布局类型
一块面包加了盐,就会变咸;一块面包加了糖,就会变甜。一块同样的面包,就因为加了不同的调料就会有不同的味道。同样的,同一个的设计稿,用不同的网页布局去制作,就会得到完全不一样的网页风格!
这里所说的网页布局,并不是一搜百度就出来的什么全屏布局类型、中心排列类型等等,这些是偏向设计师的角度,毕竟设计师设计一个网页排版一天一个不重样都行!没有太大的讨论意义!
各式各样的网页排版
但是无论哪一种网页设计排版,都不得不面对一个问题:面对不同的设备尺寸,网页要怎么处理。
接下来所说的网页布局,偏向程序员角度,主要解决网页和设备尺寸的搭配关系。
静态布局
这种布局也叫做‘固定布局’,是最原始的网页布局类型,任何人刚接触前端,做出的网页都是这种。
这种布局最大的特点,就是网页是固定的宽度,通常以px为单位长度,常见于pc端网页。很多新闻类、资讯类网站都是采用这种布局类型。
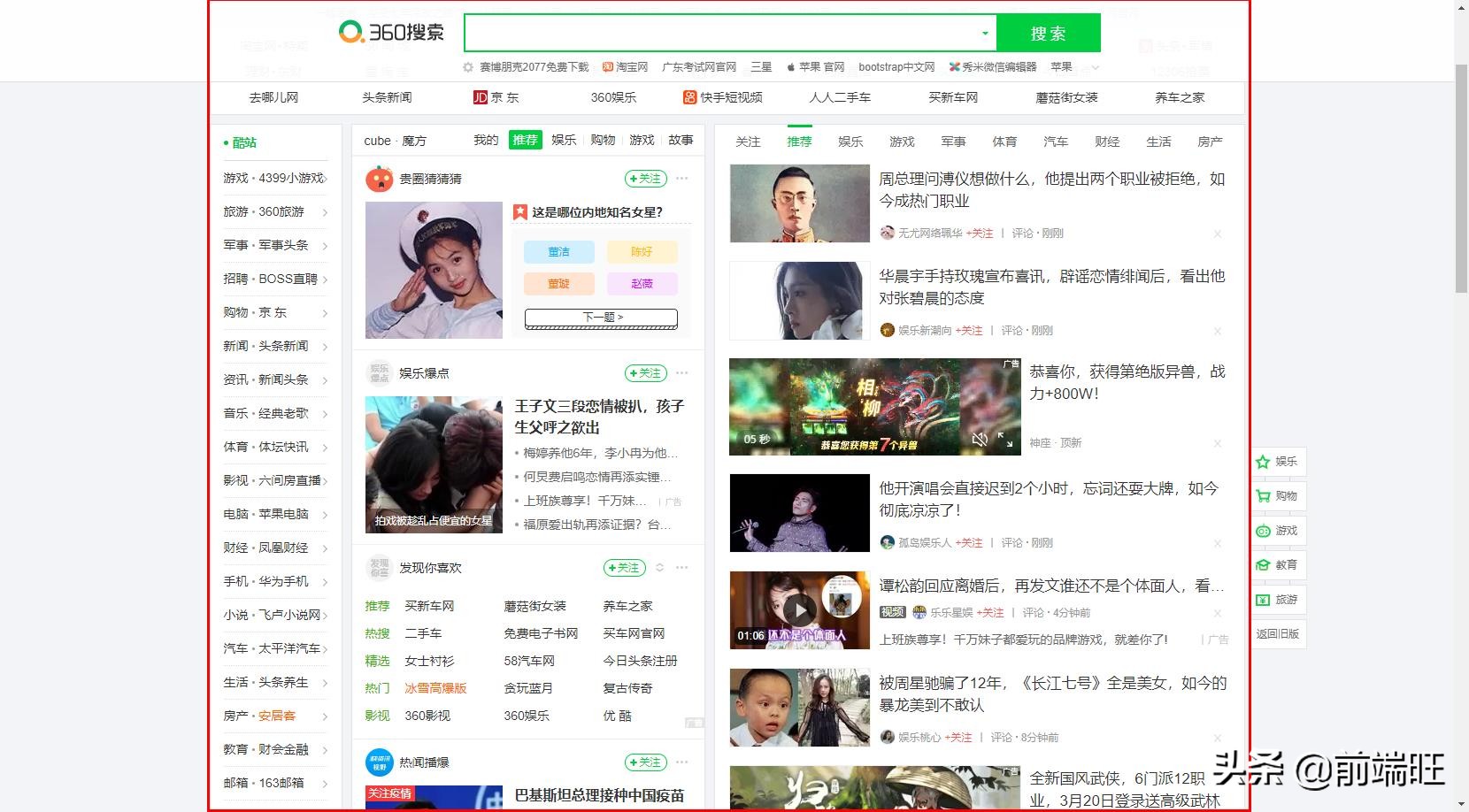
像是360导航页,中间主体内容是固定宽度
这种布局具有很强的稳定性与可控性,也没有兼容性问题,但不能根据用户的屏幕尺寸做出不同的表现。即如果用户的屏幕分辨率小于这个宽度就会出现滚动条,如果大于这个宽度则会留下空白。
自适应布局
随着电脑屏幕做来做大,24寸、27寸的电脑屏幕作为主流,静态布局的网页就显得非常难看。因为如果网页是以14寸电脑屏幕的尺寸作为基础,偌大的屏幕,就显示一点点内容。
同样如果网页是以27寸电脑屏幕作为尺寸基础,13寸笔记本浏览此网页,就会出现滚动条。
很明显,需要一种能够自己适应不同尺寸宽度的布局,能够等比例缩放大小,这种布局就是自适应布局。
自始至终,都是铺满屏幕
这种自适应布局的好处很明显,可以适配大部分显示屏不同的尺寸,而且还可以随着浏览器窗口调整而动态调整,体验效果又上了一级。
当然代码量、难度肯定是比静态布局要多了,要实现这种布局不能只靠px固定单位,还需要结合%百分比、rem等动态单位。
响应式布局
自从iPhone4面世以来,手机、平板等移动设备使用时常越来越长,这就意味着网页也要适配移动设备。
自适应布局确实能解决适配不同尺寸的难题,但是有个局限性,就是只适用于电脑端,例如14寸的笔记本和5寸的手机,同时显示自适应布局的网页,就会发现手机里的网页,小到无法浏览。
自适应布局的本质就是网页根据屏幕的大小等比例放大缩小。很明显手机这类小尺寸屏幕根本不适合,更何况现在还有智能手表呢!
面对这种情况,就需要一个网页有多套样式,根据屏幕的大小,切换不同的样式。
就像变脸,但依然是同一个网页
在实际开发中,往往都是自适应和响应式一起使用,两个是不冲突。比如根据屏幕宽度,自定义出手机样式和电脑样式(响应式)。无论是那种样式,都需要做自适应处理,进一步提升体验。
毫无疑问,这种布局当然是最完美,但是工作量非常大,这就需要借助第三方ui框架开发,例如bootstrap等等。
瀑布流式布局
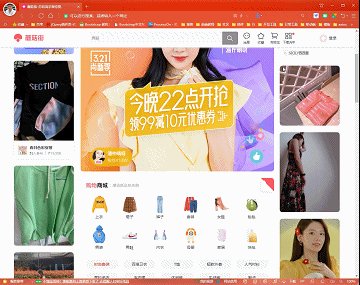
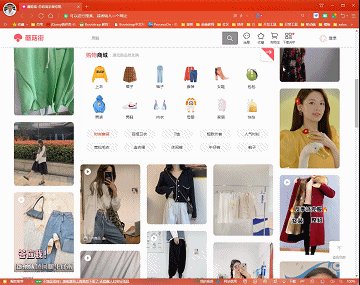
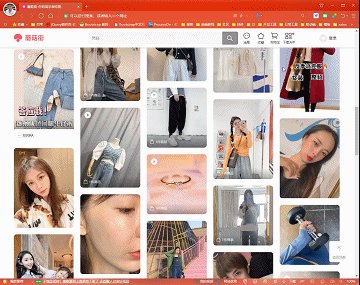
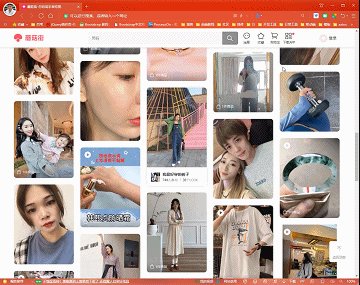
这几年的审美也在不断丰富,例如出现了瀑布流式布局,里面的元素会像水流填满每一处。这种布局很受女性购物网站欢迎,蘑菇街就是这种设置。
女性很偏爱这种风格
总结
实际开发中,往往都是多种布局结合在一起,各取优处,才能把前端的体验做到极致!


