方法一、纯代码方式
将下面放入主题的function.php中。
//面包屑功能function get_breadcrumbs() { global $wp_query; if ( !is_home() ){ // Start the UL echo '<ul class="breadcrumbs">'; // Add the Home link echo '<li><a href="'. get_settings('home') .'">'.get_bloginfo('name').'</a>'; if ( is_category() ) { $catTitle = single_cat_title( "", false ); $cat = get_cat_ID( $catTitle ); echo " » ". get_category_parents( $cat, TRUE, " » " ) ."</li>"; } elseif ( is_archive() && !is_category() ) { echo " » Archives</li>"; } elseif ( is_search() ) { echo " » Search Results</li>"; } elseif ( is_404() ) { echo " » 404 Not Found</li>"; } elseif ( is_single() ) { $category = get_the_category(); $category_id = get_cat_ID( $category[0]->cat_name ); echo ' » '. get_category_parents( $category_id, TRUE, " » " ); echo the_title('','', FALSE) ."</li>"; } elseif ( is_page() ) { $post = $wp_query->get_queried_object(); if ( $post->post_parent == 0 ){ echo " » ".the_title('','', FALSE)."</li>"; } else { $title = the_title('','', FALSE); $ancestors = array_reverse( get_post_ancestors( $post->ID ) ); array_push($ancestors, $post->ID); foreach ( $ancestors as $ancestor ){ if( $ancestor != end($ancestors) ){ echo ' » <a href="'. get_permalink($ancestor) .'">'. strip_tags( apply_filters( 'single_post_title', get_the_title( $ancestor ) ) ) .'</a></li>'; } else { echo ' » '. strip_tags( apply_filters( 'single_post_title', get_the_title( $ancestor ) ) ) .'</li>'; } } } } // End the UL echo "</ul>"; } }
调用代码:
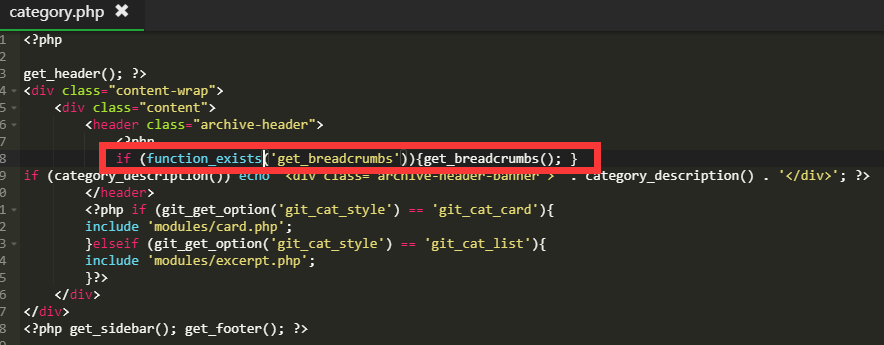
if (function_exists('get_breadcrumbs')){get_breadcrumbs(); }
想在哪个页面调用面包屑导航,就找到相应的模板,找一个合适的位置,把上面的代码放进去,文章模板是single.php,分类页模板是category.php,或者也可以试试放在header.php,不同的模板样式不同,需要自行测试。


比如扬帆号将调用代码放在了分类页模板中,因为我使用的主题文章页本身有面包屑导航。
方法二、Breadcrumb NavXT插件
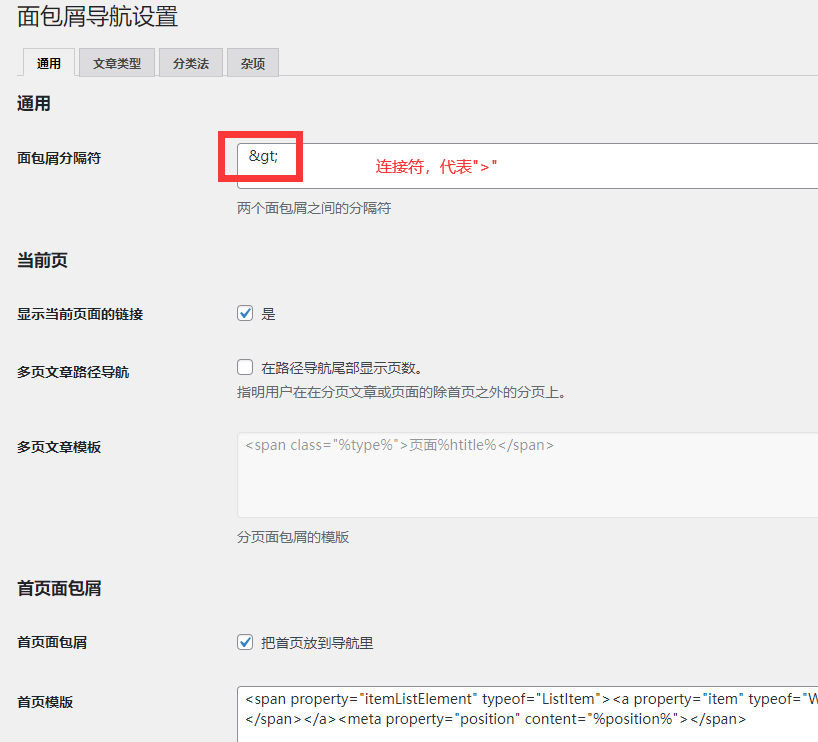
插件就不提供下载了,在后台直接搜索就能安装,安装好后,点击【启用】-【设置】,下面两个根据自己的需要勾选即可。


调用代码:
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/"><?php if(function_exists('bcn_display')){bcn_display();}?></div>
调用方法和上面的一样,想在哪用就放到相应的模板,这里就不赘述了。
设置完调用,找到当前主题调用的是哪个css,还需要添加一个名为breadcrumbs样式。如果你不知道怎么写,可以参考下面代码。
.breadcrumbs span { color: black; font-size: 1.4rem;}
color是设置字体颜色,font-size是设置字体大小。
