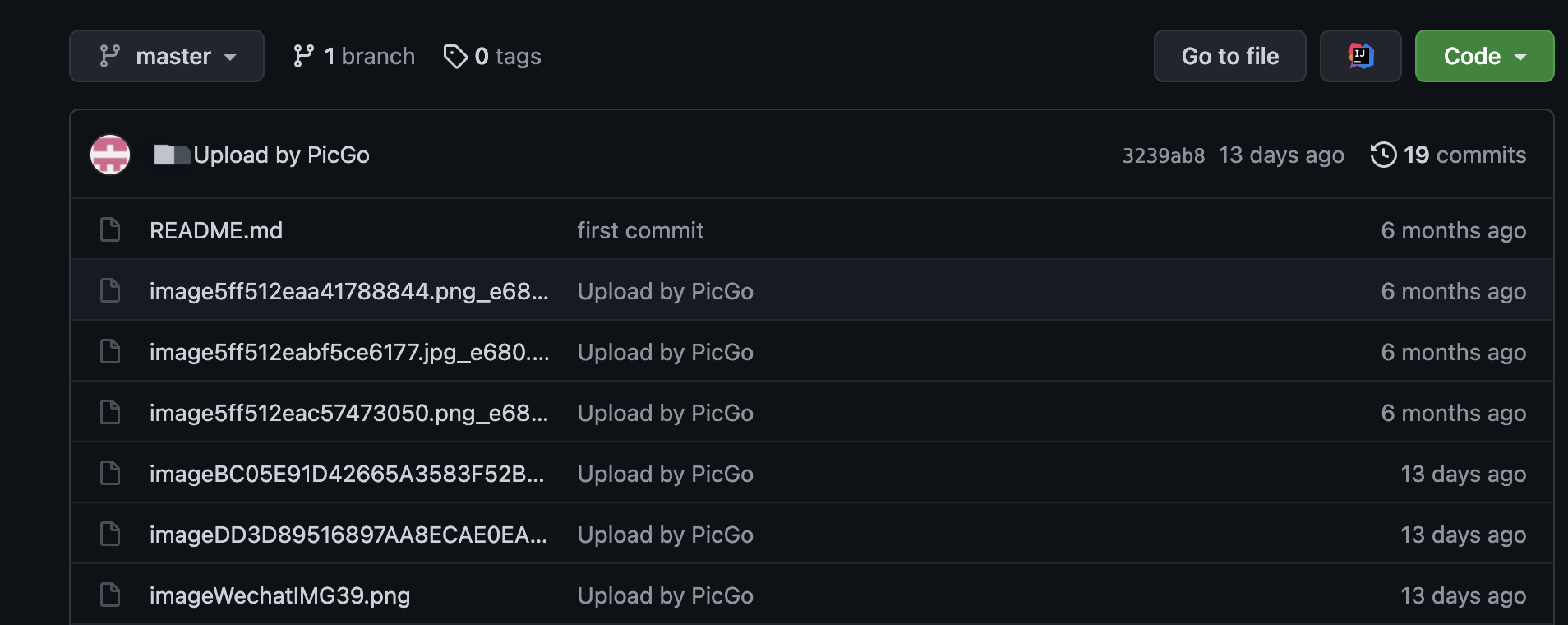
6、打开github相应的仓库项目,可以看到上传的图片

PS:当然上传的图片都是公开的,所以请勿将私有的图片使用它来上传。
至此,便可通过 Typora 的图床配置完成,我们只要在编辑的文档中粘贴图片,就能够自动上传到 github图床 ,可以优雅的编写文档了。然后我们把这篇文章复制到网上的各个平台的时候,就可以自动配置图片了,不用手动上传了。
总结
1、Github 图床载体,创建项目,获取用户Token
2、PicGo 图片上传工具,将Github信息配置到PicGo中,实现图片上传功能
3、Typora 文档编辑工具,关联PicGo,实现文档编辑时的图片实时上传
