还记得上两篇写的如何水平居中的五个方法和如何垂直居中的三个方法吗?不记得的可以回忆一下,因为今天这一篇写水平垂直居中的方法基本上说法前两篇方法的结合了。
先来大概复习一下前面涉及的内容:
- 水平和垂直居中我们都用到了:absolute+transform解决办法。
- 水平居中我们还用到了textAlign=center居中行内块级元素,也用到了flex及其属性布局。
- 垂直居中我们还用到了table-cell和属性verticalAlign=middle等。
没错,关于这一篇的内容水平垂直居中就结合这些方法来处理同样的DEMO。如下所示:
DEMO – demo的初始样式可以在下面方法代码中查看。

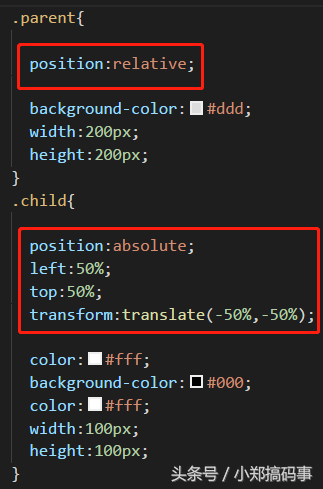
这两个属性值属性的应用在水平和垂直方法中都有用到,这里其实就是结合这两种用法。看一下代码:

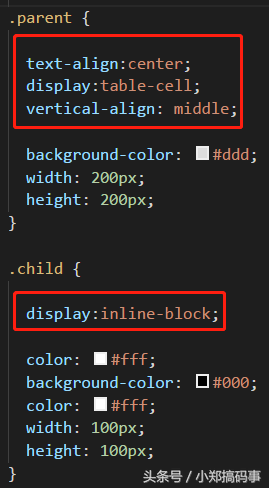
温习之前的内容:
1、关于水平方向上:使用父元素textAlign居中子子元素的行内块级元素(inlineBlock)。
2、关于垂直方向上:两个属性都设置在父元素上。将父框转化为一个表格单元格式,再通过属性使用其内容垂直居中。
看一下清晰的代码,哈哈:

直接在父元素上使用css3布局利器fex中的两个水平垂直居中的属性。非常简单,看一下代码:

到了总结的时候:
不管是是水平还是垂直还是水平垂直居中,得知道常用的一些处理方式,就是你做这个行业,每天都要写的。最基本的东西。简单总结了一下,希望看的不花太多时间看完了也知道了学到了。呵呵!

