今天给大家分享一款优秀的文件拖拽上传及图片预览开源类库DropZoneJS。

下载完毕后,引入dropzone.js插件。
<script src="./path/to/dropzone.js"></script>快速使用
<form action="/file-upload" class="dropzone" id="my-awesome-dropzone"></form><input type="file" name="file" /><form action="/file-upload" class="dropzone"> <div class="fallback"> <input name="file" type="file" multiple /> </div></form>// Dropzone class:var myDropzone = new Dropzone("div#myId", { url: "/file/post"});// jQuery$("div#myId").dropzone({ url: "/file/post" });
可以配置previewTemplate来自定义模板。
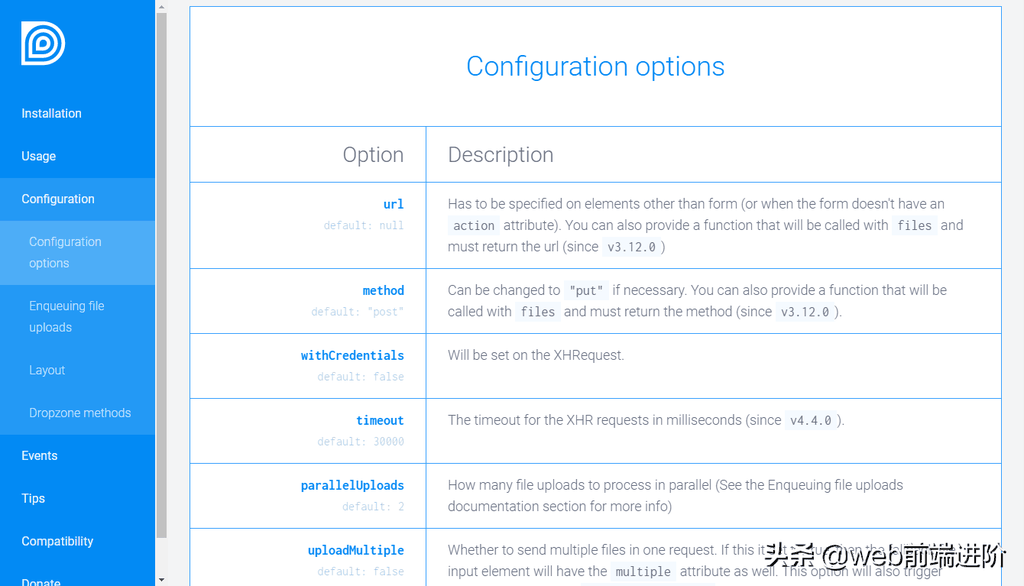
<div class="dz-preview dz-file-preview"> <div class="dz-details"> <div class="dz-filename"><span data-dz-name></span></div> <div class="dz-size" data-dz-size></div> <img data-dz-thumbnail /> </div> <div class="dz-progress"><span class="dz-upload" data-dz-uploadprogress></span></div> <div class="dz-success-mark"><span>✔</span></div> <div class="dz-error-mark"><span>✘</span></div> <div class="dz-error-message"><span data-dz-errormessage></span></div></div>提供了非常丰富的参数及事件列表,满足多样化上传需求。