网站搭建时间长,文章越来越多,以前文章中的有些方法或技术可能已经失效,当我们对以前的文章进行编辑之后,给出一些时间上的提示,对用户体验也是更好的。


WordPress 添加显示最后更新时间代码
在 functions.php 文件中添加以下代码,文件位置在wp-includes下。
function haoge_post_update( $content ) {$u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); $custom_content = ''; if ($u_modified_time >= $u_time + 86400) {$updated_date = get_the_modified_time('Y.m.d H:s'); //这里设置时间显示格式,可自由调整。$custom_content .= '<p class="haoge-update">本文最后更新于<code>'. $updated_date . '</code>,某些文章具有时效性,若有错误或已失效,请在下方留言或联系<a href="https://www.haogebiji.com"><b>扬帆号</b></a>。</p>'; } $custom_content .= $content; return $custom_content;}add_filter( 'the_content', 'haoge_post_update' );
其中86400就是秒数,意思是超过1天才显示最后更新时间,这个你可以根据自己的需求去设置。
添加CSS
上面代码添加完成之后,还要将CSS样式加入到主题当中
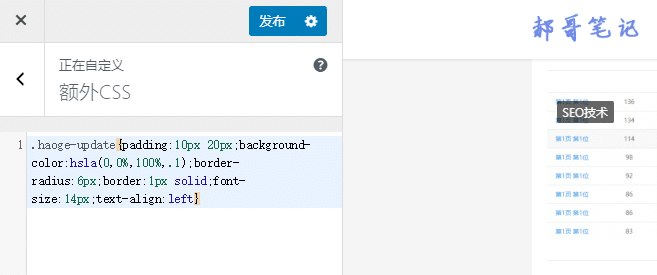
.haoge-update{padding:10px 20px;background-color:hsla(0,0%,100%,.1);border-radius:6px;border:1px solid;font-size:14px;text-align:left}
添加自定义CSS代码的几种方法
方法一:使用主题自定义选项
主题自定义是我们修改主题最常用的方式,打开WordPress自定义选项,进入主题定制界面,在最底部有一个 额外CSS 的选项,在其中添加自己的CSS代码即可。这种方法最大的优点是能够实时预览,添加好代码之后,无需保存,你可以立即在预览窗口内看到实际的效果,这样即使你的CSS代码有错误,也能即时调整,非常适合新手。


方法二:使用主题编辑器
打开 外观 – 主题编辑器,默认打开的文件是 style.css,找到当前主题的css,添加之后保存即可。


方法三:使用第三方插件
Simple Custom CSS 是一款简洁的插件,可以让你快速添加CSS代码,安装好插件后,可以在外观 – Custom CSS 中添加CSS代码。
注意没有修改的或者当天修改的文章不显示,其他时间修改的文章内容,才会出现以上的提示。
