一、锚点链接的概念
我们在浏览一个网页的时候,通常会遇到比较长的网页,一直向下拉滚动条一直向下,而在最底部的位置通常会有一个一键返回到顶部
或者返回到哪里的按钮,这个按钮就是利用的 锚点链接 功能。

就两个值:第一个就是锚点下在哪里?第二个就是点在哪里?
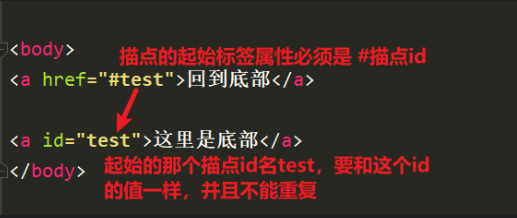
<body><!-- 2、跳转的目标位置:点--><a id="test">这里是顶部</a><!-- 1、跳转的按钮:锚--><a href="#test">回到顶部</a></body>
源代码:↓
备注:如果手机上看格式错乱,建议粘贴到电脑版编辑器里观看。
<body><!-- 3、下点:就是点击后要跳转到这里来--><a id="dingbu">这里是顶部</a><br><!-- 1、伪造两屏的网页内容---><h7> <!--外部超链接--> <a href="https://www.baidu.com">百度</a><br> <!--内部超链接--> <a href="test.html">内部超链接</a><br> <!--下载超链接--> <a href="image/test.png">下载超链接</a><br></h7><h6> <!--外部超链接--> <a href="https://www.baidu.com">百度</a><br> <!--内部超链接--> <a href="test.html">内部超链接</a><br> <!--下载超链接--> <a href="image/test.png">下载超链接</a><br></h6><h5> <!--外部超链接--> <a href="https://www.baidu.com">百度</a><br> <!--内部超链接--> <a href="test.html">内部超链接</a><br> <!--下载超链接--> <a href="image/test.png">下载超链接</a><br></h5><h4> <!--外部超链接--> <a href="https://www.baidu.com">百度</a><br> <!--内部超链接--> <a href="test.html">内部超链接</a><br> <!--下载超链接--> <a href="image/test.png">下载超链接</a><br></h4><h3> <!--外部超链接--> <a href="https://www.baidu.com">百度</a><br> <!--内部超链接--> <a href="test.html">内部超链接</a><br> <!--下载超链接--> <a href="image/test.png">下载超链接</a><br></h3><h2> <!--外部超链接--> <a href="https://www.baidu.com">百度</a><br> <!--内部超链接--> <a href="test.html">内部超链接</a><br> <!--下载超链接--> <a href="image/test.png">下载超链接</a><br></h2><h1> <!--外部超链接--> <a href="https://www.baidu.com">百度</a><br> <!--内部超链接--> <a href="test.html">内部超链接</a><br> <!--下载超链接--> <a href="image/test.png">下载超链接</a><br></h1><!-- 2、先下锚:就是按钮放哪里--><a href="#dingbu">回到顶部</a></body>

