背景
默认的el-select可以实现多选,模糊查询等功能,但是没有全选按钮,话不多说,咱们加一个。
html部分
<el-select v-model="search[item.col_name]" multiple collapse-tags filterable :placeholder="'请选择'+item.col_cn_name" > <el-checkbox v-model="checkbox[item.col_name]" style="height: 24px;line-height: 24px;padding-left: 5px;" @change="selectAll(item,index)" >全选</el-checkbox> <el-option v-for="(option) in item.datas" :key="option.value" :label="option.label" :value="option.value" ></el-option></el-select>data定义
checkbox:{}js部分
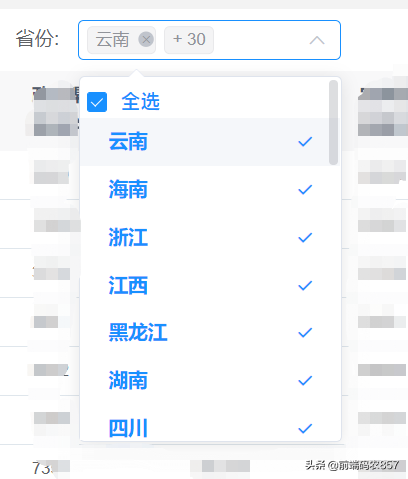
selectAll(item,index){ //我这里是针对循环的多个下拉框增加多选。如果是单个,直接判断v-model绑定的值即可。if(this.checkbox[item.col_name]){item.datas.forEach(item1=>{ //按照自己的需求push就可以啦。this.search[item.col_name].push(item1.value);});}else{this.search[item.col_name]=[];}}效果