网站打开速度直接影响着用户,前面也分享过如何检测网站的速度,今天聊聊如何提升WordPress网站的打开速度。跟着我一步一步的操作,相信你一定非常惊喜。
1、删除未使用的插件
WordPress有很多插件,其中一些会影响页面速度,所以不是必须的插件建议通通卸载。
2、安装一个缓存插件
缓存主要有两种类型:
浏览器缓存: 将常用的文件保存在用户的硬盘上,这样他们就不必在重复访问时重新下载它们。
服务器缓存: 在服务器上保存页面的完全构建的“静态”版本,因此不必在每次新访问者请求时都重新构建页面。
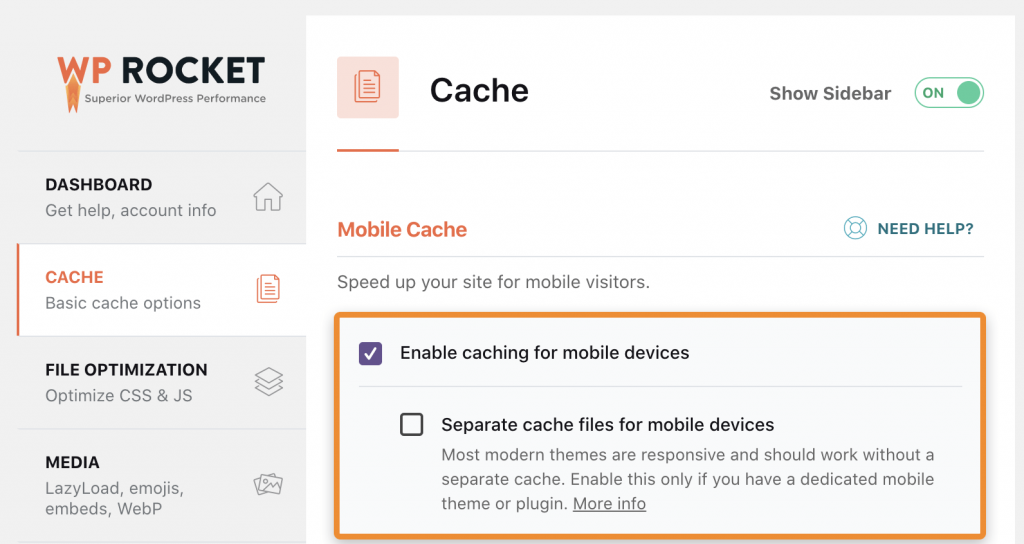
WP Rocket插件: 使用简单,只需购买,安装并激活。默认情况下,基本缓存(服务器和浏览器)处于启用状态。如果您的站点响应迅速,请转到缓存设置,然后选中相应的框以启用对移动设备的缓存。


3、合并CSS和JavaScript文件
大多数WordPress网站都包含多个CSS和JavaScript文件。有些是主题的,有些是插件的。
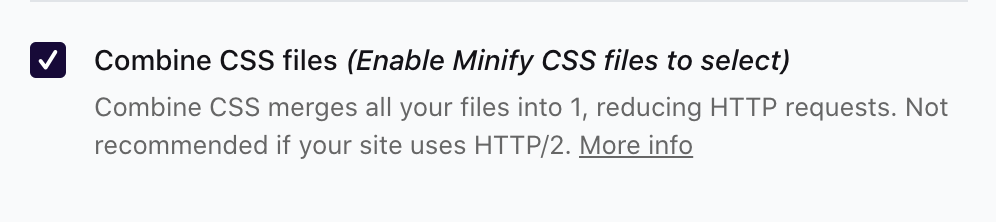
要在WPRocket中执行此操作,请在设置中选中“合并JavaScript文件”和“合并CSS文件”复选框。


如果你使用的是Autoptimize,则有两个复选框可以“聚合”文件。只是知道这些有时可能会“破坏”您网站上的内容,因此开启之后需要检查一下网站,所有内容和功能是否都正常。
4、延迟加载图像和视频
延迟加载通过延迟图像和视频的加载,直到它们在屏幕上可见为止,从而提高了页面速度。如果您运行的是WordPress 5.5以上版本,则默认情况下会启用图片延迟加载功能,但不会启用视频功能。
5、优化Google字体
许多主题使用Google字体,并且每次有人访问您的网站时,都必须从Google的服务器下载这些字体。这可能是一个耗时的过程,因为服务器必须发出HTTP请求,下载CSS文件,然后从样式表中引用的位置下载字体。它必须对页面上的每种字体都执行此操作。如果您使用的是WPRocket,它将自动优化Google字体请求。
6、使用CDN
CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度。
7、优化图像
延迟加载解决了许多与图像有关的问题,但是图片过大还是会影响加载速度,可以使用imagify或者shortpixel等插件压缩图像。
基本上就这些了,快使用PageSpeed Insights或者GTMetrix检测一下网站速度吧!
