//一、html
//a、HTML语法规范
//a.1基本语法概述
1、HTML标签是由尖括号包围的关键字,例如,
2、HTML标签通常是成对出现的,例如和,我们成为双标签,标签对中的第一个标签是开始标签,第二个标签是结束标签。
3、有些特殊的标签是单个标签(极少情况),例如
,我们称为单标签
//a.2标签关系
双标签关系可以分为两类:包含关系和并列关系。
//b、HTML基本结构标签
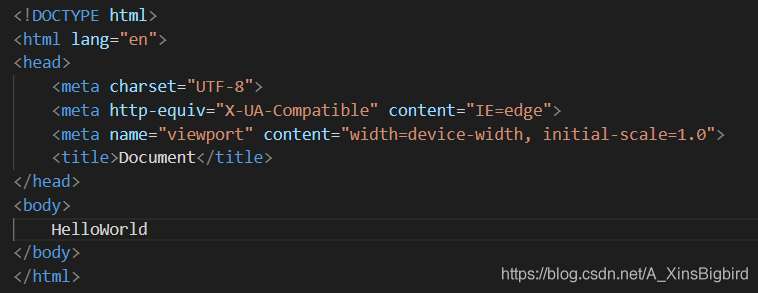
//b.1第一个HTML网页
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上写的。
HTML页面也称为HTML文档
| 标签名 | 定义 | 说明 |
| <html></html> | HTML标签 | 页面中最大的标签,我们称为根标签 |
| <head></head> | 文档的头部 | 注意在head标签中我们必须要设置的标签是title |
| <title></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
| <body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容,基本都是放到body里面的 |
必须是.html或.htm,浏览器的作用是读取HTML文档,并以网页的形式显示出它们。
此时,用浏览器打开这个网页,我们就可以预览我们写的第一个HTML文件了。
//c、开发工具vscode

1、<!DOCTYPE>标签
文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页
<!DOCTYPE html>这句代码的意思是:当前页面采用的是HTML5来显示页面。
2、lang语言
用来定义当前文档显示的语言:
a、en定义语言为英语
b、zh-CN定义语言为中文
简单来说定义为en就是英文网页,定义为zh-CN就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文,定义zh-CN的文档也可以显示英文
这个属性对于浏览器和搜索引擎(百度、谷歌等)还是有作用的
3、charset字符集
字符集是多个字符的集合,以便计算机能够识别和存储各种文字
在标签内,通过标签的charset属性来规定HTML文档应该使用哪种字符编码。
charset常用的值:GB2312、BIG5、GBK和UTF-8,其中UTF-8也称为万国码,基本包含了全世界所有国家需要用到的字符。
注意:上面语法是必须写的代码,否则可能引起乱码的情况,一般情况下,统一使用”UTF-8″编码,尽量统一写成标准的”UTF-8″,不要写成”utf-8″或”UTF8″。
//d、HTML常用标签
//d.1标签语义
学习标签是有技巧的,重点是记住每个标签的语义,简单理解就是指标签的含义,即这个标签是用来干嘛的
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
//d.2标题标签
–
(重要)
为了使网页更具有语义,我们经常会在页面中用到标题标签,HTML提供了6个等级的网页标题集
–
特点:
1、加了标题的文字会变得更加粗,字号也会依次变大。
2、一个标题独占一行。
//d.3段落和换行标签(重要)
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示,在HTML标签中,
标签用于定义段落,它可以将整个网页分为若干段落。
<p>我是一个段落标签</p>标签语义:可以把HTML文档分割为若干段落。
特点:
1、文本在一个段落中会根据浏览器窗口的大小自动换行。
2、段落和段落之间保有一个较大的空隙。
在HTML中,一个段落中的文字从左到右依次排列,直到浏览器的右端,然后自动换行,如果希望某段文本强制换行显示,就需要使用换行标签
<br />
单词break的缩写,意为打断,换行。
特点:
1、单标签
2、
标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
//d.4文本格式标签
在网页中,有时需要为文字设置粗体,斜体或下划线等效果,这时就需要用到HTML中的文本格式标签,使文字以特殊的方式显示
标签语义:突出重要性,比普通文字更重要。
| 语义 | 标签 | 说明 |
| 加粗 | <strong></strong>或者<b></b> | 更推荐使用<strong></strong>标签加粗,语义更强烈 |
| 倾斜 | <em><em> 或者<i><i> | 更加推荐使用<em><em>标签,语义更加强烈 |
| 删除线 | <del><del>或者<s><s> | 更加推荐使用<del><del>标签,语义更加强烈 |
| 下划线 | <ins><ins>或者<u><u> | 更加推荐<ins><ins>标签,语义更加强烈 |
//d.5<div>和<span>标签
<div>和<span>是没有语义的,它们就是一个盒子,用来装内容。
<div>这是头部</div>
<span>今日价格</span>div是division的缩写,表示分割,分区,span意为跨度,跨距。
特点:
1、<div>标签用来布局,但是现在一行只能放一个<div>,大盒子。
2、<span>标签用来布局,一行上可以有多个<span>,小盒子
//d.6图像标签和路径(重点)
1、图像标签
在HTML标签中,<img>标签用于定义HTML页面中的图像。
<img class=wp-block-table>
属性
属性值
说明
src
图片路径
必须属性
alt
文本
替换文本,图像不能显示的文字
title
文本
提示文本,鼠标放到图像上,显示文字
width
像素
设置图像的宽度
height
像素
设置图像的高度
border
像素
设置图像的边框粗细
