
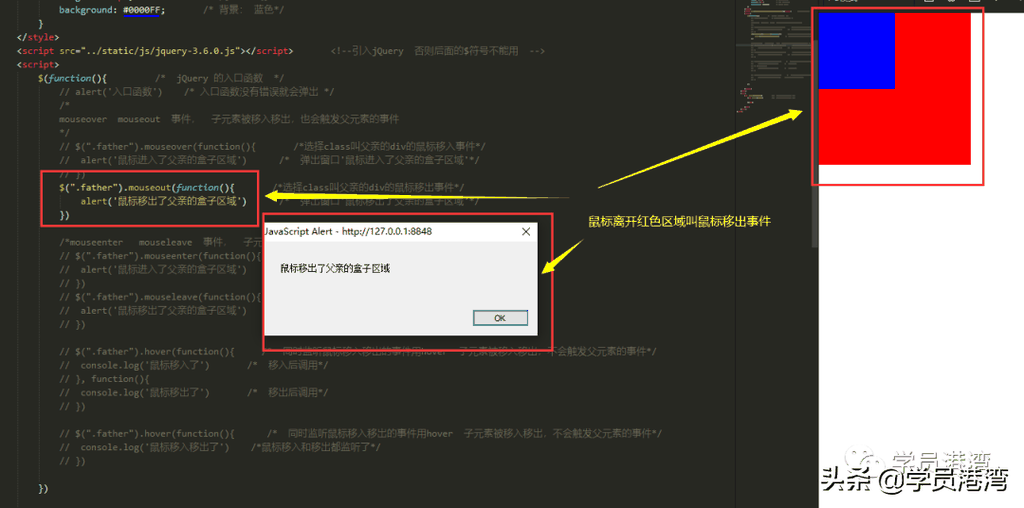
// $(“.father”).mouseout(function(){ /*选择class叫父亲的div的鼠标移出事件*/
// alert(‘鼠标移出了父亲的盒子区域’) /* 弹出窗口’鼠标移出了父亲的盒子区域’*/
// })

/*mouseenter mouseleave 事件, 子元素被移入移出,不会触发父元素的事件 */
// $(“.father”).mouseenter(function(){ /*选择class叫父亲的div的鼠标移入事件*/
// alert(‘鼠标进入了父亲的盒子区域’) /* 弹出窗口’鼠标进入了父亲的盒子区域’*/
// })
// $(“.father”).mouseleave(function(){ /*选择class叫父亲的div的鼠标移出事件*/
// alert(‘鼠标移出了父亲的盒子区域’) /* 弹出窗口’鼠标移出了父亲的盒子区域’*/
// })
// $(“.father”).hover(function(){ /* 同时监听鼠标移入移出的事件用hover 子元素被移入移出,不会触发父元素的事件*/
// console.log(‘鼠标移入了’) /* 移入后调用*/
// }, function(){
// console.log(‘鼠标移出了’) /* 移出后调用*/
// })
$(“.father”).hover(function(){ /* 同时监听鼠标移入移出的事件用hover 子元素被移入移出,不会触发父元素的事件*/
console.log(‘鼠标移入移出了’) /*鼠标移入和移出都监听了*/
})
})
</script>
</head>
<body>
<div class=”father”> <!– class叫父亲的div盒子 –>
<div class=”son”> <!– class叫儿子的div盒子 –>
</div>
</div>
</body>
</html>

