前言
要说阿落在开发电商项目时,遇到头疼的问题之一,那就是根据地址信息获取经纬度。
在获取经纬度时,在项目中一般有两种处理方式。
一种是根据用户填写的详细地址,去调用高德地图的API获取经纬度,这种一般作用于用户收货地址,然后用收货地址来获取经纬度,用来匹配最近的仓库;
一种是在后台提供选择地址的功能,通过输入的地址或选取的地图的点获取经纬度,这种一般作用于仓库定位、线下商家定位等;
这篇文章,阿落要说的就是第二种,在页面中提供搜索地址或地图选点的方式获取经纬度。
1.实现目标
(1)输入地址,获取详细地址与经纬度
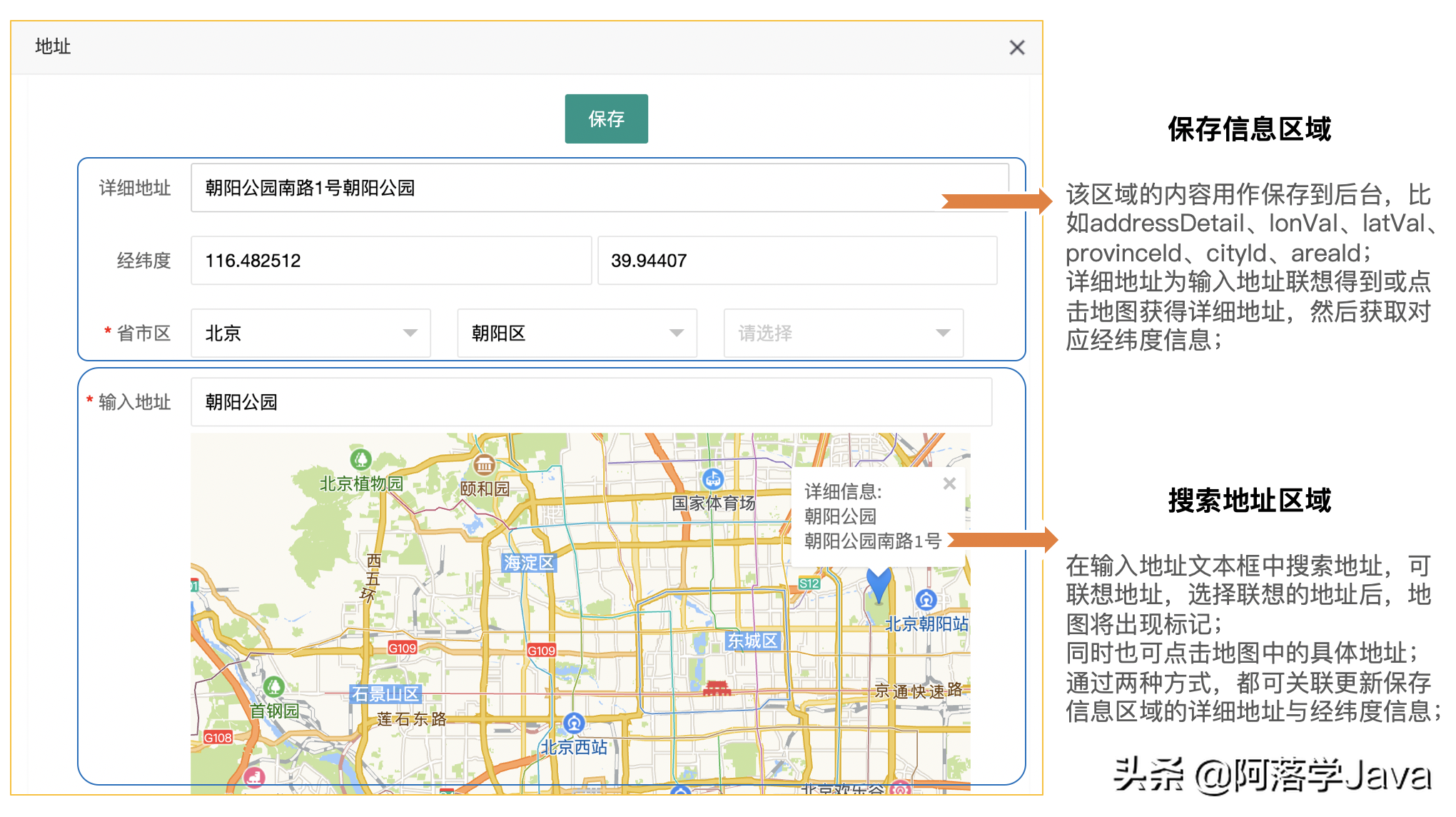
当在后台编辑时,在文本框输入完地址后,选择目标地址或需要的地址,自动获取该地址在地图中的详细地址字符串,以及该地址对应的经纬度;
图片1
(2)输入地址时对地址联想
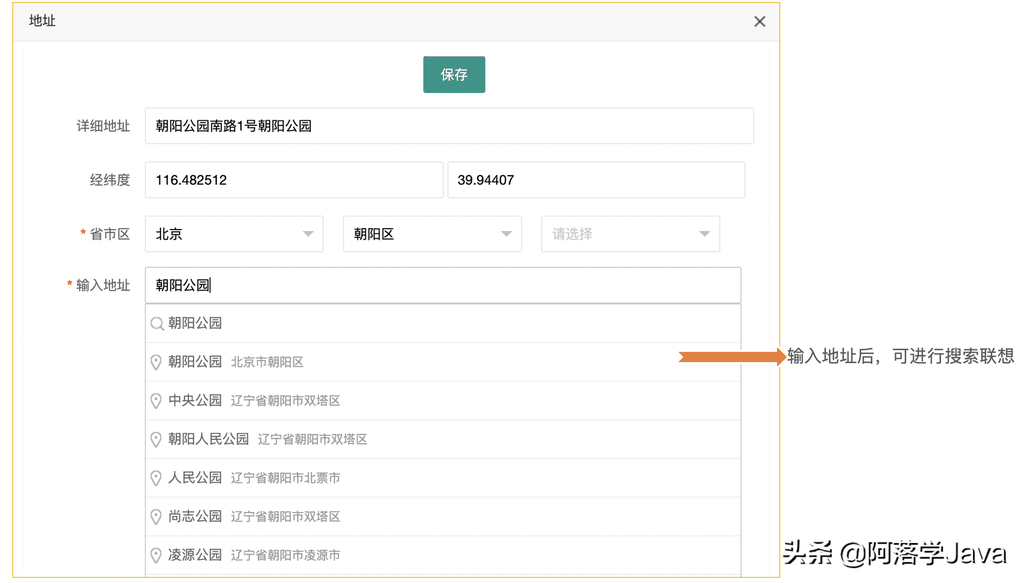
一个地址名词,可能会有多处地方,当想不起来是在哪个区域时,就需要地图来帮助我们智能联想了。所以,当我们在文本框输入地址后,自动联想该地址关联的地址列表,供我们参考或选择。
图片2
2.代码实现
备注:前端框架使用的为LayUI
(1)Html代码
<div class="layui-container" id="address-div" style="display: none;width: 800px;height: 600px;"> <div class="layui-card"> <div class="layui-card-body layui-form" style="padding: 15px;" lay-filter="address-table-form"> <div class="layui-form-item" style="text-align: center"> <div class="layui-input-block"> <div class="layui-input-block"> <button class="layui-btn" id="address-save" style="margin-left: -100px;">保存</button> </div> </div> </div> <div class="layui-form-item"> <label class="layui-form-label"> 详细地址</label> <!-- 这里是地图中的详细地址、经纬度信息,都是只读属性,通过选取地址或选点的方式更新 --> <div class="layui-input-block"> <input type="text" class="layui-input margin-input" id="address-detail" name="address" readonly style="display: inline;width: 58%" th:value="${mechanism.address}"> <input type="text" class="layui-input margin-input" id="lat" name="latitude" readonly style="display: inline;width: 20%" /> <input type="text" class="layui-input margin-input" id="lng" name="longitude" readonly style="display: inline;width: 20%" /> </div> </div> <!-- 省市区的级联信息,可用来扩展保存 --> <div class="layui-form-item"> <label class="layui-form-label"><span class="red">* </span>省市区</label> <div class="layui-col-sm3"> <select name="province" id="province" data-type="province" data-click="province-clean"> <option value="">请选择</option> <option th:each="p : ${provinceList}" th:value="${p.id}" th:text="${p.name}" th:selected="${#strings.equals(mechanism.province,p.id)}"></option> </select> </div> <div class="layui-col-sm3" style="margin-left: 20px;"> <select id="city" name="city" data-type="city" data-click="city-clean"> <option th:each="c : ${cityList}" th:value="${c.id}" th:text="${c.name}" th:selected="${#strings.equals(mechanism.city,c.id)}"></option> </select> </div> <div class="layui-col-sm3" style="margin-left: 20px;"> <select id="area" name="district" data-type="area"> <option th:each="a : ${areaList}" th:value="${a.id}" th:text="${a.name}" th:selected="${#strings.equals(mechanism.district,a.id)}"></option> </select> </div> </div> <div class="layui-form-item"> <label class="layui-form-label"><span class="red">* </span>输入地址</label> <div class="layui-input-block"> <!-- 输入地址的文本框 --> <input type="text" class="layui-input" style="margin-bottom: 5px;width: 98%" id="tip-input" autocomplete="off" placeholder="获取经纬度定位以详细地址为准"> <!-- 高德地图显示的容器 --> <div id="container" style="width:600px; height: 350px; "></div> </div> </div> </div> </div></div>(2)JavaScript代码
<!-- 引入的高德地图JS,key为在高德开放平台申请后将会有对应信息 --><script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.12&key=xxx"></script><script type="text/javascript" src="https://webapi.amap.com/ui/1.0/main.js?v=1.0.11"></script><script> $(document).ready(function () { let map = new AMap.Map('container', { resizeEnable: true, // 是否监控地图容器尺寸变化 zoom: 11, // 初始地图级别 //center: [116.397428, 39.90923] //初始化地图中心点 }); //监听,选中时获取经纬度信息 AMap.event.addListener(map, 'click', getLnglat); //根据输入的信息加载地图UI AMapUI.loadUI(['misc/PoiPicker'], function(PoiPicker) { let poiPicker = new PoiPicker({ // city:'北京', input: 'tip-input' }); // 初始化poiPicker poiPickerReady(poiPicker); }); //获取经纬度信息 function getLnglat(e) { map.clearMap(); var x = e.lnglat.getLng(); var y = e.lnglat.getLat(); $("input[name=longitude]").val(e.lnglat.getLng()); $("input[name=latitude]").val(e.lnglat.getLat()); lnglatXY = new AMap.LngLat(x, y); geocoder(); } function geocoder() { var MGeocoder; //加载地理编码插件 map.plugin(["AMap.Geocoder"], function () { MGeocoder = new AMap.Geocoder({ radius: 1000, extensions: "all" }); //返回地理编码结果 AMap.event.addListener(MGeocoder, "complete", geocoder_CallBack); //逆地理编码 MGeocoder.getAddress(lnglatXY); }); //加点 var marker = new AMap.Marker({ map: map, icon: new AMap.Icon({ // image: " http://api.amap.com/Public/images/js/mark.png" , size: new AMap.Size(58, 30), imageOffset: new AMap.Pixel(-32, -0) }), position: lnglatXY, offset: new AMap.Pixel(-5, -30) }); } //回调函数 function geocoder_CallBack(data) { //返回地址描述 var addr = data.regeocode.addressComponent; var cityId = addr.adcode; $("#address-detail").val(addr.township + addr.street + addr.streetNumber); } function poiPickerReady(poiPicker) { window.poiPicker = poiPicker; let marker = new AMap.Marker(); let infoWindow = new AMap.InfoWindow({ offset: new AMap.Pixel(0, -20) }); // 选取了某个POI poiPicker.on('poiPicked', function(poiResult) { var source = poiResult.source, poi = poiResult.item, info = { source: source, id: poi.id, name: poi.name, location: poi.location.toString(), address: poi.address }; $("#address-detail").val(poi.address+info.name); $("#lat").val(poi.location.lat); $("#lng").val(poi.location.lng); marker.setMap(map); infoWindow.setMap(map); marker.setPosition(poi.location); infoWindow.setPosition(poi.location); infoWindow.setContent('详细信息: <pre>' + info.name+'<br>'+info.address + '</pre>'); infoWindow.open(map, marker.getPosition()); // map.setCenter(marker.getPosition()); }); poiPicker.onCityReady(function() { // poiPicker.suggest(''); marker.setMap(map); infoWindow.setMap(map); infoWindow.setContent('详细信息: <pre>'+""+'</pre>'); infoWindow.open(map); }); } })</script>4.结语
本篇内容就到这里了,对于获取经纬度,大家还有什么更好的建议或方式吗。
