1、使用小程序IDE创建一个空白项目;
2、在终端打开新创建的项目,在该目录下使用npm 指令 :npm init
npm init 初始化
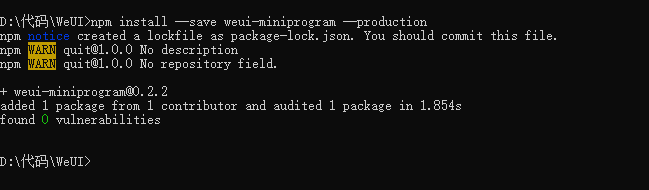
3、使用npm 指令:npm install –save weui-miniprogram –production
使用npm 安装weui 组件
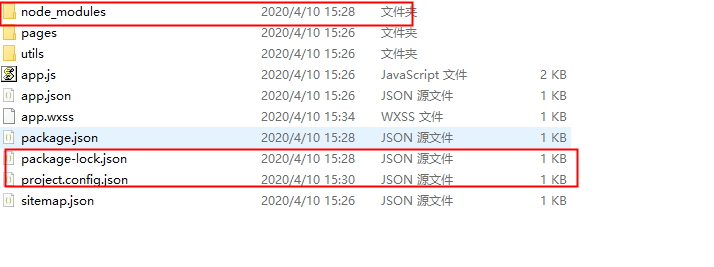
执行完该命令后,目录下出现以下文件
install weui 后的文件目录
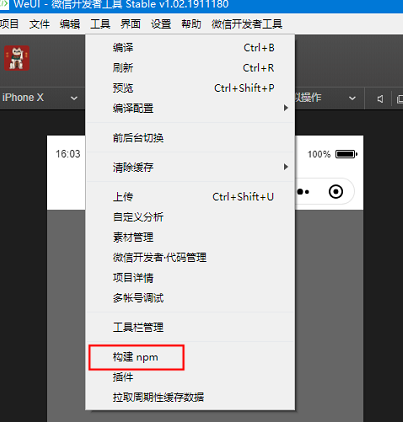
4、回到小程序IDE,找到IDE里 顶部菜单 工具 构建npm
使用 IDE 构建npm
5、继续在IDE里,右上角 详情 勾选上 使用npm 模块
在IDE里设置详情
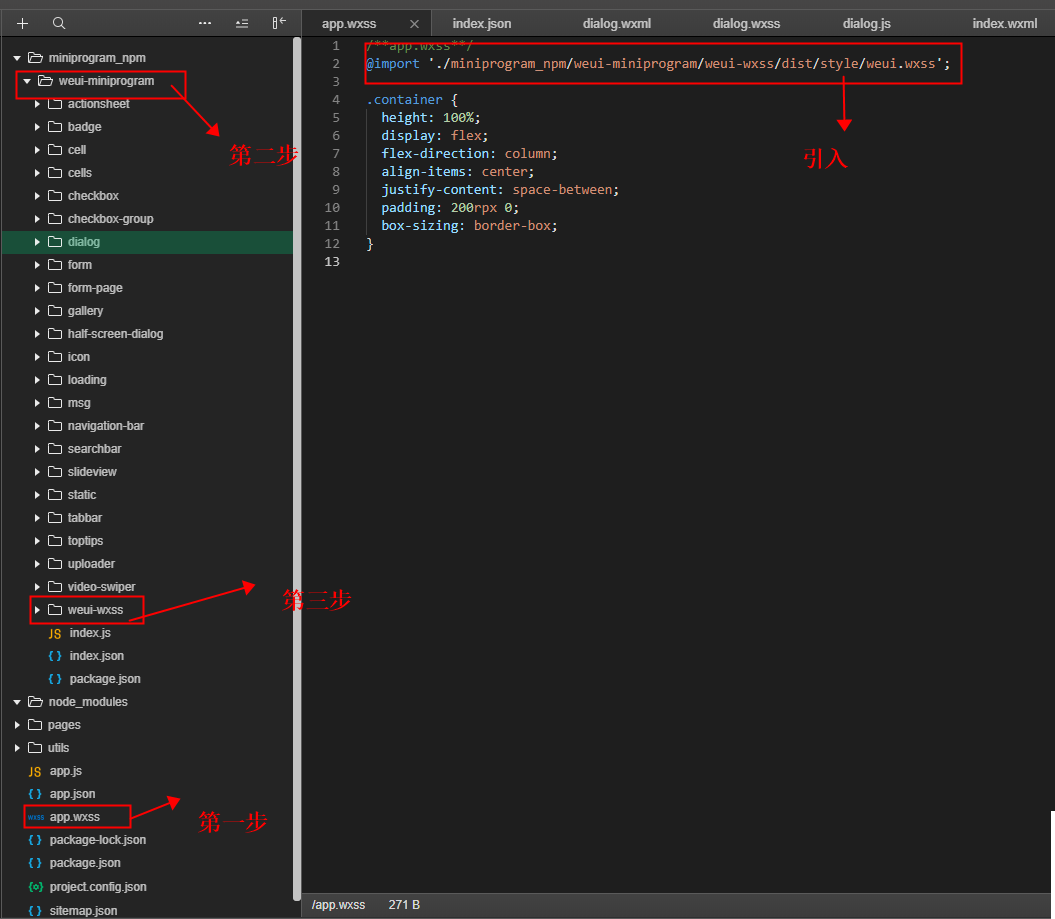
6、在小程序根目录下的,在app.wxss 引入 weui的样式
使用weui组件示例
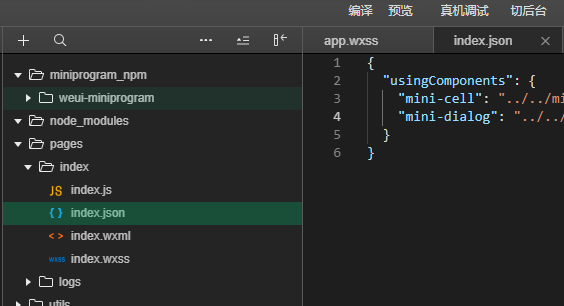
7、在页面目录 的json文件中加入需要使用的组件 
在页面json 文件配置 组件
8、在页面目录 wxml 中使用刚引入的组件

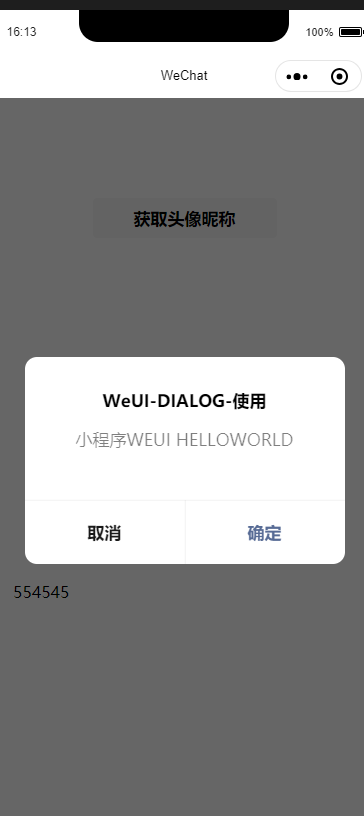
9:效果图