HTML 样式实例 – 背景颜色
background-color 属性为元素定义了背景颜色:
<html> <body style="background-color:yellow"> <h2 style="background-color:red">This is a heading</h2> <p style="background-color:green">This is a paragraph.</p> </body> </html>

HTML样式:好看的颜色字体是有方法的
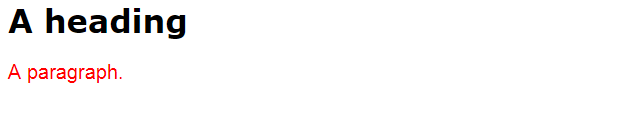
HTML 样式实例 – 字体、颜色和尺寸
font-family、color 以及 font-size 属性分别定义元素中文本的字体系列、颜色和字体尺寸:
<html> <body> <h1 style="font-family:verdana">A heading</h1> <p style="font-family:arial;color:red;font-size:20px;">A paragraph.</p> </body> </html>

HTML样式:好看的颜色字体是有方法的
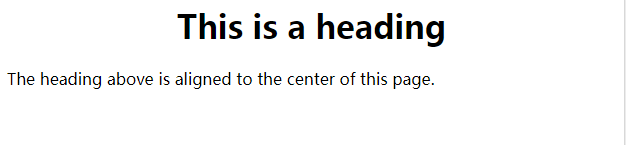
HTML 样式实例 – 文本对齐
text-align 属性规定了元素中文本的水平对齐方式:
<html> <body> <h1 style="text-align:center">This is a heading</h1> <p>The heading above is aligned to the center of this page.</p> </body> </html>

HTML样式:好看的颜色字体是有方法的
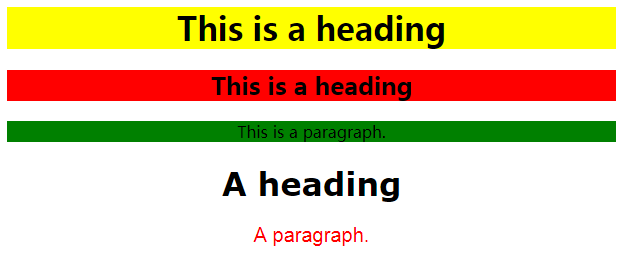
HTML 样式实例 – 综合
<html> <body> <h1 style="background-color:yellow;text-align:center">This is a heading</h1> <h2 style="background-color:red;text-align:center">This is a heading</h2> <p style="background-color:green;text-align:center">This is a paragraph.</p> <h1 style="font-family:verdana;text-align:center">A heading</h1> <p style="font-family:arial;;text-align:center;color:red;font-size:20px;">A paragraph.</p> </body> </html>

HTML样式:好看的颜色字体是有方法的


