之前有讲过海报的套版和怎么用代码装修到店铺的教程,今天简单讲一下店招的简单设计与装修吧。

还是那句话,新手要看,大神请绕道。

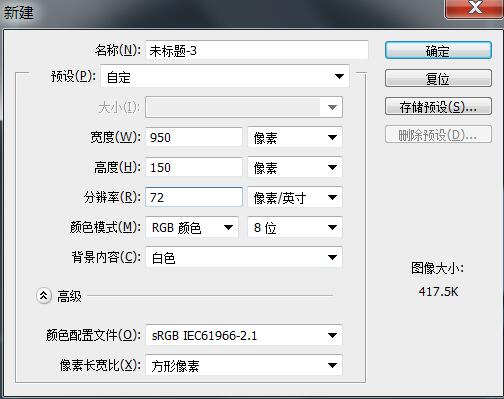
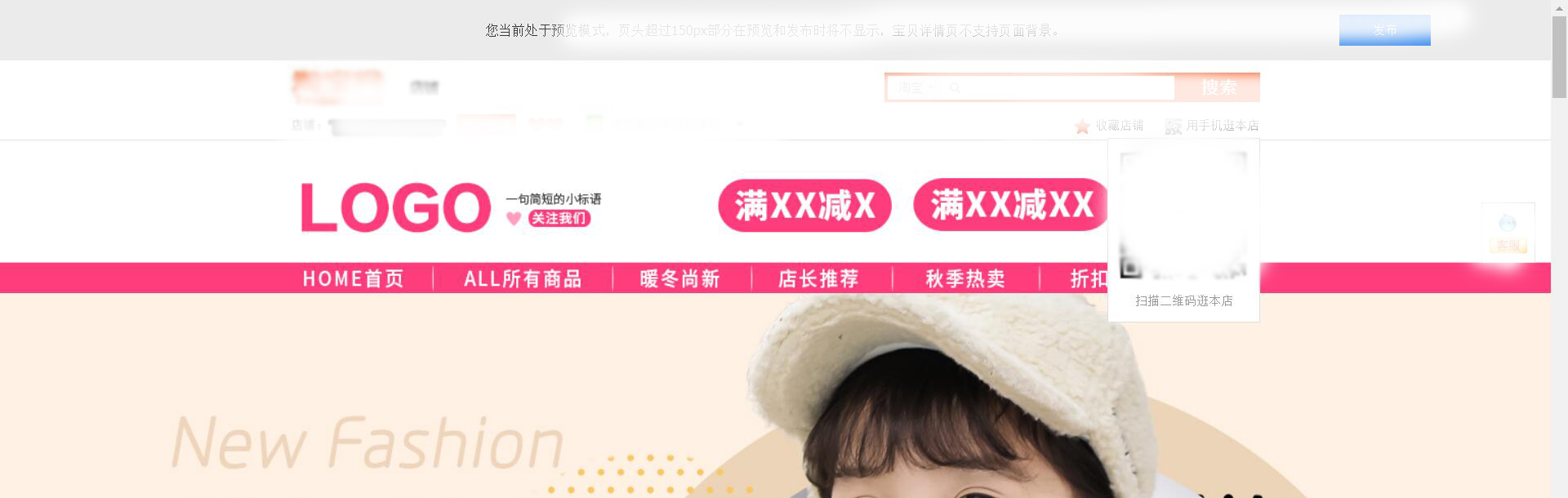
废话不多说,直接开撸,打开PS,按CTRL+N 新建一个尺寸为950*150像素高,分辨率72dpi的文档,高度150像素的话是会遮盖系统自带的导航条,这个后面装修的时候再图解。当然店招设计有很多种,这是其中一个简单的排版方式,想做好看,努力学设计吧,加油。

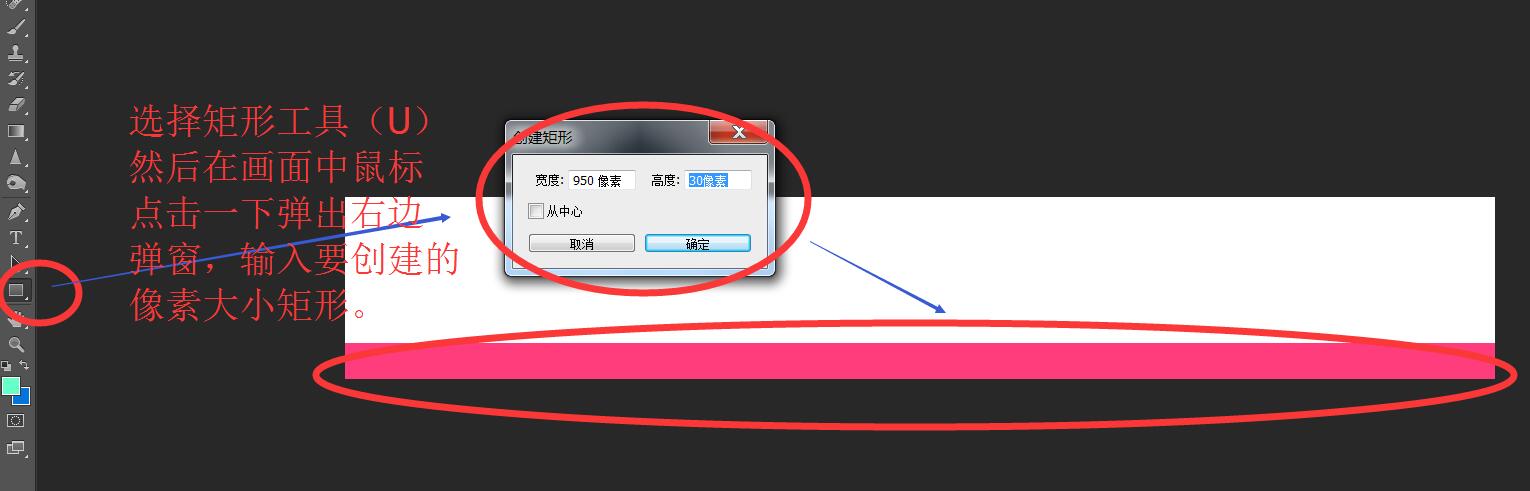
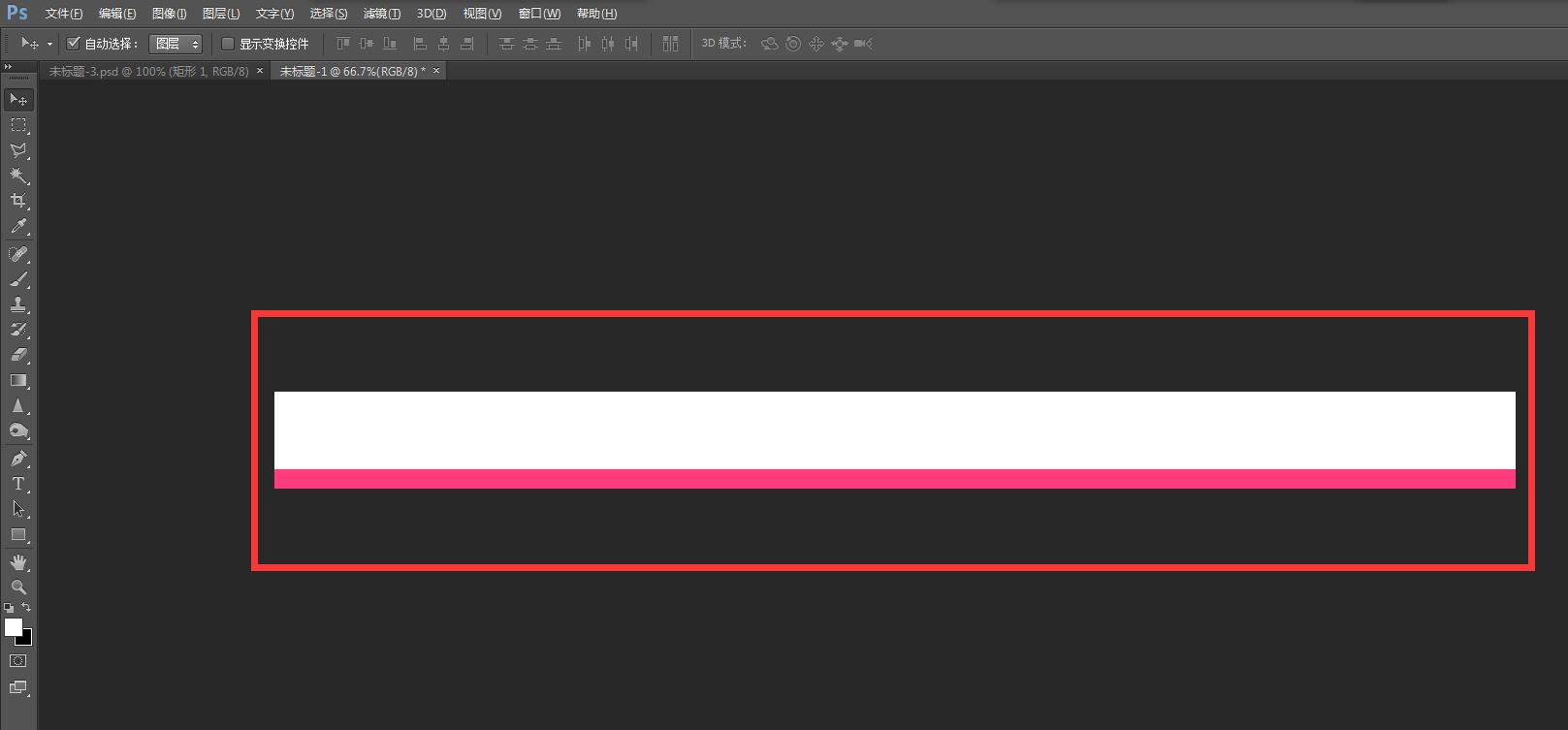
选择矩形工具(U),然后在画面中用鼠标点一下后会弹出对话框,输入950像素、30像素,这里30像素高就是店招里系统自带的导航条的高度。

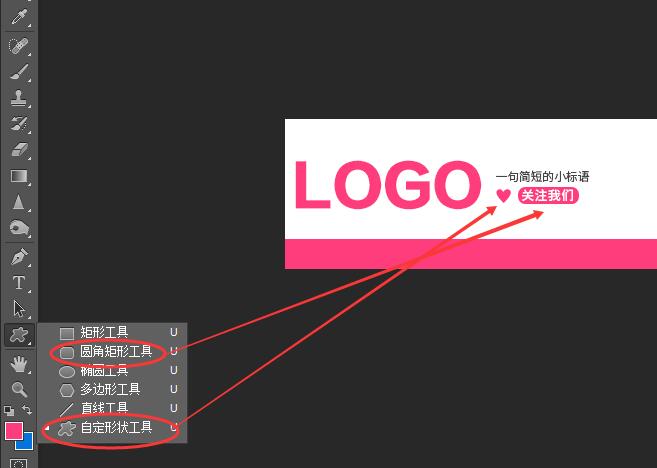
把你店铺的商标或者店名整上去,再加个小标语,然后可以在自定义形状(U)里搞个心形放进去。再画一个圆角长条矩形,上面打上字:关注我们。至于怎么去找心形,怎么掌握圆角矩形的弧度,这些可以去百度,也可以留言问,这里不多讲。

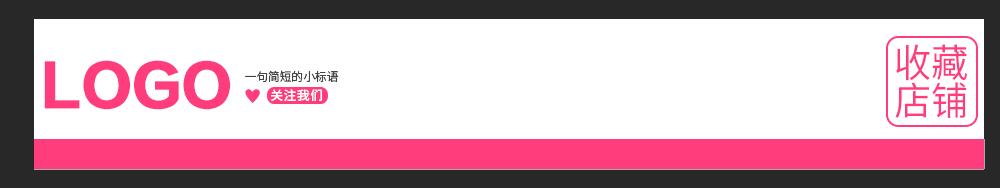
右边画一个矩形里面输入文字:收藏店铺或者收藏我们之类的文字,矩形做一个小描边。如图

然后就是导航条上的分类了。一般的分类包含:首页、所有宝贝、XX尚新、热卖推荐等,后面就是你产品的分类了。比如外套、连衣裙、打底裤、套装、卫衣、裤子……这个具体自己去分(所有要放上去的分类请提前在店铺后台建立相应分类并把产品归类)。

中间还有些空,就加点优惠券吧。当然你也可以加产品图,我不怎么喜欢加产品,感觉乱乱的,就加优惠券吧。不加东西的话有些处女座老板会说:这里空着干什么,加我产品进去……LOGO再大一点。

老板,够满了吧。简单的店招设计好了,接下来就是保存出来再上传到你图片空间里。这里也可以做动态图,利用时间轴,创建2帧以上的动态图。

选择第二帧,把要动起来的地方移动一下。比如暖冬尚新和满减优惠。选中暖冬尚新文字,按数字键5,这样就可以把这个文字的透明度快捷的调整到50%(0-9自己去试验),这样我们第一帧的字体透明度是100%,第二帧就是50%,就会有一个由明到暗的变化然后把优惠券分别:第一个第一帧上移一下,第二个第二帧下移一下。再把关注我们旁边的小心心透明度调一下,与暖冬那个同理。最后效果如下,虽然有点LOW,意在教你们怎么做动态店招嘛。

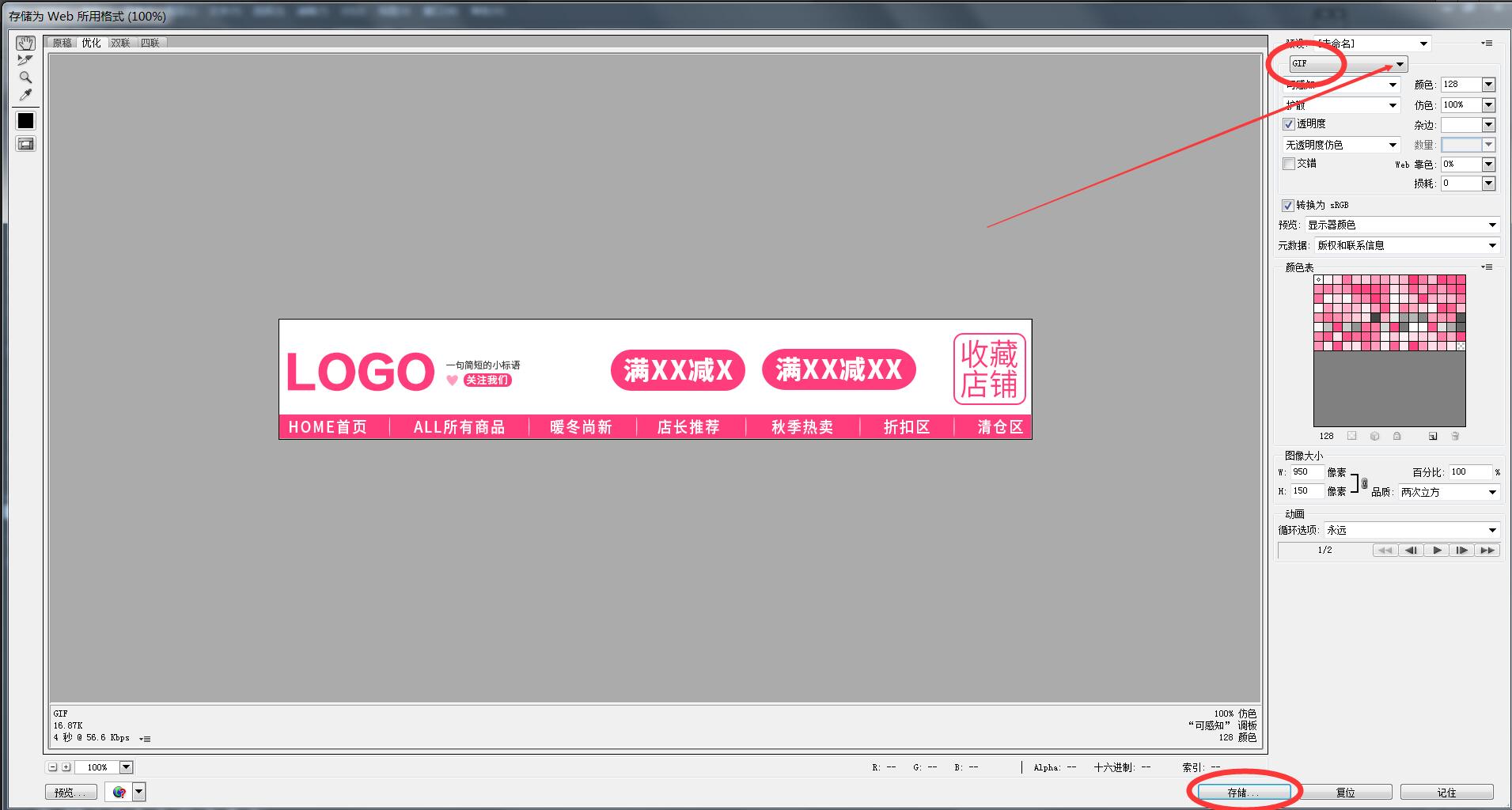
做好后保存,问津-储存为Web所用格式,快捷键:Shift+Ctrl+Ait+S,弹出页面右上角选择GIF格式(动态图),其余默认就好。如下图

保存好后,再新建一个1920*150像素的文档,然后再用矩形工具创建一个1920*30的矩形,并与店招一样填充相同颜色。然后把矩形移动到最下面,按Shift+Ctrl+Ait+S快捷键保存一张JPG图片出来,这里是做的页头背景图。

打开可以在线转代码的网站,比如某工助手(现在是某定设计),找到通用全屏热点生成工具。

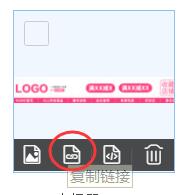
把我们做好的店招图上传到你网店的图片空间里(建议在图片空间建立好对应文件夹,以便后期管理),传完后鼠标放店招图片上会有4个选项显示出来,选择第二个:复制链接。如下图

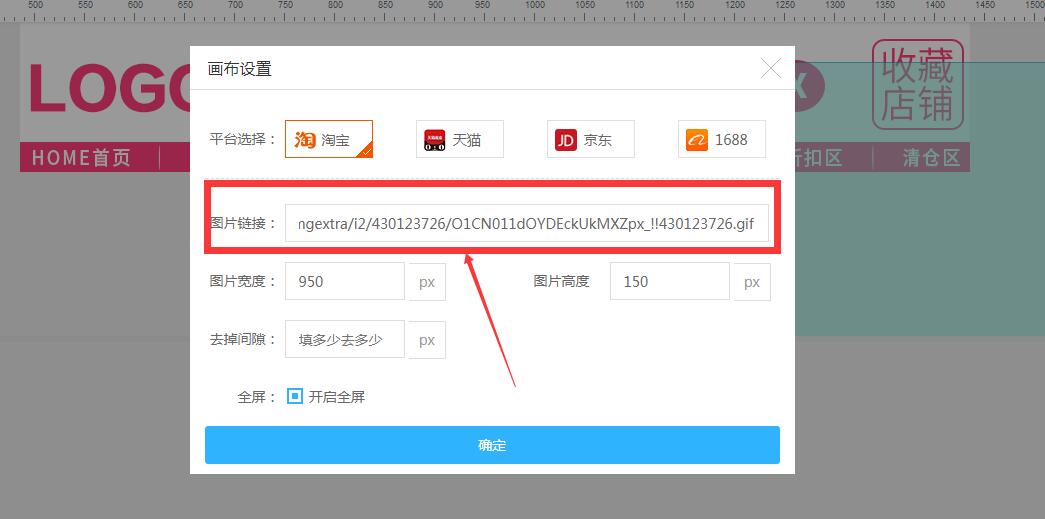
把复制好的链接,黏贴到热点生成工具网站的对应位置。如图示。

然后用鼠标在图片上按左键画出需要添加的热点。如图。

接着,就可以把每个热点需要跳转的链接复制到对应热点上了。具体操作是点击画好的热点框,右边会弹出热点属性栏,把此热点需要跳转后的链接复制到属性框的链接项目后即可。

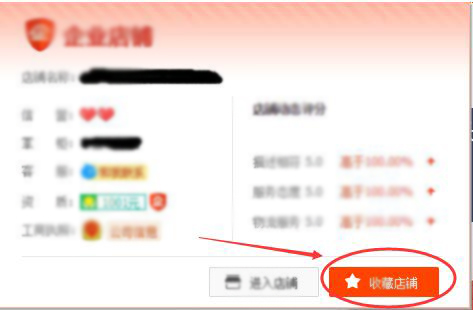
比如店铺收藏:打开自己店铺首页,鼠标放自己店名处会显示出店铺信息,右下角有个收藏店铺,鼠标放收藏店铺字样上右键,点击复制链接地址再回热点网站页面黏贴到热点链接位置即可。分类链接请去后台你创建分类的页面复制,首页就是你自己店铺的网址链接就行。其它链接不会找就百度,这里不多讲

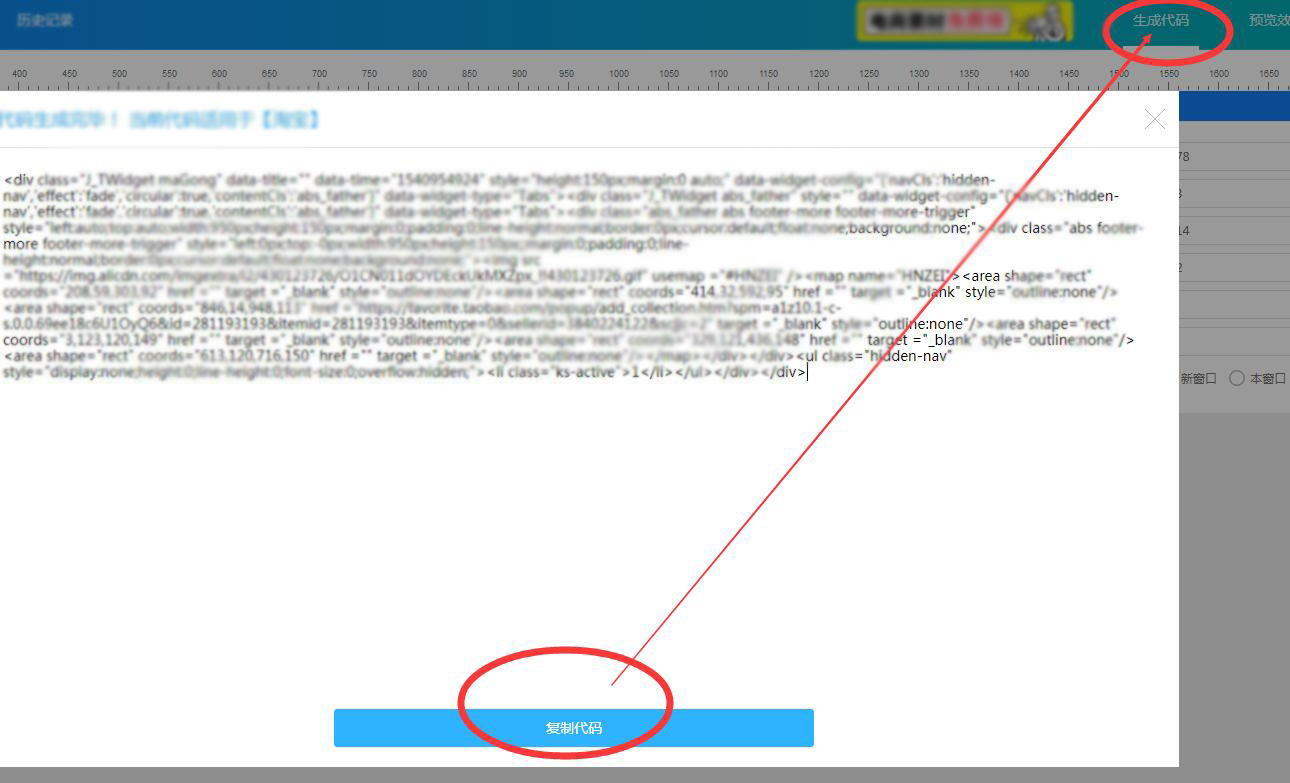
热点都搞定后,右上角有个生成代码。点击生成代码。复制代码

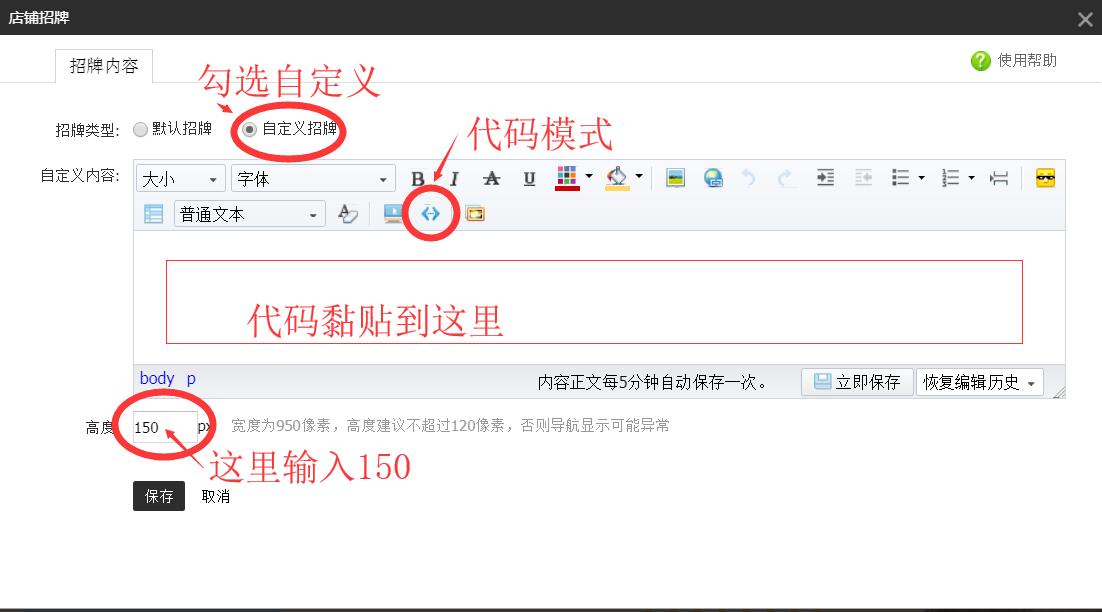
打开店铺装修,在店招位置双击打开编辑模式,勾选自定义。点击代码模式,复制刚才生成的代码。下面高度输入150。默认是120,120高度会显示系统自带导航。如果不需要自己设计的导航可在设置店招的时候做120高度即可。或者这里高度是默认120也可以。

这样店招就完成80%了。因为还有一个页面背景没有设置。在装修页面最左侧点选页头,页头背景色显示前勾去掉。页头下边边距选择关闭,点击更换页头背景图,选择我们之前做好的1920*150的背景图。下面不平铺并应用到所有页面。

这样就搞定一个简单的店招装修了,预览一下效果,点击一下每个热点是否正确,最后选择发布即可。

好了,今天的教程结束,有什么不懂的可以在下面留言,我有看到就回复,没有看到那就抱歉了,请找度娘吧。下一期我们讲什么呢,我还没想好……呵呵哒~

