Photoshop CC 2018有很多超级棒的功能,其中一个就是动画时间轴,让Photoshop有了一些After Effects的味道,可以制作一些简单的GIF动画。
今天在本教程中,我们将使用新时间轴和一些光效技巧制作一个炫酷动态的发光字体效果。整个制作过程非常简单不会超过20分钟,教程很详细非常适合初学者练习临摹,下面就开是我们的教程吧!
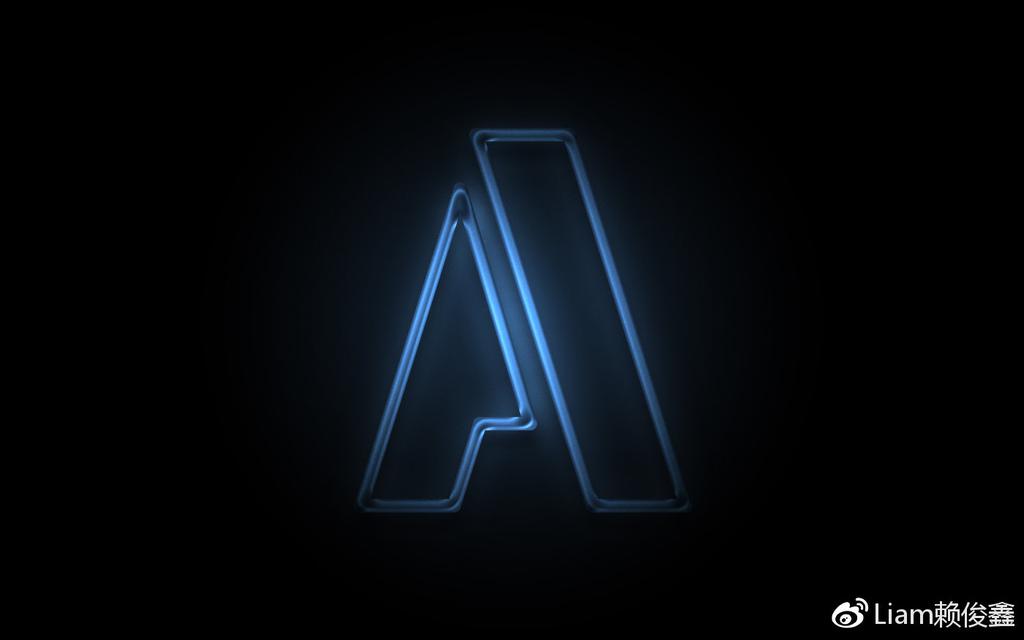
最终效果图:

步骤1:
打开Photoshop创建一个新文档尺寸:2560*1600PX。根据个人喜好填充一个背景色,然后转到背景图层>图层>样式>渐变叠加。样式选择:径向,角度90度使用黑色和色值:#38556f做渐变。

步骤2:
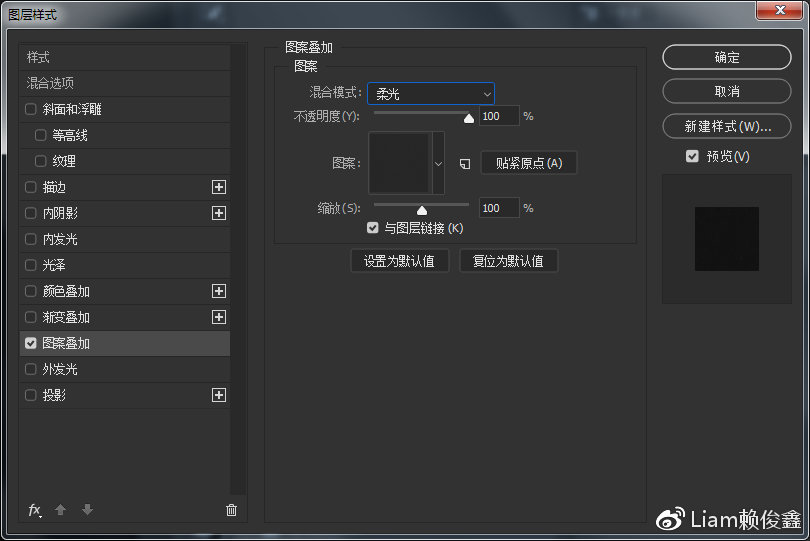
新建图层再用图案填充它,把混合模式改成柔光

步骤3:
输入任何想要的文字,同款字体我等等会打包放在文章结尾哪里,如果大家需要可以下载来制作。

步骤4:
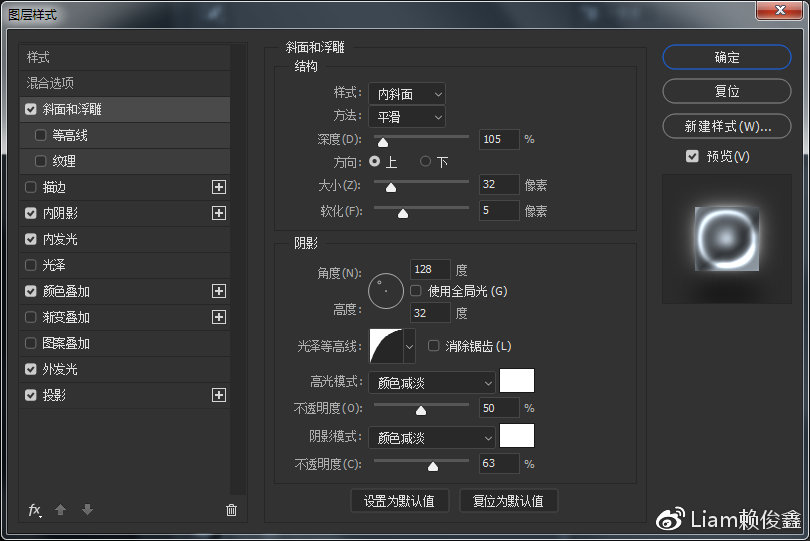
接下来制作灯光效果,右键-图层样式。按照下放图片参数进行制作斜面浮雕、内部阴影、内部发光、颜色叠加、外部发光和阴影。
斜面浮雕参数:

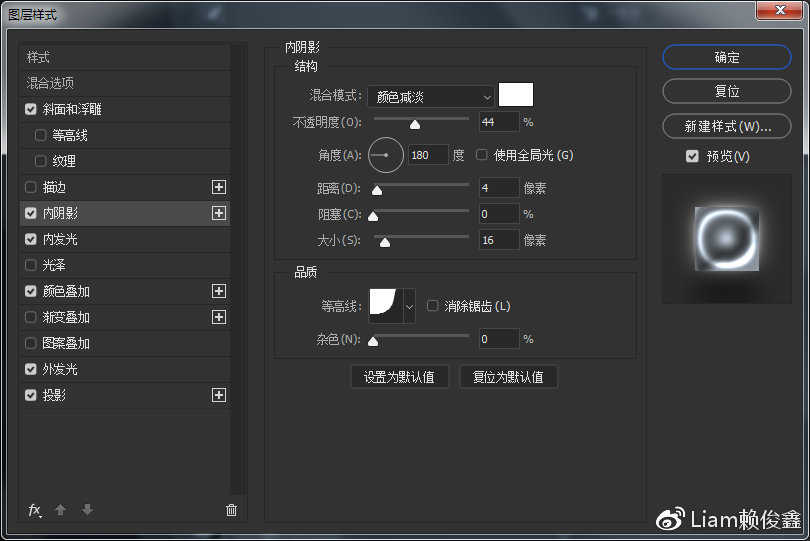
内部阴影参数:色值:#ffffff 混合模式:颜色减淡

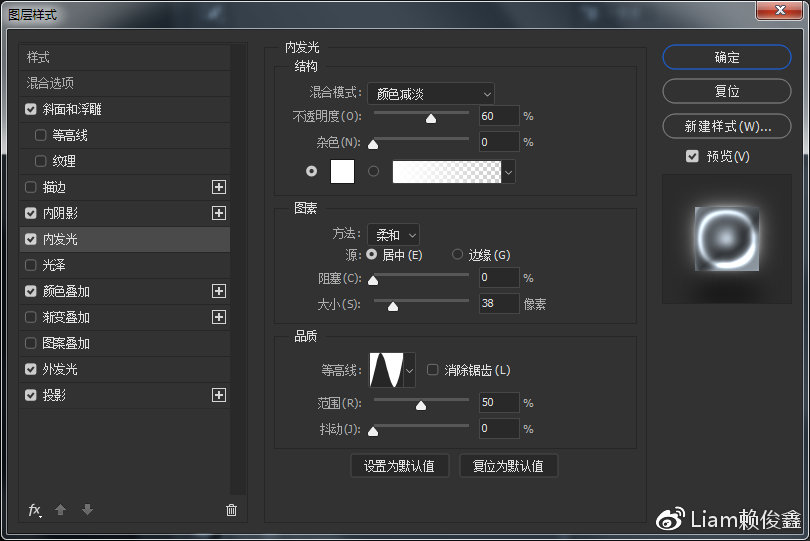
内部发光参数:色值:#ffffff 混合模式:颜色减淡

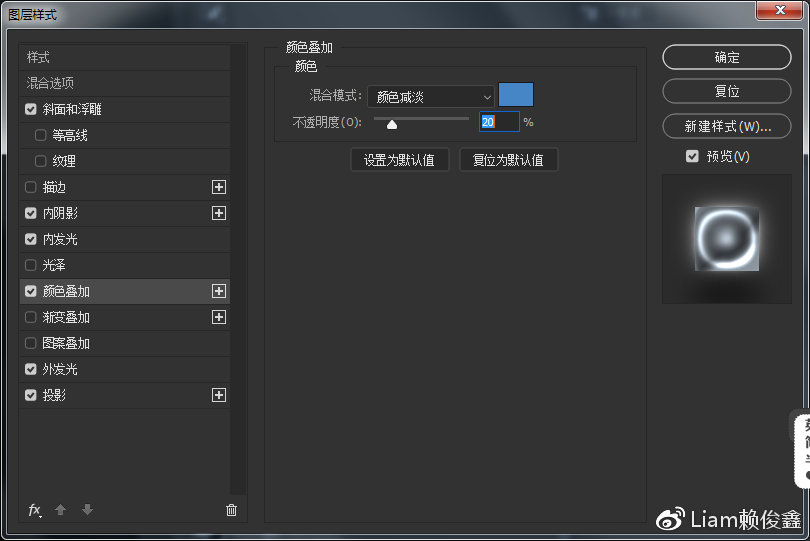
颜色叠加参数:色值:#4686c6

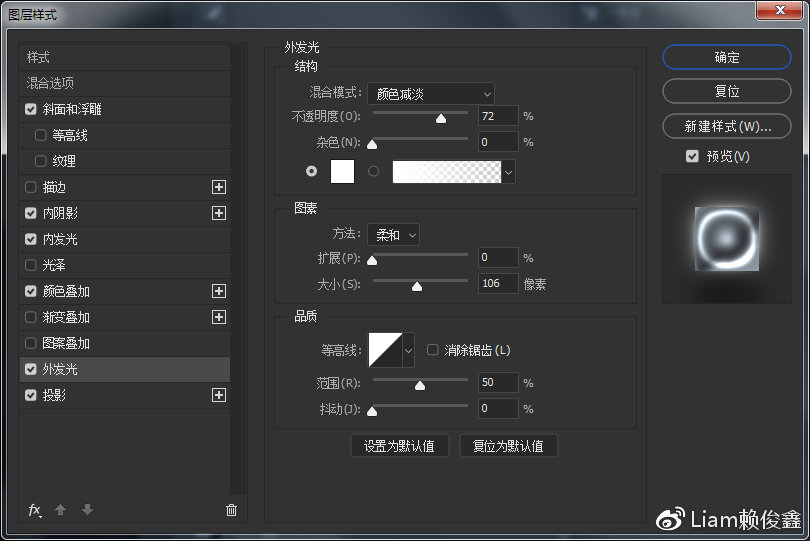
外部发光参数:色值:#ffffff 混合模式:颜色减淡

投影参数:色值:#000000

设置完大体效果如图:

步骤5:
复制图层并禁用之前的图层样式。按照下图参数制作内阴影和内发光
内阴影参数:

内发光参数:

大体效果图:

步骤6:
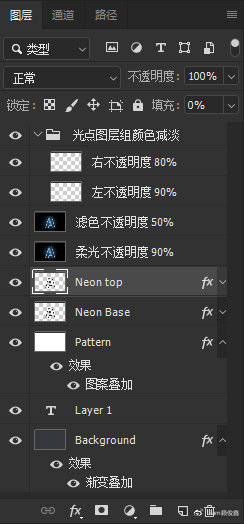
Ctrl+J复制两次图层,一个把图层格式改成柔光不透明度90%放在下方,另一个放在它上面把图层格式改成滤色不透明度50%。在最顶层新建一个图层组再新建2个孔图层,并将其命名为:左、右。左光点不透明度改成90%,右光点不透明度80%。再将光电图层组的混合模式更改为颜色减淡。使用画笔工具(B)和非常柔软的画笔,在字母A的右上方涂上白色。选择左侧图层并在左侧部分的顶部绘制另一个光点。使用下面的图像作为参考。

大体效果:

步骤7:
打开控制面板窗口>时间轴。选择左右光点,确保时间轴在0帧中的位置,再单击“位置”选项开始创建关键帧。

步骤8:
将时间轴移动到刻度值1:00f的位置,然后移动光点图层。

步骤9:
上一步做完就将两个光点移动一下,效果如下。

步骤10:
再次移动时间轴,然后移动图层以创建新的关键帧。

步骤11:
继续移动它们,直到完成所需的动画。

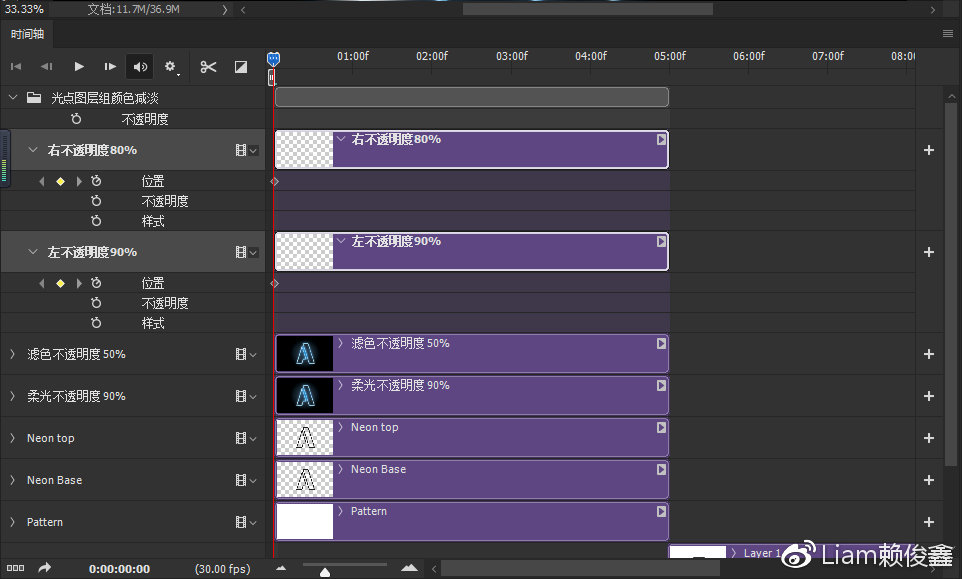
时间轴
这就是时间轴的样子。请注意动画更改位置的点的关键帧。

结束:
经过几个步骤,这是最终的动画。如果和制作灯光效果步骤相比,使用时间轴非常简单快捷的。你学会了吗?在附上PSD源文件给大家学习研究。

