相信不少人经常遇到全选中或者全不选中的情形,依旧是淘宝上的购物车,而这个也可以使用脚本来完成相应的功能。所以本篇博文就是主要来介绍一下相关的知识点。
一、案例需求
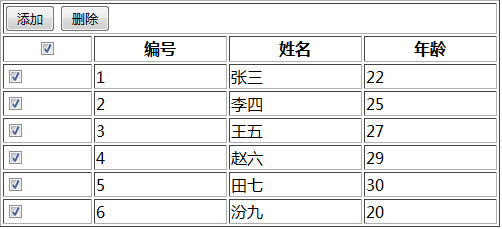
我们希望在后台系统实现一个批量删除的操作(全选所有的复选框),显示效果如下:

第一步,首先我们要先实现这个页面;
第二步,选中全选的那个复选框,通过id来选中;
第三步,当这个总的选中之后,下面的也要选中,下面用name元素。
推荐下我的前端群:524262608,不管你是小白还是大牛,小编我都欢迎,不定期分享干货,包括我自己整理的一份前端资料和零基础入门教程,欢迎初学者和在进阶中的小伙伴。
三、代码实现
<html><head><title>全选与全不选</title> <meta http-equiv="content-type" content="text/html;charset=UTF-8"><script>function chooseOrNot(){ var checkAll=document.getElementById("checkAll"); //alert(checkAll); if(checkAll.checked==true){ //alert("全选");//当这个复选框被选中,那就说明下面的复选框都回被选中var checkOnes=document.getElementsByName("checkOnes"); //alert(checkOnes);//在开发人员调试工具中可以看出这是一个集合for(var i=0;i<checkOnes.length;i++){ checkOnes[i].checked=true; } }else{ var checkOnes=document.getElementsByName("checkOnes"); for(var i=0;i<checkOnes.length;i++){ checkOnes[i].checked=false; } } } </script></head><body><table border="1" align="center" width="500px"><tr><td colspan="4"><input type="button" value="添加"><input type="button" value="删除"> </td></tr><tr><td><input type="checkbox" id="checkAll" onclick="chooseOrNot()"></td><td>编号</td><td>姓名</td><td>年龄</td> </tr><tr><td><input type="checkbox" name="checkOnes"></td><td>1</td><td>张三</td><td>23</td> </tr><tr><td><input type="checkbox" name="checkOnes"></td><td>2</td><td>李四</td><td>31</td> </tr><tr><td><input type="checkbox" name="checkOnes"></td><td>3</td><td>王五</td><td>12</td> </tr><tr><td><input type="checkbox" name="checkOnes"></td><td>4</td><td>赵六</td><td>54</td> </tr><tr><td><input type="checkbox" name="checkOnes"></td><td>5</td><td>黄七</td><td>52</td> </tr><tr><td><input type="checkbox" name="checkOnes"></td><td>6</td><td>段九</td><td>12</td> </tr> </table></body></html>
实现效果如下所示:

四、JavaScript的DOM的操作
介绍完上面的案例之后,接下来要介绍的就是JavaScript的DOM操作了…
4.1什么是DOM?
DOM:Document Object Model,文档对象模型,定义访问和操作结构化文档(HTML)的方式。
创建结构化的文档:HTML、XML等
DOM通常包括核心DOM,HTML DOM,XML DOM,通常HTML DOM和XML DOM是可以相互使用的
HTML DOM将整个HTML文档呈现成一棵DOM树,书中有元素,属性,文本等成员,大概结构如下所示:

4.2Document对象
每个载入浏览器的 HTML 文档都会成为 Document 对象。

以下两个方法很重要,但是在手册中查不到!
创建文本节点:document.createTextNode()
创建元素节点:document.createElement()
4.3Element对象
什么是element对象?我们所认知的html页面中所有的标签都是element元素
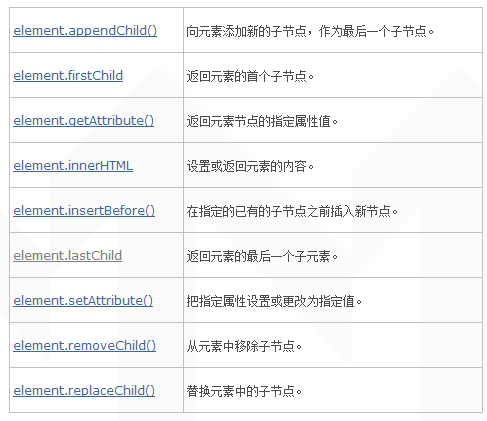
下面介绍一些关于element的一些相关的方法:

4.4Attribute对象
什么是Attribute对象?我们所认知的HTML中的所有标签的属性都是Attribute对象。
推荐下我的前端群:524262608,不管你是小白还是大牛,小编我都欢迎,不定期分享干货,包括我自己整理的一份前端资料和零基础入门教程,欢迎初学者和在进阶中的小伙伴。



