下面教大家使用axure来实现手机app里页面上下滑动特效。
第一步:
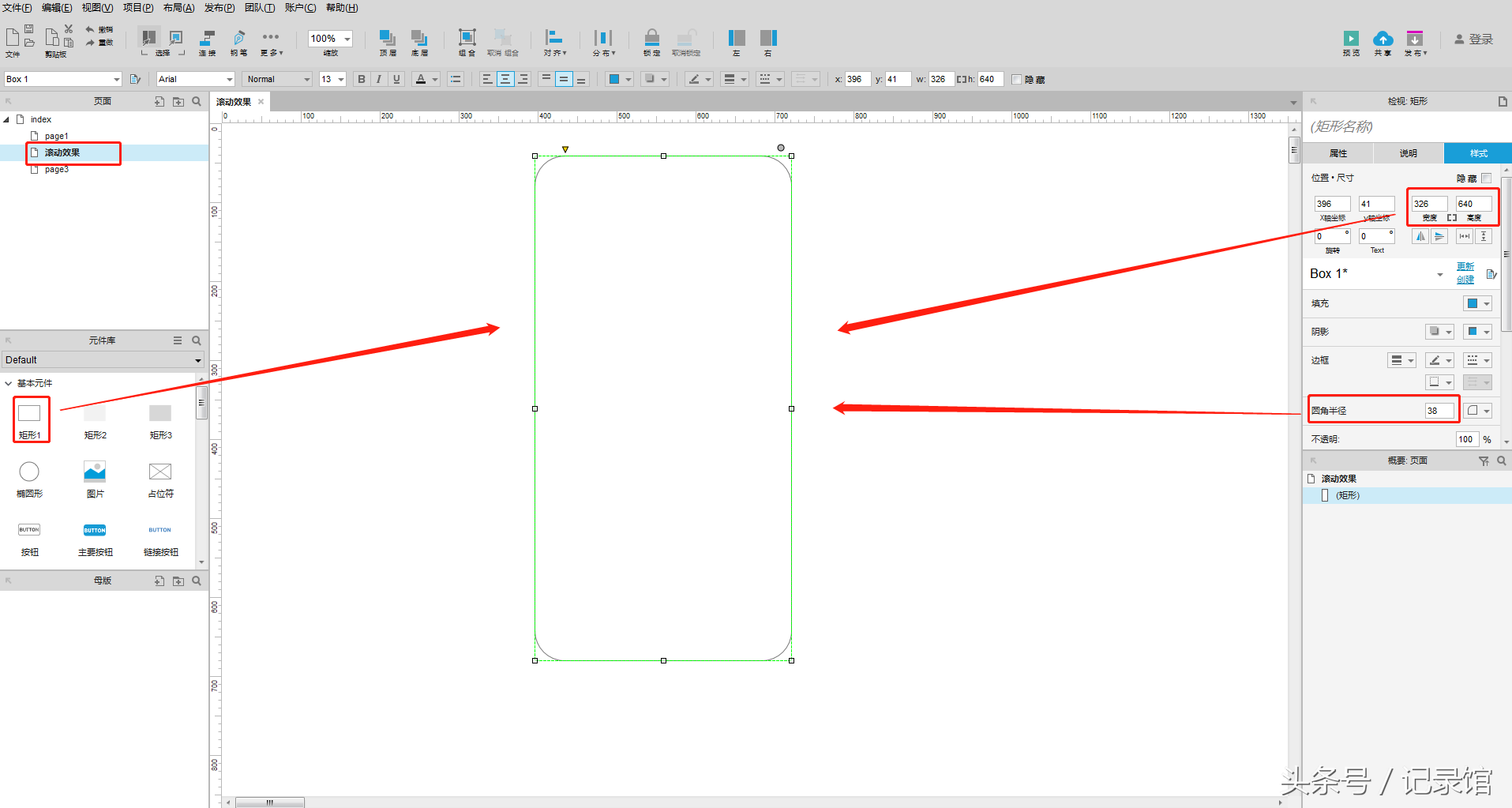
(1)将矩形拖到名为“滑动效果”的页面中,调整好位置,设置矩形的宽为:326,高为:640,圆角半径为:38,这样完成一个手机雏形的设置。

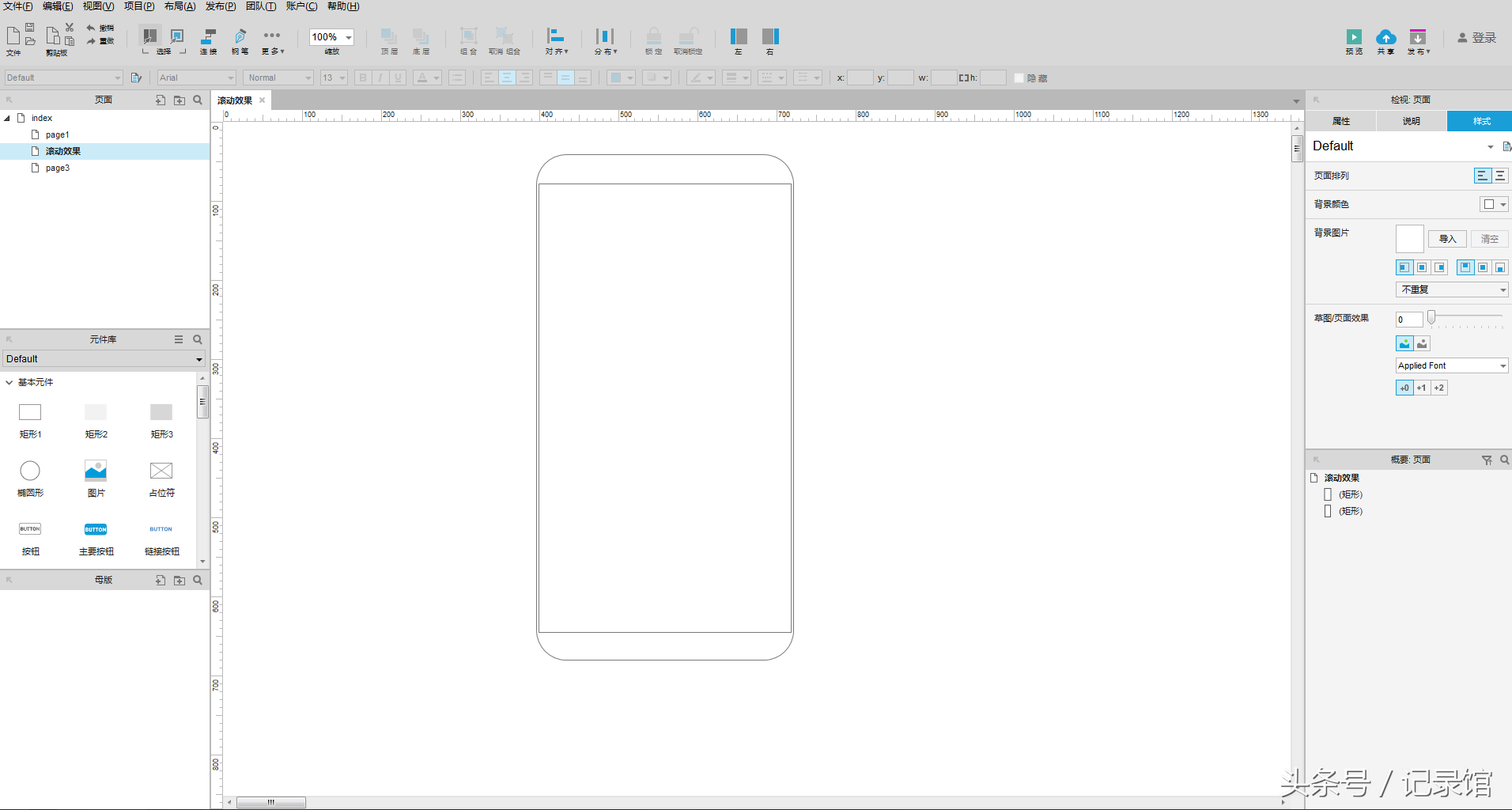
(2)在拖一个矩形到上面做好的图形中,设置矩形宽为:320,高为:568,调整好位置,这样一个手机平面就完成了。

第二步:
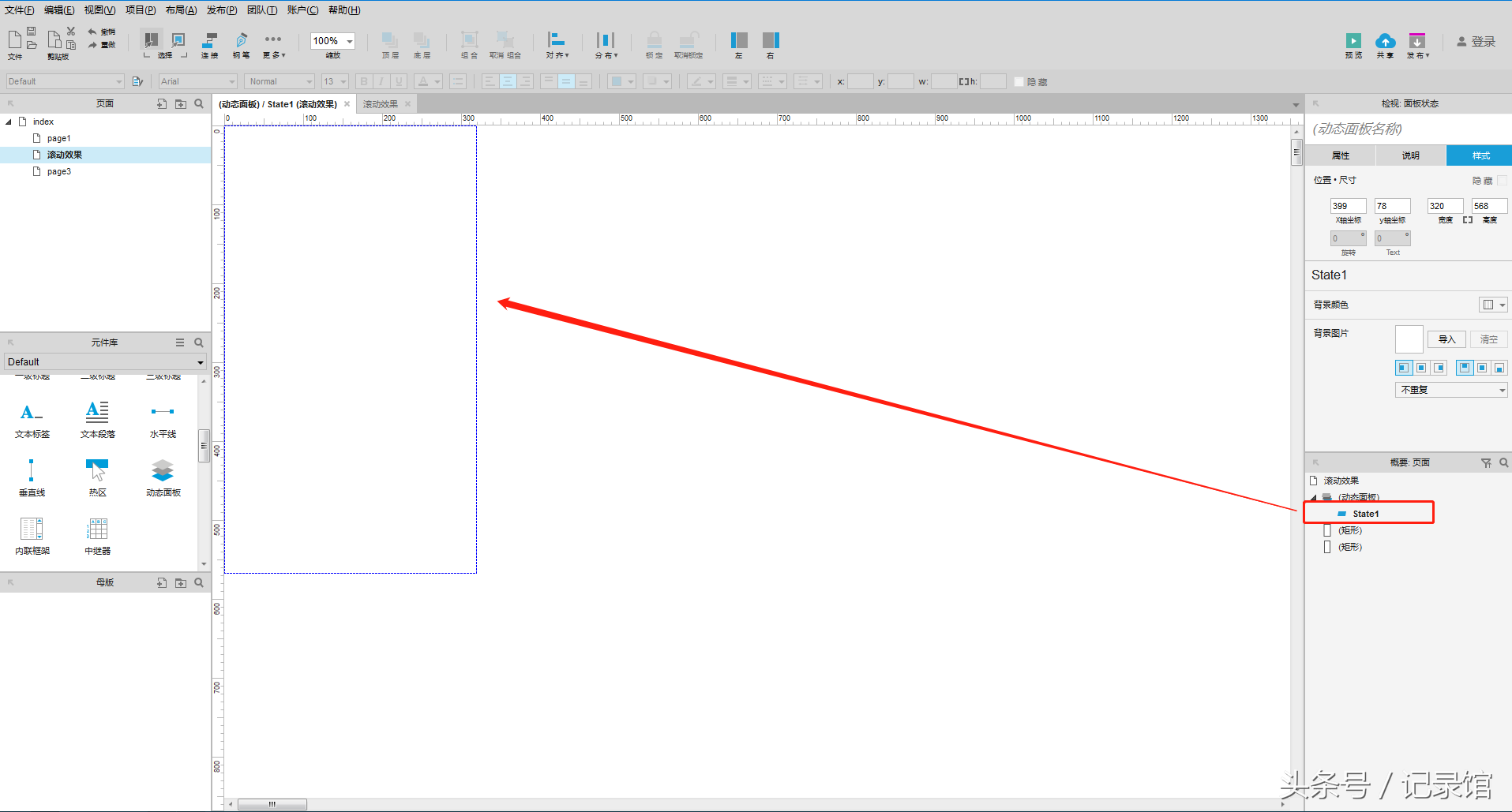
(1)拖入一个动态面板到页面中,动态面板的大小位置与上面矩形保持一致,动态面板宽:320,高:568

(2)双击动态面板“State1”,进入到动态面板编辑状态

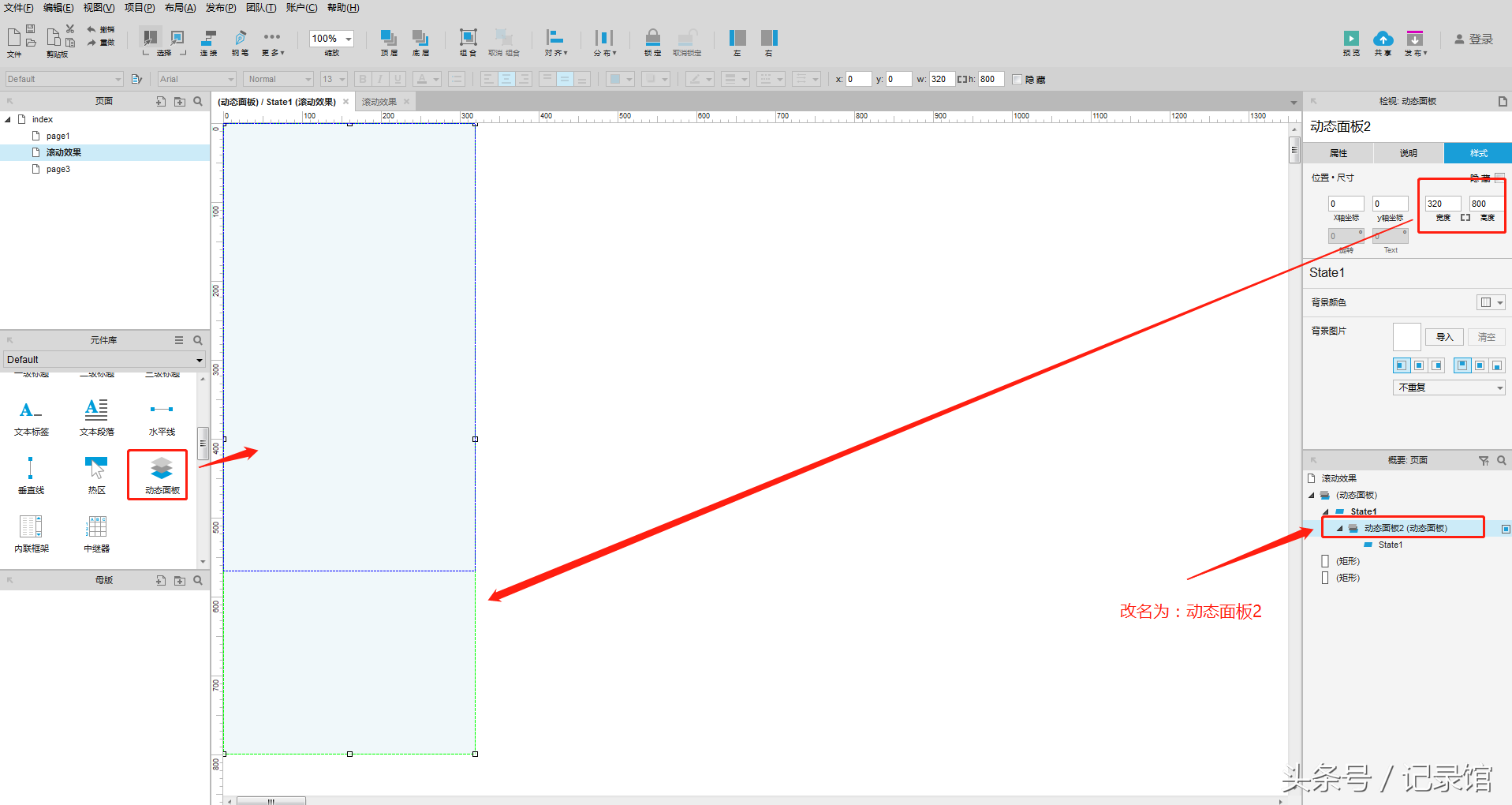
(3)再拖入一个动态面板到“State1”动态面板中,宽:320,高:800,并改名为:动态面板2

(4)双击“动态面板2”下的“State1”,然后在动态面板里增加6张图片,填满动态面板

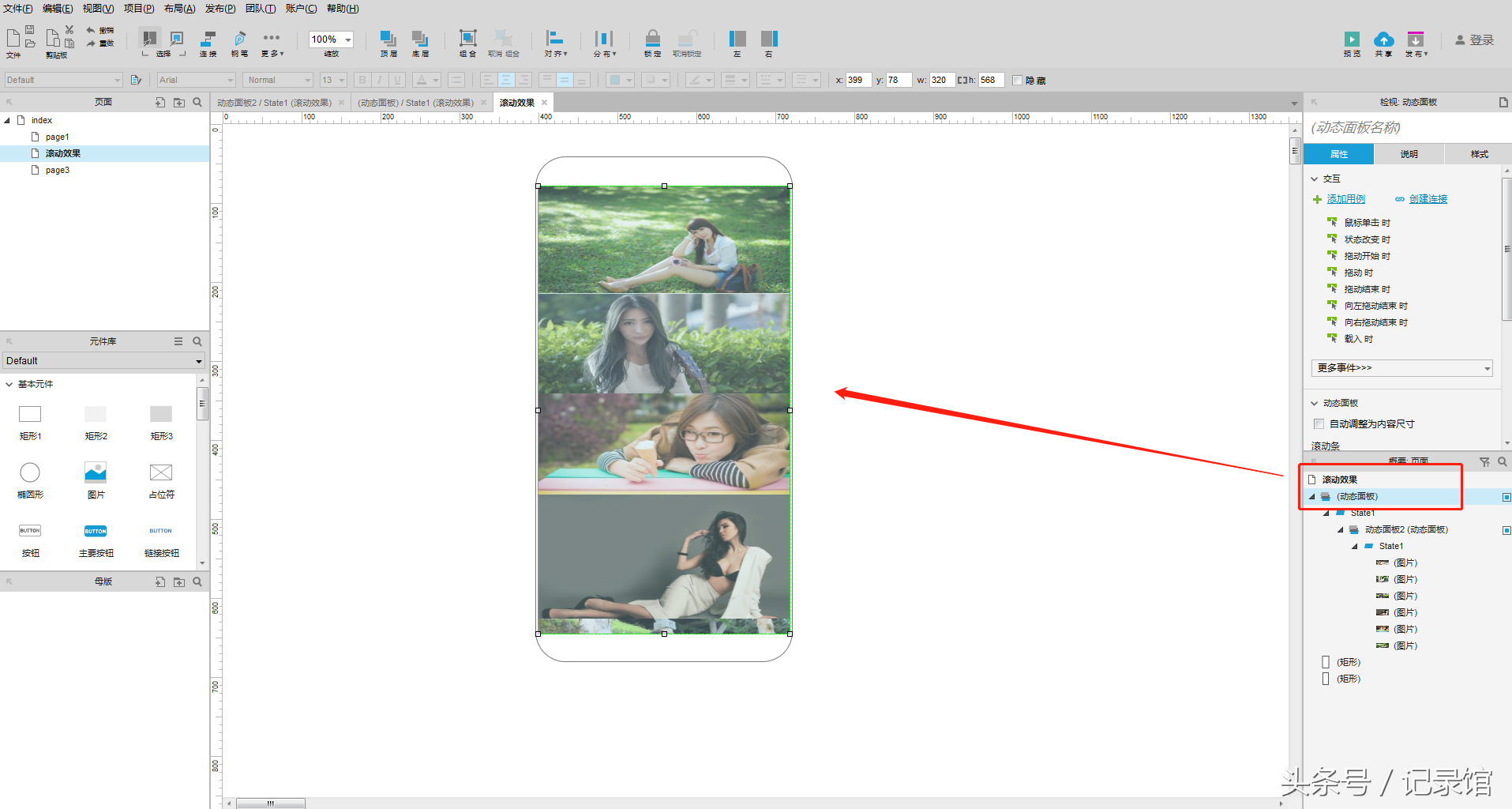
(5)双击“滚动效果”页面,选中“动态面板”

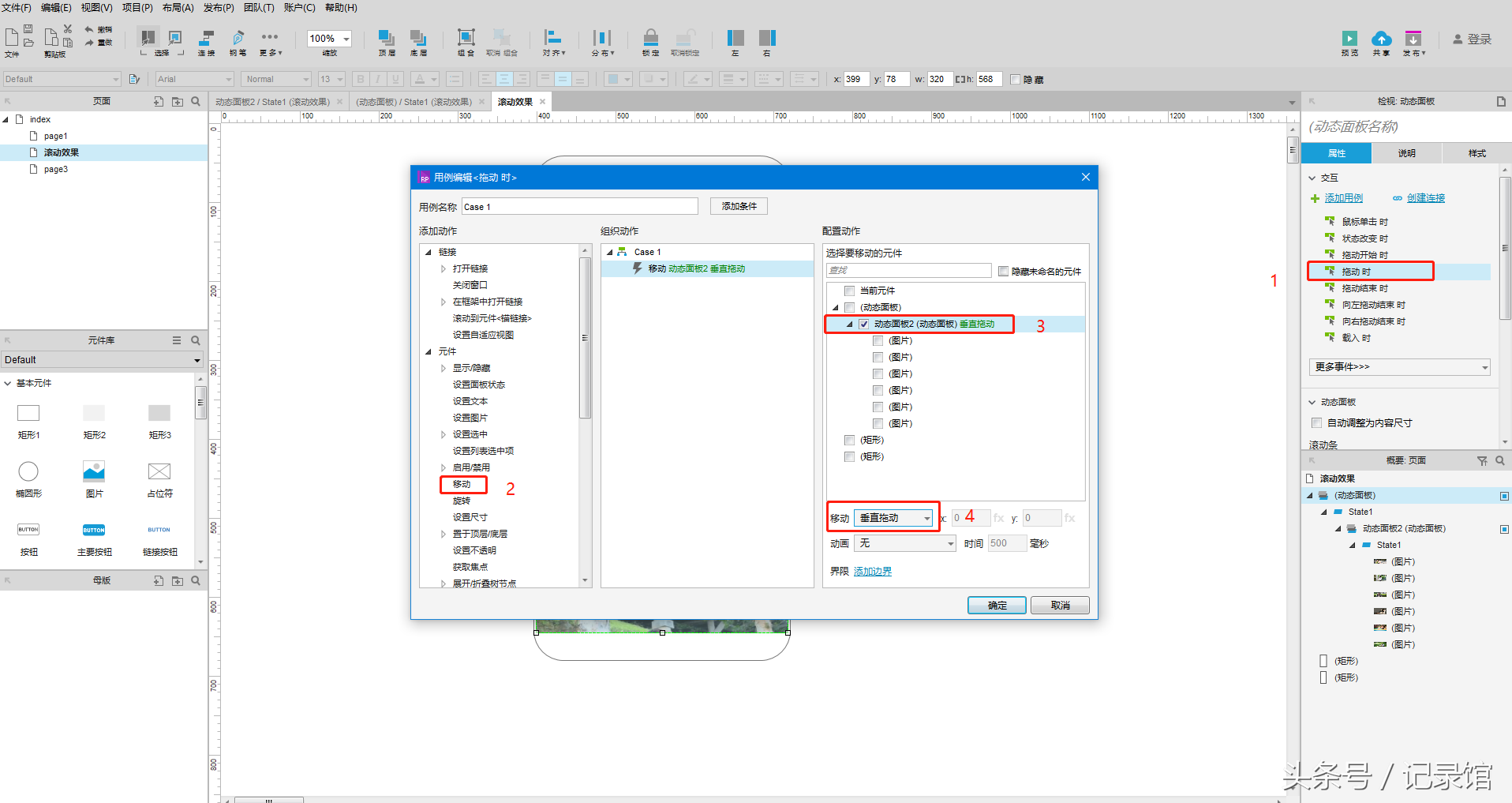
(6)这一步是添加滚动效果的一步,在属性下面选择“拖动时”属性,在弹出的用例编辑框里,左侧添加动作中选“移动”,右侧配置动作选中“动态面板2”,下方移动选择“垂直拖动”

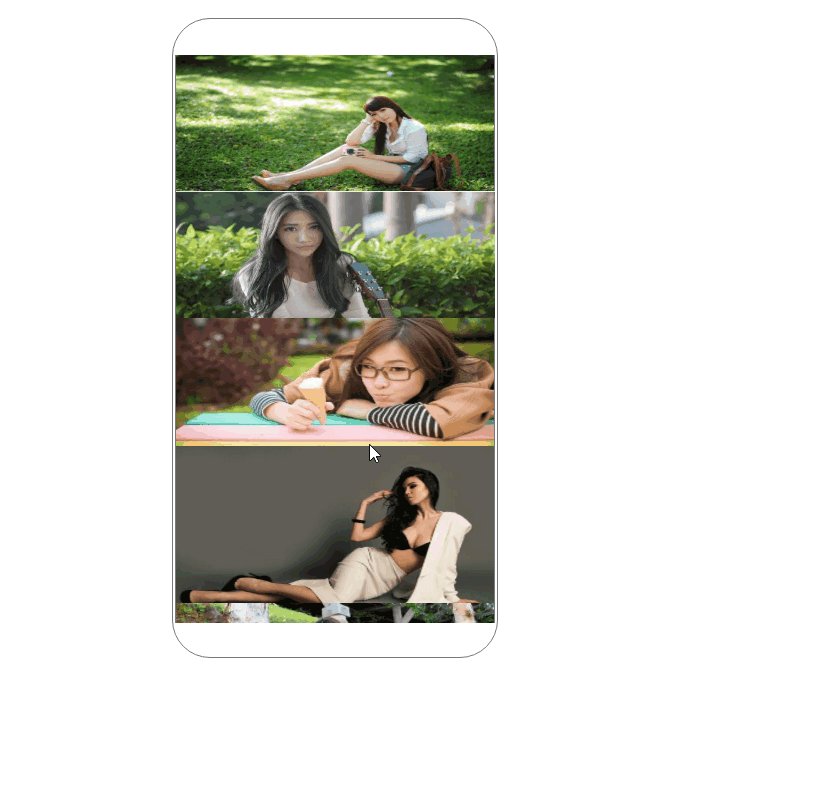
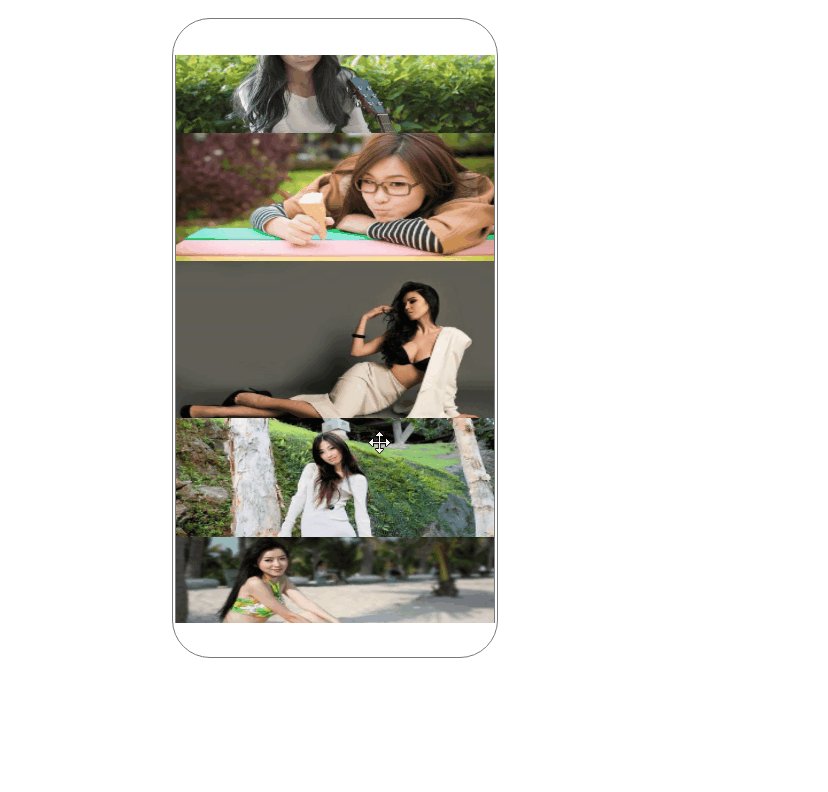
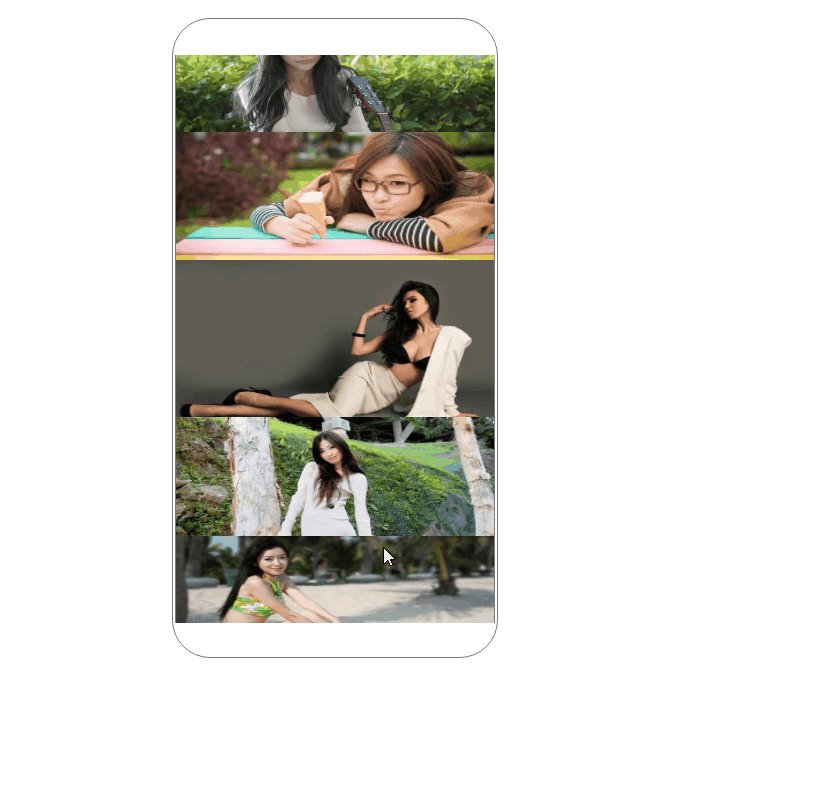
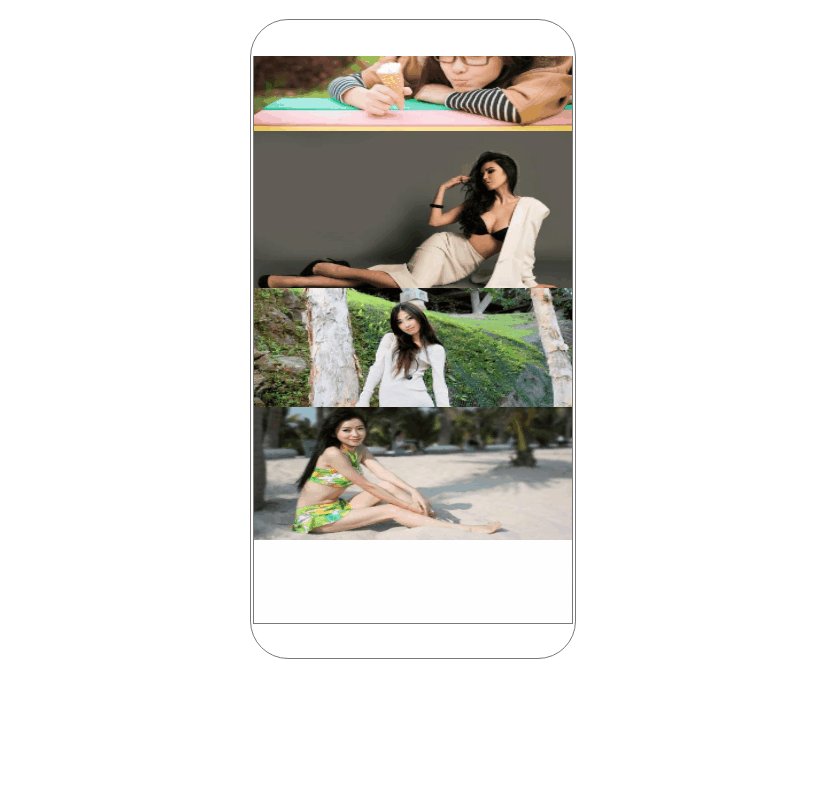
到这一步,完成了效果的制作,播放效果如下:

大家有没有发现一个bug?就是在拖动图片的时候,可以无限制的拖动,顶部底部会出现白边,这是为什么呢?是因为没有做边界的限制,下面咱们来把边界加上。
第三步:设置滑动上方边界
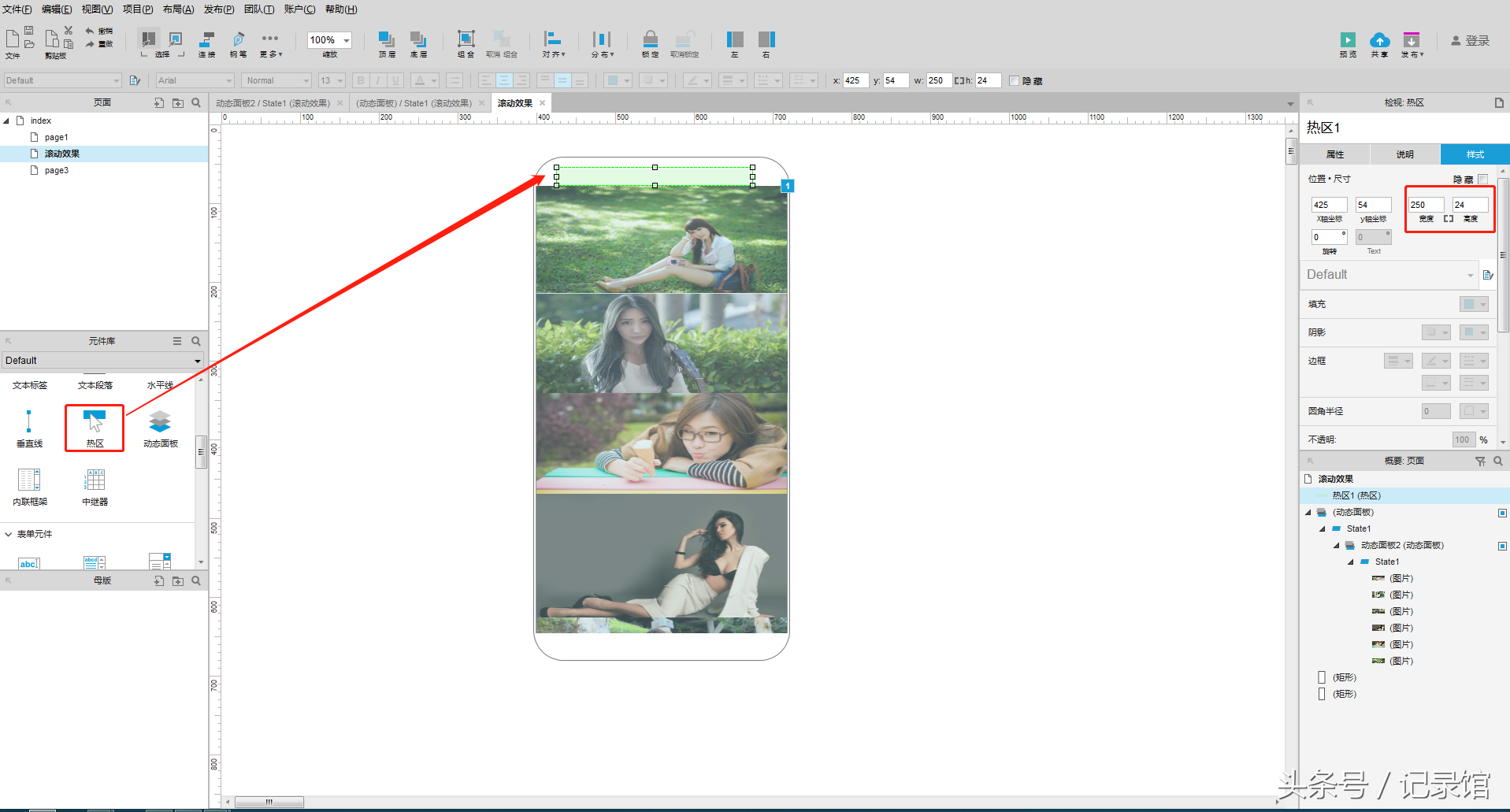
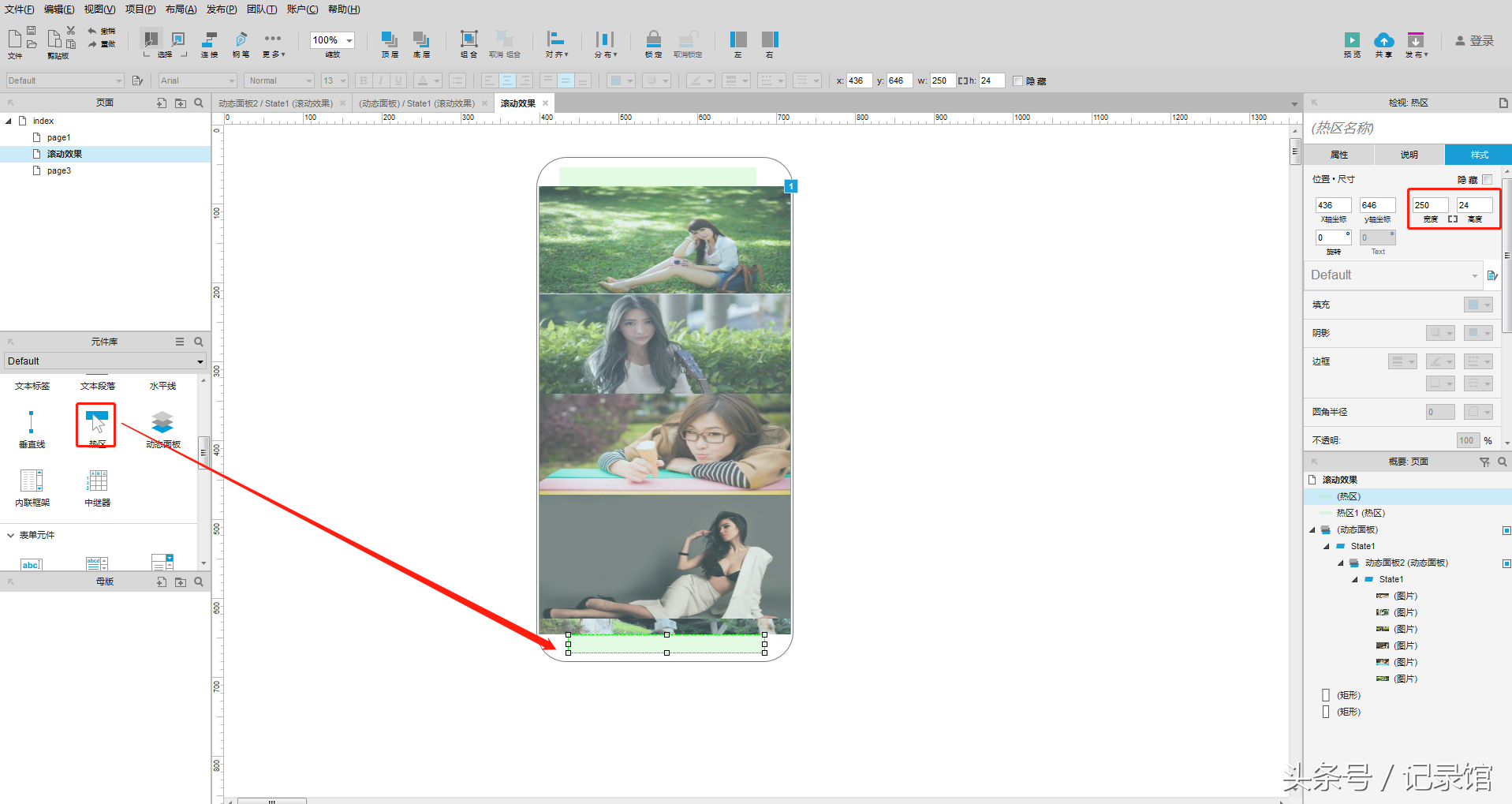
(1)拖动一个热区到“滑动效果”页面,命名为“热区1”,设置宽:250,高:24,热区的位置如图所示,要与上方图片对其

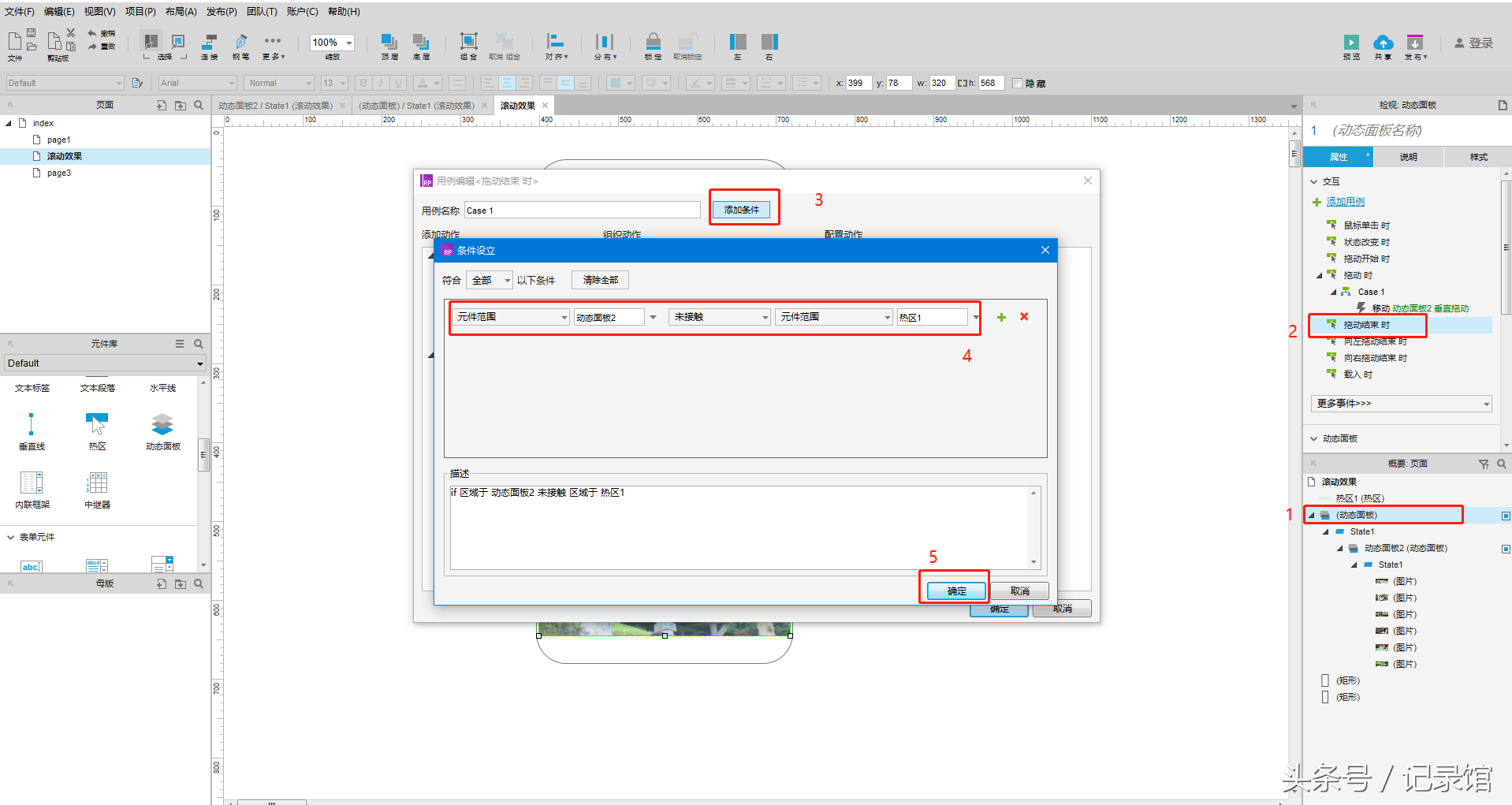
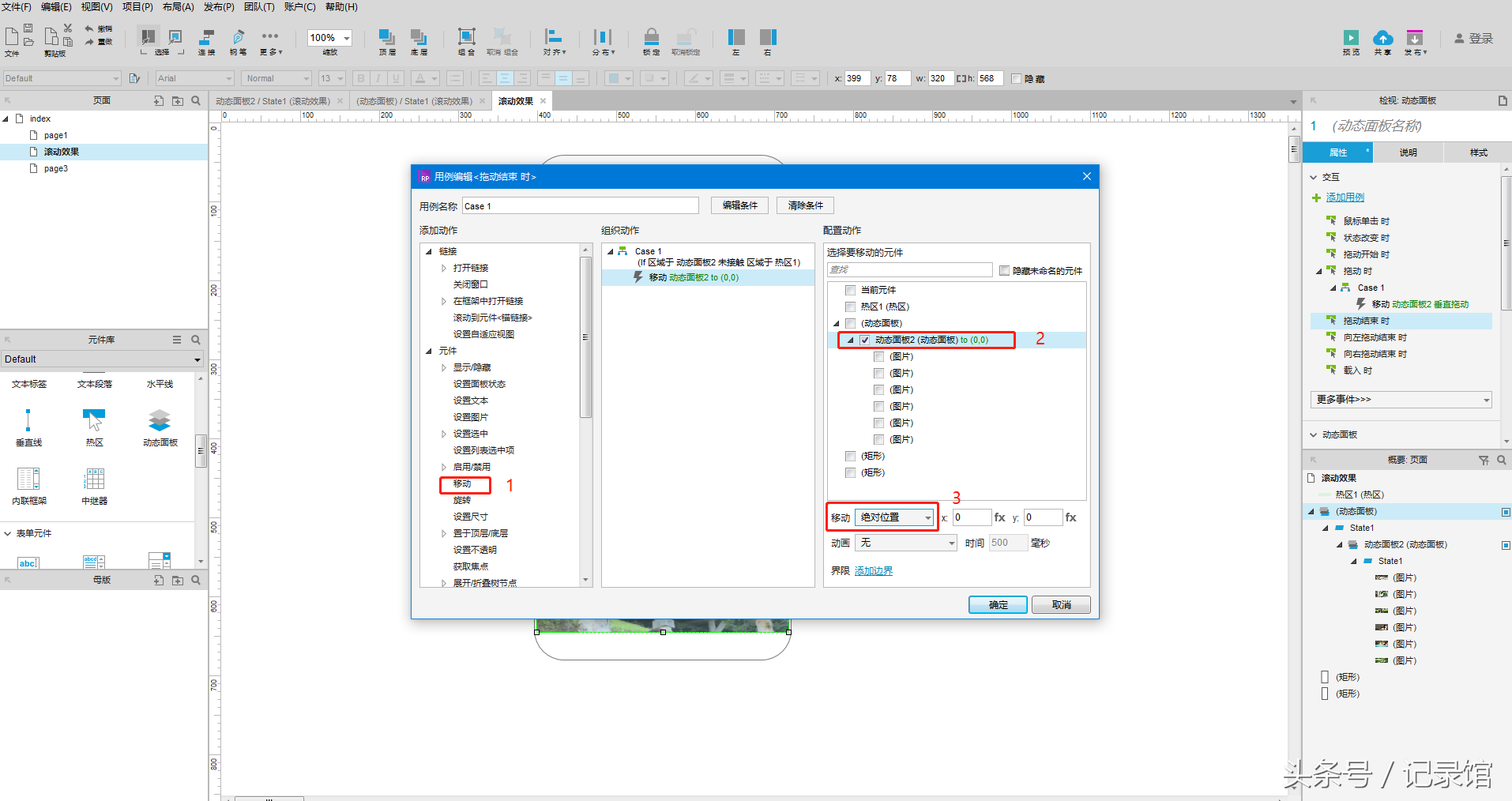
(2)选中“动态面板”,选择属性里的“拖动结束时”,在弹出的用例编辑框里,选择“添加条件”,弹出的“条件设立”里,依次选择“元件范围、动态面板2、未接触、元件范围、热区1”,点击确定

(3)选择添加动作里的“移动”,选择配置动作里的“动态面板2”,选择移动里的“绝对位置”,点击确定

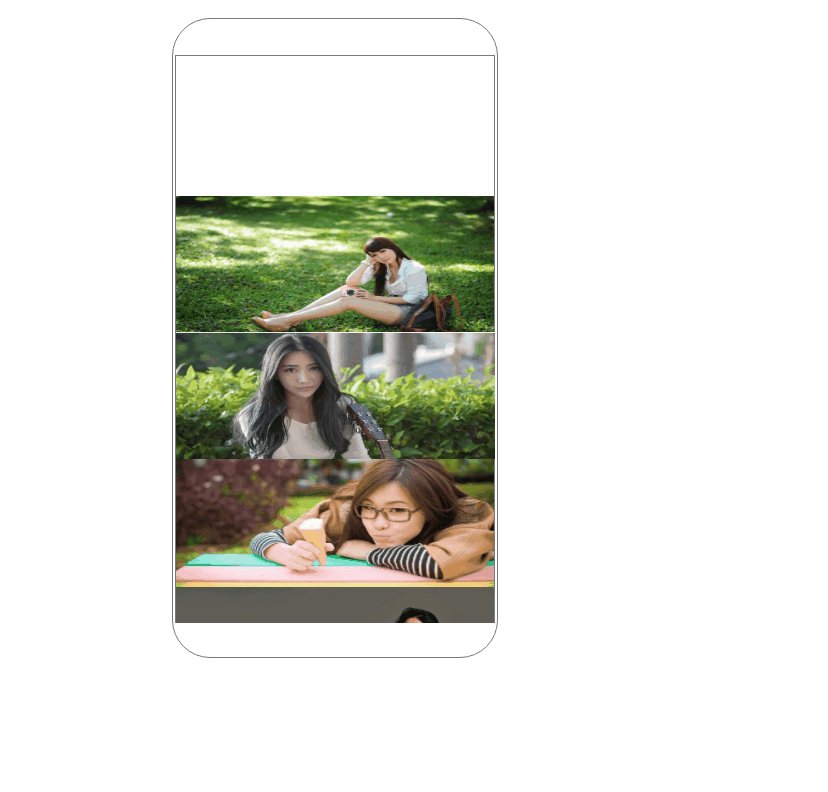
此时,上方边界已完成,效果如下:

大家可以看到,在往下拖动的时候,当拖到顶部时,出现空白,鼠标松开后,自动有弹回到起点,这就是上方的边界效果。
但下方的边界还没有做,下面继续完成下方的边界。
第四步:设置滑动下方边界
(1)拖动热区到手机屏幕底部,设置宽:250,高:24,命名为“热区2”

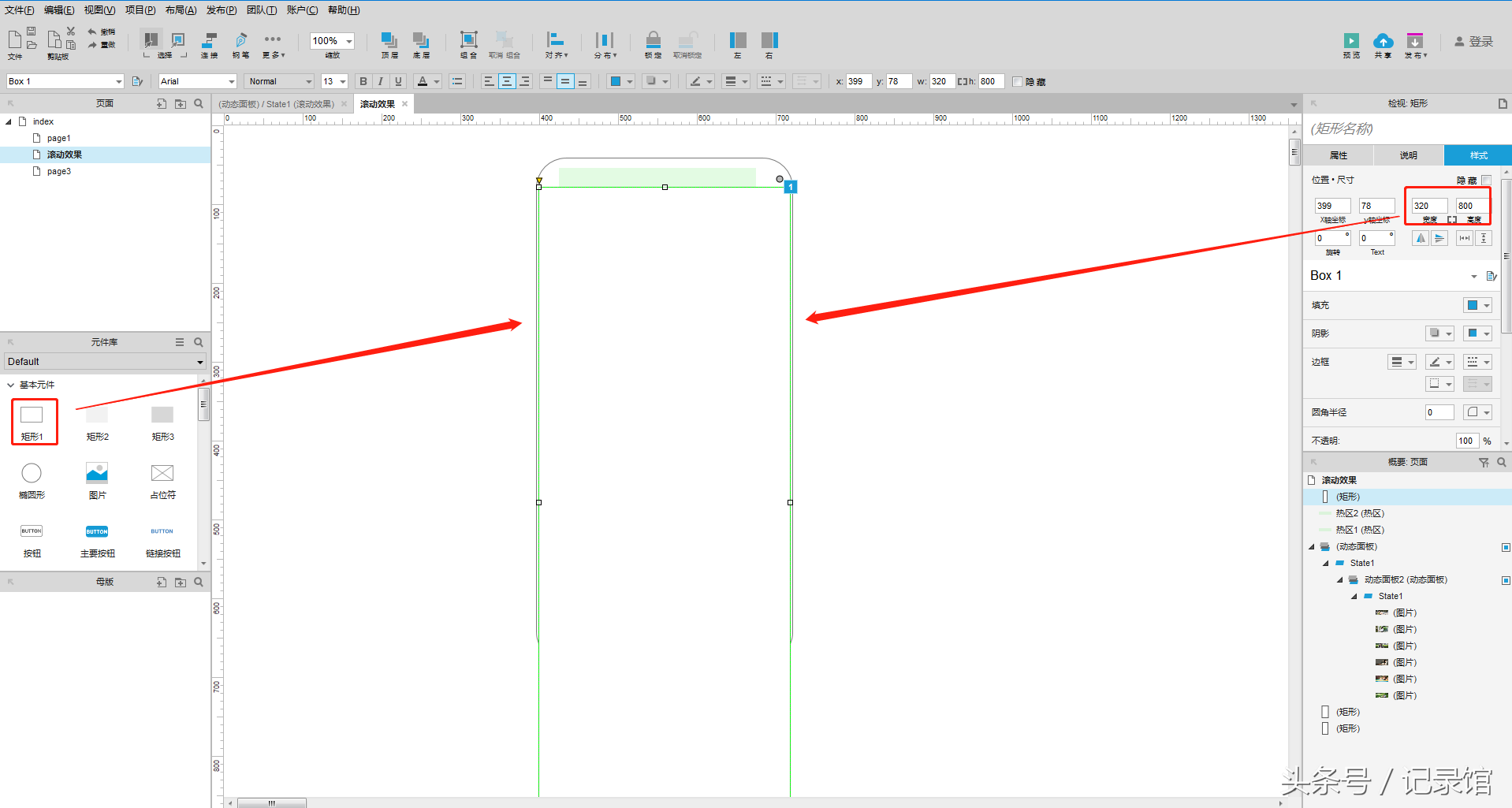
(2)拖动一个矩形到“滚动效果”界面,设置宽:320,高:800,后面这一点比较重要,将矩形与手机中图片重叠,如下图:

(3)往上移动矩形,使矩形的底部与手机中图片底部重叠,然后记录下y坐标值:-154,然后删除该矩形(添加该矩形只是计算底部y值使用)

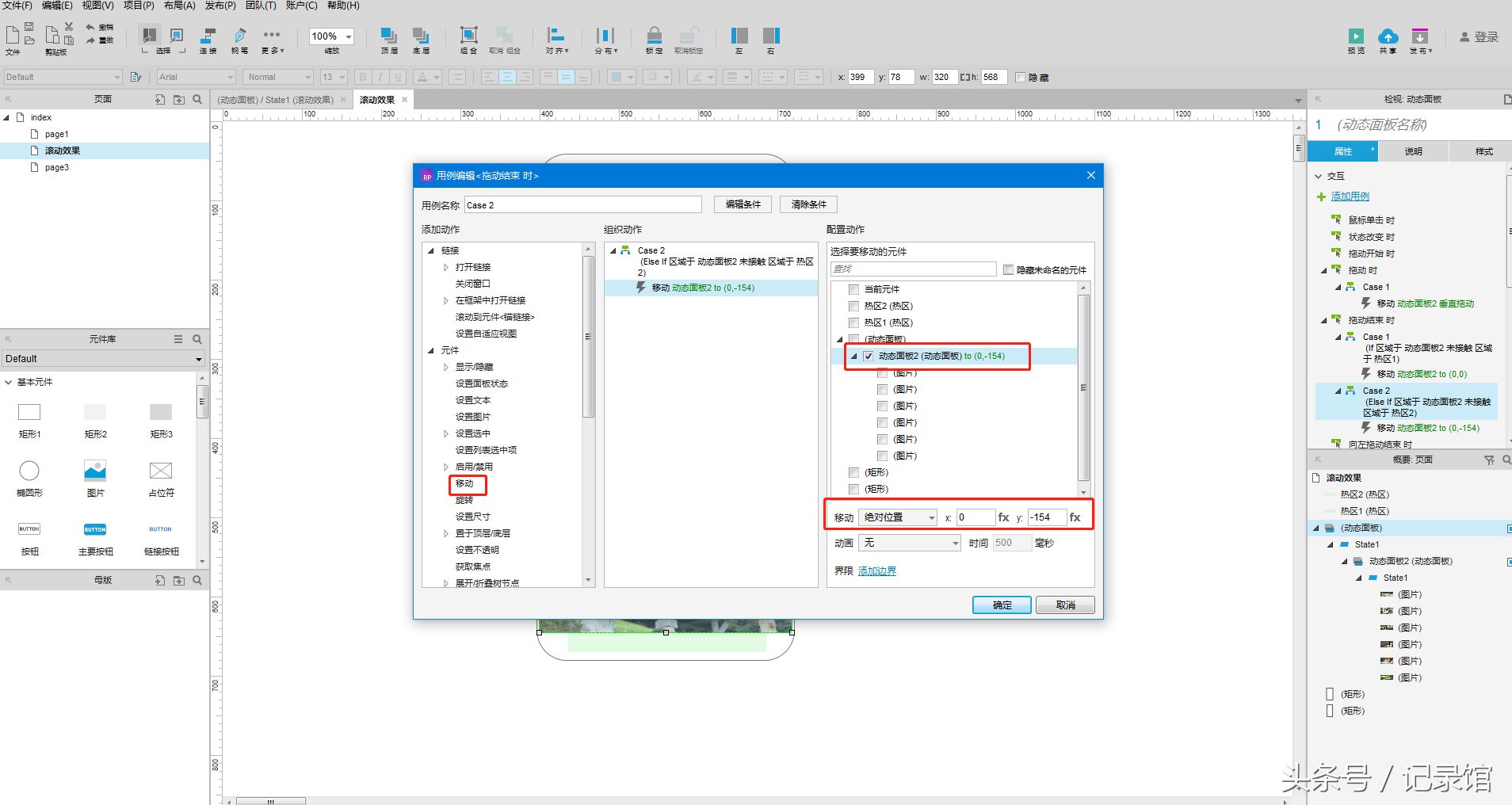
(4)点击“动态面板”,双击“拖动结束时”,添加相关条件,同设置上方滑动边界。注意:“热区2”的选择,如下图:

(5)选择添加动作里的 “移动”,配置动作里选择“动态面板2”,移动中选择“绝对位置”,y值填写刚才计算出来的:-154

这样,下方边界已经完成。
看下效果:

怎么样,效果是不是很酷^_^
