JavaScript 弹出框处理
js弹出框的方法使用:
先使用switch_to.alert切换到浏览器弹出框
再使用alert类的操作方法:
- dismiss():取消
- accept():确定
- text():获取弹框中的文本信息
- send_keys():往弹框中输入文本信息
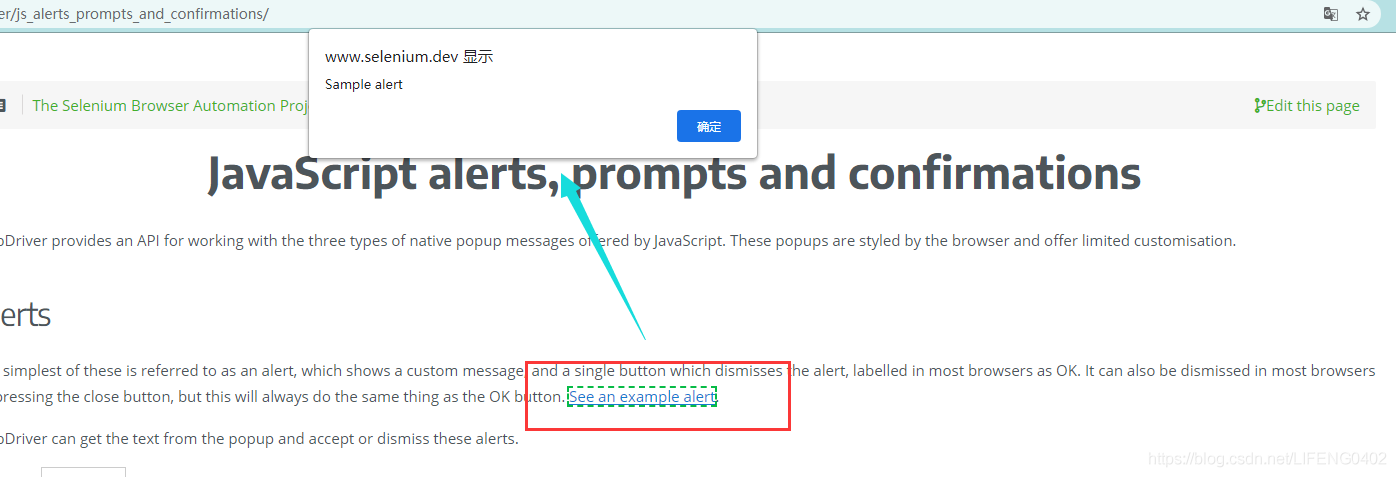
js之:Alerts弹框:


import time
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
desired_capabilities = DesiredCapabilities.CHROME
desired_capabilities['pageLoadStrategy'] = 'normal'
driver = webdriver.Chrome()
start_time = time.time()
driver.get('https://www.selenium.dev/documentation/en/webdriver/js_alerts_prompts_and_confirmations/')
end_time = time.time() - start_time
print(end_time)
driver.find_element_by_xpath("//a[contains(text(),'See an example alert')]").click()
WebDriverWait(driver, 10).until(EC.alert_is_present())
alert = driver.switch_to.alert
text_info = alert.text
print(text_info)
alert.accept()
time.sleep(10)
driver.quit()
控制台显示了js弹框中的文本信息:
F:virtualEnvironmentvenvScriptspython.exe F:/git/AuomationTest/AuomationTestProject/webTestAuomation/element_localization.py
17.46286106109619
Sample alert
Process finished with exit code 0
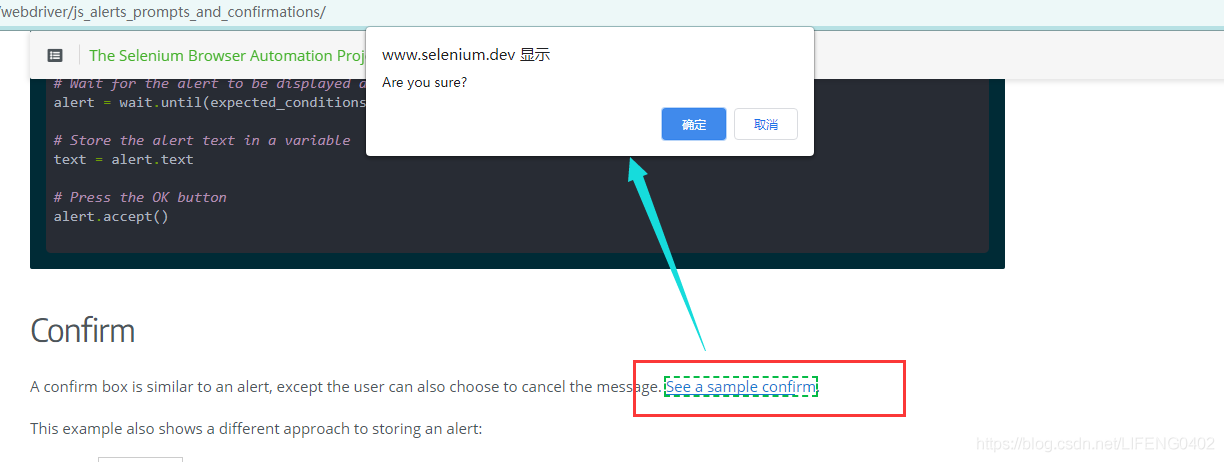
js之:Confirm弹框:


import time
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
desired_capabilities = DesiredCapabilities.CHROME
desired_capabilities['pageLoadStrategy'] = 'normal'
driver = webdriver.Chrome()
start_time = time.time()
driver.get('https://www.selenium.dev/documentation/en/webdriver/js_alerts_prompts_and_confirmations/')
end_time = time.time() - start_time
print(end_time)
driver.find_element_by_css_selector(
"section:nth-child(2) div.padding.highlightable:nth-child(2) div:nth-child(3) p:nth-child(8) > a.highlight").click()
WebDriverWait(driver, 10).until(EC.alert_is_present())
alert = driver.switch_to.alert
text_info = alert.text
print(text_info)
alert.dismiss()
time.sleep(10)
driver.quit()
控制台显示了js弹框中的文本信息:
F:virtualEnvironmentvenvScriptspython.exe F:/git/AuomationTest/AuomationTestProject/webTestAuomation/element_localization.py
31.936458826065063
Are you sure?
Process finished with exit code 0
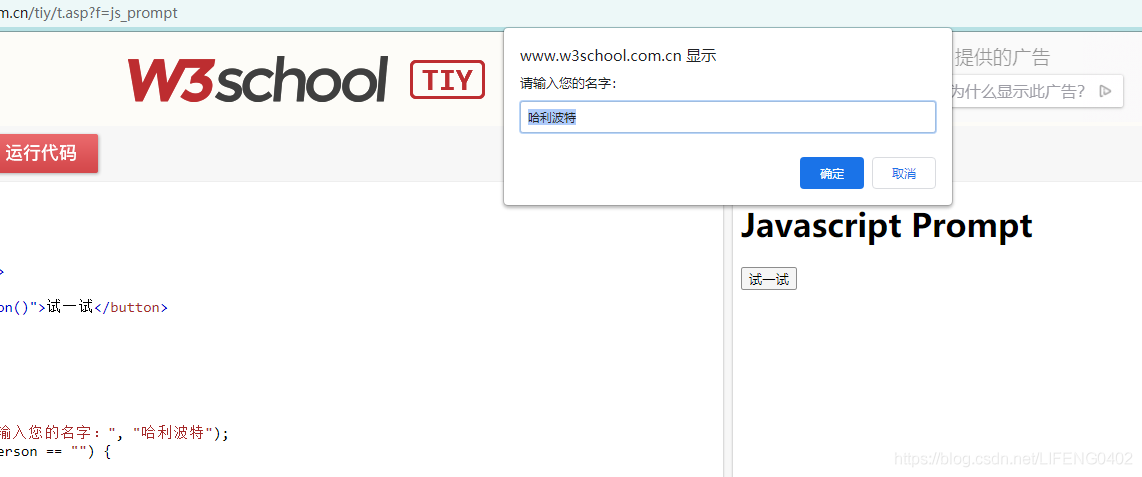
js之:Prompt弹框:


import time
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
desired_capabilities = DesiredCapabilities.CHROME
desired_capabilities['pageLoadStrategy'] = 'normal'
driver = webdriver.Chrome()
start_time = time.time()
driver.get('https://www.w3school.com.cn/tiy/t.asp?f=js_prompt')
driver.find_element_by_css_selector(
"body:nth-child(2) div:nth-child(2) ul:nth-child(1) li:nth-child(4) > a:nth-child(1)").click()
iframe = driver.find_element_by_xpath("//iframe[@id='iframeResult']")
driver.switch_to.frame(iframe)
driver.find_element_by_css_selector("body:nth-child(2) > button:nth-child(2)").click()
WebDriverWait(driver, 10).until(EC.alert_is_present())
alert = driver.switch_to.alert
alert.send_keys("自动化测试")
time.sleep(2)
alert.accept()
注意:敲黑板并划重点:
alert.send_key()输入的数据,是不会把弹框中的默认参数替换掉的
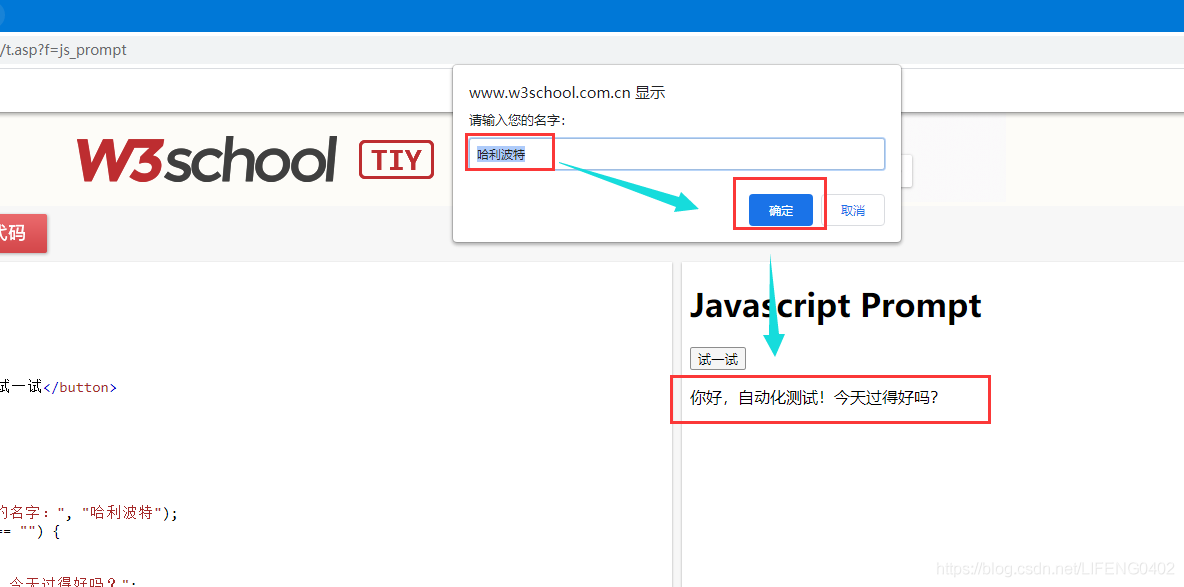
所以百度了一个能看到alert弹框返回值的栗子:
首先我在send_key()中输入的是 ” 自动化测试 ” 然后点击 ” 确定 ” ,页面显示的就是我输入的返回值:


以上总结或许能帮助到你,或许帮助不到你,但还是希望能帮助到你,如有疑问、歧义,评论区留言会及时修正发布,谢谢!

