前段时间公司决定登录模块接入主流第三方平台,第一个就是微信。开发占用的时间并不多,主要是前期的准备工作:从注册到实名认证,再到开发者资质认证(这个审核是要花钱的,费用300,由第三方公司代审,每年交一次智商费,碰到陌生或者被标记过多广告营销的电话也还是要接一下,因为保不准什么时候你就错过了电话核对环节),整个过程花了大概4天。 而真正做接入开发只花了不到一天时间,其实犯不着用一天,主要被官方提供的js组件wxLogin.js占用了大半天时间,遂弃而用跳转登录的解决方案。
创建应用
在https://open.weixin.qq.com 登录后,按下图步骤创建网站应用:

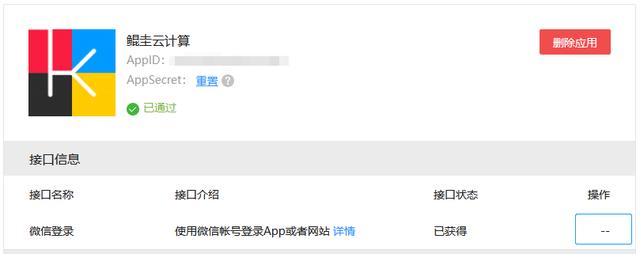
按页面提示填写完必要信息后提交,微信团队会在1-3个工作日内进行审核,审核通过后需要在应用页申请微信登录接口(接口状态未获得时,右边操作会显示“获取”按钮):

上图的AppID和AppSecret就是我们调用微信登录接口的凭证,接下来我们会用到它们。
发起登录请求
场景:用户用电脑或者笔记本访问你的网站,点击登录按钮,登录按钮将用户重定向到你网站的/login/wechat模块,对应的代码如下:
<?php
# /login/wechat
$url = 'https://open.weixin.qq.com/connect/qrconnect?'.http_build_query([
'appid' => '<<你的AppID>>',
'redirect_uri' => 'https://<<你的域名>>/wechat/login/callback',
'response_type' => 'code',
'scope' => 'snsapi_login',
'state' => 'PHP是世界上最好的语言'
]);
header('Location: '.$url);
注意redirect_uri中填写的域名需要与申请的应用中授权回调域完全一致,www也不例外,就是说如果在回调域填写的域名带了www,那么redirect_uri也需要加www,反之亦然。请求发出后,会跳转到微信域下扫码登录界面:

用户扫码授权登录成功后,微信登录界面会跳转到上面指定的redirect_uri地址,并附上code和state参数:
https://<<你的域名>>/wechat/login/callback?code=<<返回的code>>&state=PHP是世界上最好的语言
回调处理
在/wechat/login/callback处理逻辑里,我们需要做这几件事情:
- 获取用户的钥匙access_token
- 获取用户基本信息
- 将用户信息保存到数据库
- 设置登录状态
获取access_token
拿着微信跳转到回调地址<<返回的code>>去获取access_token:
<?php
# /wechat/login/callback
$auth = file_get_contents('https://api.weixin.qq.com/sns/oauth2/access_token?'.http_build_query([
'appid' => '<<你的AppID>>',
'secret' => '<<你的AppSecret>>',
'code' => $_GET['code'],
'grant_type' => 'authorization_code'
]));
$auth = json_decode($auth);
if(isset($auth->errcode)) die($auth->errmsg);
接下来我们需要拿着$auth里包含的access_token和openid字段去获取用户基本信息,其实这一步完全可以省略掉,如果你的网站定位只是快速获取用户,只需要将openid保存起来,那么用户下次访问还是可以关联到你的平台账号。但是如果希望给用户一种归属感(显示用户自己的昵称和头像),就需要做接下来的这步:
获取用户基本信息
# /wechat/login/callback
$user = file_get_contents('https://api.weixin.qq.com/sns/userinfo?'.http_build_query([
'access_token' => $auth->access_token,
'openid' => $auth->openid
]));
$user = json_decode($user);
if(isset($user->errcode)) die($user->errmsg);
将用户信息保存到数据库
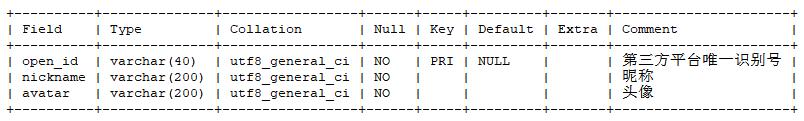
每个平台都会有自己的用户账号体系,涉及到自有平台用户和第三方平台账号关联关系。如果你的平台用户导入入口自始而终只想依附于一个(有且仅有一个)第三方,那么你的用户就是第三方用户的一个子集,你的用户表主要字段即有可能是这样的:

通过判断$user->open_id在表中是否存在来做插入操作。多平台接入就需要考虑到一个用户使用多个第三方账号登录的情况,这种情况大多是用户第一次访问你的网站,时间久了后不知道是通过哪个平台授权登录的,然后又用另外一个平台账号进行了登录,那么如何将这个用户这两个第三方账号关联在一起(即很多网站个人设置里的账号绑定功能)?这就需要改进一下用户表,再增加一张第三方用户映射表:

为了区分第三方用户唯一性,thridparty表中的paltform和open_id需要做联合唯一索引:
alter table thirdparty add unique (platform, open_id);
两张表通过user_id字段产生关联,user : thirdparty = 1 : N,表改进后,首先需要在thirdparty表中查找platform和open_id是否存在,如果存在说明当前用户之前已经通过这个第三方平台登录过你的网站,如果没有则需要在user表中创建一条记录,再将生成的记录id和用户其他信息保存到thridparty中,这样就完成了第三方用户导入过程。
设置登录状态
经过上一步的用户信息查询与保存工作,我们获取到了自有平台用户ID,通过在会话或cookie中设置特定用户标识来作为用户已经登录的凭证,具体代码这里就不表,交给大家自由去实现啦!
wxLogin.js 尝试
官方提供了一个js组件,通过内嵌扫码登录界面到自己平台网页中,其宣言如下:
网站希望用户在网站内就能完成登录,无需跳转到微信域下登录后再返回,提升微信登录的流畅性与成功率。
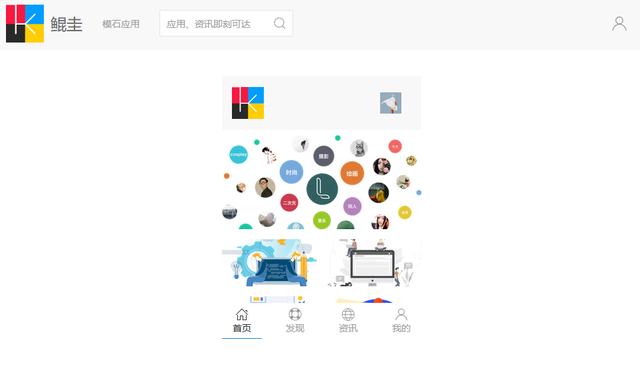
内嵌的好处还体现在整个页面风格可以自己控制,不会有种登录就显示一个黑屏二维码页面的突兀感:

调用代码如下:
<html>
<script = () => {
new WxLogin({
self_redirect: false,
id:"login_container",
appid: "<<你的AppId>>",
scope: "wechat",
redirect_uri: "https://<<你的域名>>/wechat/login/callback",
state: "PHP是世界上最好的语言",
style: "black"
});
};
</script>
<body>
<nav>{{网站导航部分}}</nav>
<div id="login_container">
</div>
<foote>{{网站页尾}}</footer>
</body>
</html>
注意这里的self_redirect应该是false,写这篇文档的时候才发现设置这个参数可以改变组件跳转方式,如果设置为true,则js组件会在内嵌页跳转到你的登录回调地址,而并不会刷新或关闭当前页面,变成万花筒般的存在:

有时候解决一个问题真的只是按下一个开关这么简单。既然内嵌的方式能够正常工作,我收回最前面说的话,还是多写文章好,文档都看得仔细些。好了,我又得回去改代码了,下次见。
