现在,随着智能手机的普及,从手机上来的流量一点不比在PC上来的少,所以,作为一种能够自动适应不同屏幕尺寸的网页设计办法,响应式设计(Responsive Design)正日益成为最受推崇的移动网页优化方式。今天就跟大家分享一下响应式网站建设的必要性以及难点有哪些?希望对大家有所帮助。
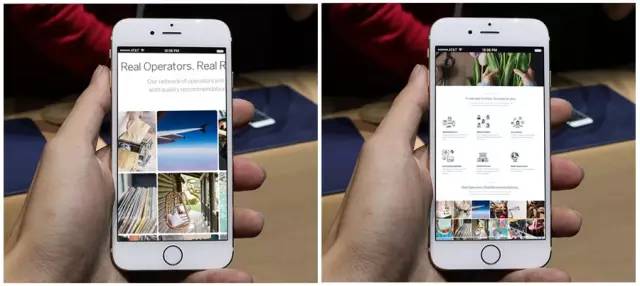
您的网站用手机打开是不是还是这样子?

放大了看,正常了,却要拼命的拉着上下左右的滚动条;缩小了看,内容是装下了,可是文字就如同蚂蚁一般,密密麻麻却神马都没看清。
您是否更喜欢您的网站打开时是这样子的?

在各种设备下都可以图片还有文字,使用方式也是适应响应的设备来的。
第一:什么是响应式网页设计
伊桑·马科特在2010年首次提出了响应式网页设计(RWD,Responsive Web Design)的概念。他根据工程师在处理不同屏幕分辨率的网页内容展现的效果的时候常用的技巧和策略,创造性的进行了归纳总结。那么,什么是响应式设计呢?所谓“响应式网页设计”也就是自适应,就是可以自动识别屏幕宽度、并做出相应调整的网页设计。

响应式网页设计(Responsive Web design)的理念是页面的设计与开发应当根据设备环境(屏幕尺寸、屏幕定向、系统平台等)以及用户行为(改变窗口大小等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用pc、平板电脑,或者手机,无论是全屏显示还是非全屏的情况,无论屏幕是横向还是竖向,页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备。目前这种设计已经出现在越来越多的国内网站上,Google已经明确表明鼓励响应式网页设计。

第二:为什么要使用响应式设计
为什么要使用响应式设计呢?一张图告诉你原因:

如果你对网站是否需要实现响应式设计存在质疑的话,相信下面的数字会让您会更加认可网站实现响应式布局的必要性。
1、86%的用户认为企业的手机网站也应该好看
2、智能手机用户的数量在2014年已经超过PC端的用户数量
3、73%的用户会同时使用多种设备(或者他们有智能手机)
4、49%的用户称:如果企业的手机网站做的不够好,往往会给人不重视用户体验的错觉
5、74%的智能手机拥有者用手机上网
6、49%的手机用户认为企业的移动网站还有改进的空间
7、68%的网民表示,更喜欢用手机在那些用户友好度高的电商网站平台上进行购物
8、67%的移动设备用户反应移动网站的加载速度有待提高,响应式设计的普及迫在眉睫

第三:响应式网站建设的优势在哪?
开发、维护、运营成本优势:
页面只有一个,通过针对不同的分辨率、不同的设备环境进行了一些不同的设计,所以在开发、维护和运营上,相对多个版本,能节约成本。
兼容性优势:
移动设备新的尺寸层出不穷,定制的版本通常只适用于某些规格的设备,如果新的设备分辨率变化较大,则往往不能兼容,而开发新的版本需要时间,这段时间内的访问就是个问题,但是响应式 Web设计可以提前预防这个问题。
操作灵活:
响应式设计是针对页面的,可以只对必要的页面进行改动,其他页面不受影响。
第四:设计响应式网站的难点有哪些?
设计难:设计的时候需要考虑大分辨显示器比如24寸,笔记本,ipad,各种不同大小屏幕手机,传统设计方式只需要考虑一种屏幕。
实现难:因需针对不同的屏幕大小要写3-4种样式代码,还需要考虑到各种版本浏览器兼容性,这需要有很强很有经验的前端工程师才能胜任。

工作量大:一个响应式网站的工作量是一个正常PC网站的2.5倍。因为屏幕尺寸多,做一个网站,必须到各种设备上去测试和运行。普通的网站作坊很少有人会愿意花这么多的精力去测试一个网站。
成本大:因为响应式设计需要对多个界面兼容、功能调试,导致整个制作过程需要UI设计师和前端工程师要不断磨合制作。
总之,响应式网站设计,为计算机、手机、平板电脑等不同设备的访问用户了提供更加舒适的界面和更好的用户体验(和速度),而且随着目前移动设备的增长,已成为大势所趋。
